-
Notifications
You must be signed in to change notification settings - Fork 67
Updating the Main section
mshuber1981 edited this page Jun 22, 2024
·
3 revisions
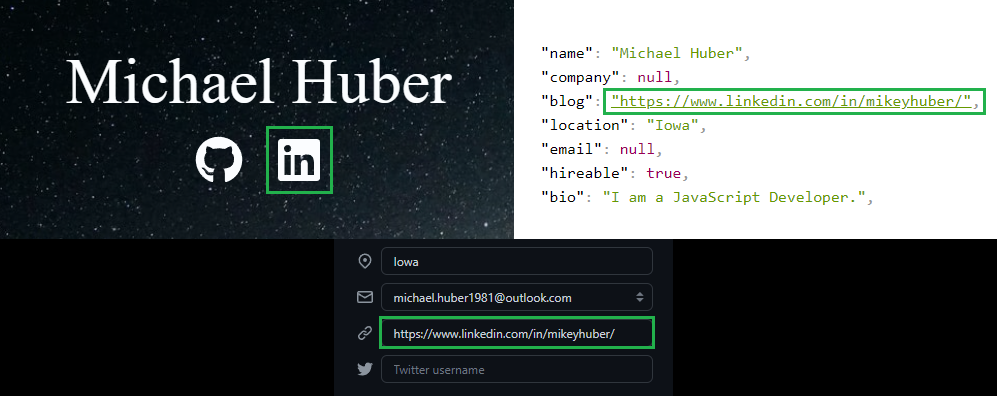
You can add a custom blog icon or update the hero images for the Main section.

If you have a blog link on your GitHub profile it will be surfaced in the Hero component. You can search for an alternate icon here.
-
Update your icon (src/config.js line 27)
export const Blog = <Icon icon="ph:link-bold" />;
There are two hero images, one for each theme (light or dark). I chose to use these images only on larger screen sizes, the related CSS can be found in the Hero component. I used Unsplash to find these photos.
To replace these images follow the instructions below:
-
Update the image imports/exports (src/config.js line 29)
// Hero Images (add your images to the src/images directory with the same names) import HeroLight from "./images/hero-light.jpg"; import HeroDark from "./images/hero-dark.jpg"; ... // Hero images (imported above - lines 8-9) export { HeroLight as Light }; export { HeroDark as Dark };