-
Notifications
You must be signed in to change notification settings - Fork 17
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #3 from codenameakshay/dev
v1.1.0 | Update to Flutter 3, add clip property
- Loading branch information
Showing
87 changed files
with
3,642 additions
and
351 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,10 +1,45 @@ | ||
| # This file tracks properties of this Flutter project. | ||
| # Used by Flutter tool to assess capabilities and perform upgrades etc. | ||
| # | ||
| # This file should be version controlled and should not be manually edited. | ||
| # This file should be version controlled. | ||
|
|
||
| version: | ||
| revision: b22742018b3edf16c6cadd7b76d9db5e7f9064b5 | ||
| revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| channel: stable | ||
|
|
||
| project_type: app | ||
|
|
||
| # Tracks metadata for the flutter migrate command | ||
| migration: | ||
| platforms: | ||
| - platform: root | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: android | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: ios | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: linux | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: macos | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: web | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| - platform: windows | ||
| create_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
| base_revision: f1875d570e39de09040c8f79aa13cc56baab8db1 | ||
|
|
||
| # User provided section | ||
|
|
||
| # List of Local paths (relative to this file) that should be | ||
| # ignored by the migrate tool. | ||
| # | ||
| # Files that are not part of the templates will be ignored by default. | ||
| unmanaged_files: | ||
| - 'lib/main.dart' | ||
| - 'ios/Runner.xcodeproj/project.pbxproj' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "dart.flutterSdkPath": "/Users/codenameakshay/Development/flutter3" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,16 +1,336 @@ | ||
| # floating_bar | ||
| <!-- | ||
| This README describes the package. If you publish this package to pub.dev, | ||
| this README's contents appear on the landing page for your package. | ||
| A new Flutter project. | ||
| For information about how to write a good package README, see the guide for | ||
| [writing package pages](https://dart.dev/guides/libraries/writing-package-pages). | ||
| ## Getting Started | ||
| For general information about developing packages, see the Dart guide for | ||
| [creating packages](https://dart.dev/guides/libraries/create-library-packages) | ||
| and the Flutter guide for | ||
| [developing packages and plugins](https://flutter.dev/developing-packages). | ||
| --> | ||
|
|
||
| This project is a starting point for a Flutter application. | ||
| <h1 align="center">Floating Bottom Bar</h1> | ||
|
|
||
| A few resources to get you started if this is your first Flutter project: | ||
| <p align="center">A flutter package which allows to show a floating widget which can be used as a tab bar, bottom navigation bar or anything one can think of. The widget reacts to scrolling events too.</p><br> | ||
|
|
||
| - [Lab: Write your first Flutter app](https://flutter.dev/docs/get-started/codelab) | ||
| - [Cookbook: Useful Flutter samples](https://flutter.dev/docs/cookbook) | ||
| <p align="center"> | ||
| <a href="https://flutter.dev"> | ||
| <img src="https://img.shields.io/badge/Platform-Flutter-02569B?logo=flutter" | ||
| alt="Platform" /> | ||
| </a> | ||
| <a href="https://pub.dartlang.org/packages/flutter_floating_bottom_bar"> | ||
| <img src="https://img.shields.io/pub/v/flutter-floating-bottom-bar.svg" | ||
| alt="Pub Package" /> | ||
| </a> | ||
| <a href="https://opensource.org/licenses/MIT"> | ||
| <img src="https://img.shields.io/github/license/codenameakshay/flutter-floating-bottom-bar?color=red" | ||
| alt="License: MIT" /> | ||
| </a> | ||
| <a href="https://www.paypal.me/codenameakshay"> | ||
| <img src="https://img.shields.io/badge/Donate-PayPal-00457C?logo=paypal" | ||
| alt="Donate" /> | ||
| </a> | ||
| </p><br> | ||
|
|
||
| For help getting started with Flutter, view our | ||
| [online documentation](https://flutter.dev/docs), which offers tutorials, | ||
| samples, guidance on mobile development, and a full API reference. | ||
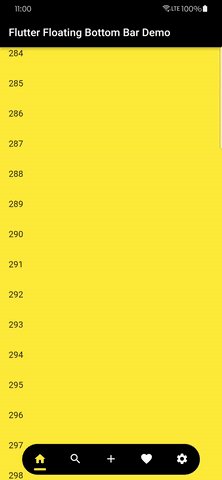
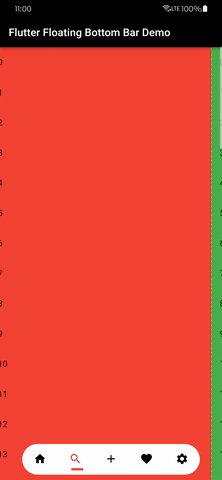
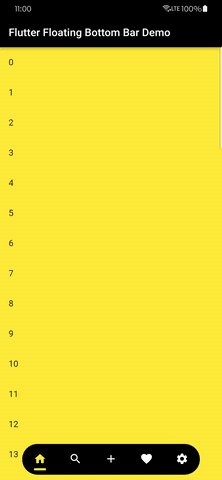
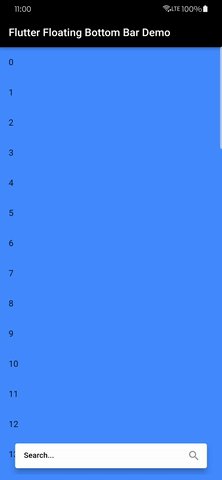
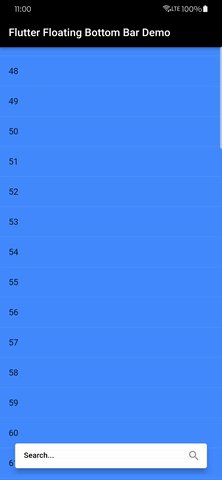
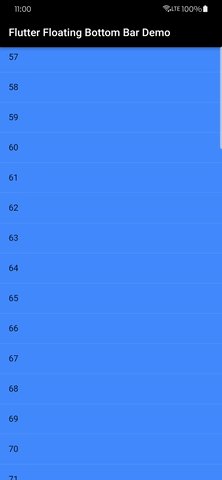
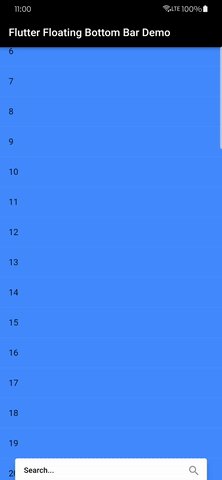
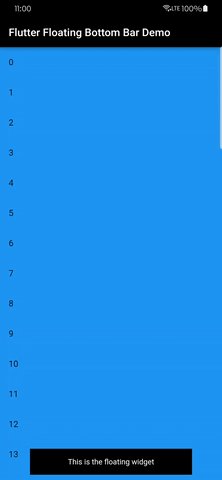
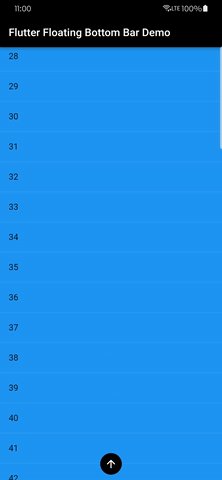
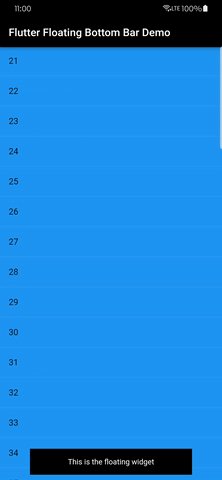
| |  |  |  | | ||
| |---|---|---| | ||
| | **A floating tab bar** | **A floating search bar** | **A basic example** | | ||
|
|
||
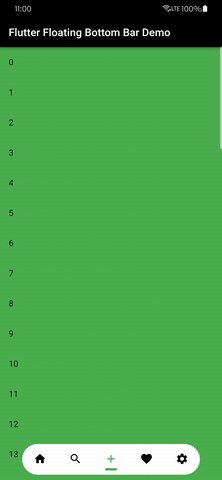
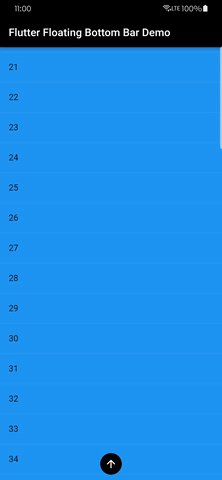
| | | | ||
| | - | | ||
| | **A floating tab bar with a FAB** | | ||
|
|
||
| ## Features | ||
|
|
||
| The package allows you to create a floating widget like a bottom navigation bar that reacts to scrolling events. | ||
|
|
||
| - It can be used as a tab bar, bottom navigation bar or anything one can think of. | ||
| - It reacts to scrolling events too. | ||
| - It can be used in a full screen app or in a smaller screen. | ||
|
|
||
| ## Installing | ||
|
|
||
| ### 1. Depend on it | ||
|
|
||
| Add this to your package's `pubspec.yaml` file: | ||
|
|
||
| ```yaml | ||
| dependencies: | ||
| flutter-floating-bottom-bar: ^1.1.0 | ||
| ``` | ||
| ### 2. Install it | ||
| You can install packages from the command line: | ||
| with `pub`: | ||
|
|
||
| ``` | ||
| pub get | ||
| ``` | ||
| with `Flutter`: | ||
| ``` | ||
| flutter pub get | ||
| ``` | ||
| ### 3. Import it | ||
| Now in your `Dart` code, you can use: | ||
| ```dart | ||
| import 'package:flutter_floating_bottom_bar/flutter_floating_bottom_bar.dart'; | ||
| ``` | ||
|
|
||
| # Usage | ||
|
|
||
| `BottomBar` is a _Widget_ that can be wrapped over any child to convert it into a bottom bar. | ||
| Below is the most simple use: | ||
|
|
||
| ```dart | ||
| BottomBar( | ||
| child: Padding( | ||
| padding: const EdgeInsets.all(16.0), | ||
| child: Text( | ||
| "This is the floating widget", | ||
| textAlign: TextAlign.center, | ||
| style: TextStyle(color: Colors.white), | ||
| ), | ||
| ), | ||
| body: (context, controller) => | ||
| InfiniteListPage(controller: controller, color: Colors.blue, | ||
| ) | ||
| ``` | ||
|
|
||
| It needs two required arguments - | ||
|
|
||
| - `child` – This is the child inside the `BottomBar` (widget which is floating) | ||
| - `body` – The widget displayed below the `BottomBar` (like your main app) | ||
|
|
||
| # Detailed Usage | ||
|
|
||
| Below is the detailed usage of the package, including all properties defined. | ||
|
|
||
| ```dart | ||
| BottomBar( | ||
| child: TabBar(), # A floating tab bar | ||
| fit: StackFit.expand, | ||
| icon: Center( | ||
| child: IconButton( | ||
| padding: EdgeInsets.zero, | ||
| onPressed: null, | ||
| icon: Icon( | ||
| Icons.arrow_upward_rounded, | ||
| color: unselectedColor, | ||
| ), | ||
| ), | ||
| ), | ||
| borderRadius: BorderRadius.circular(500), | ||
| duration: Duration(seconds: 1), | ||
| curve: Curves.decelerate, | ||
| showIcon: true, | ||
| width: MediaQuery.of(context).size.width * 0.8, | ||
| barColor: colors[currentPage].computeLuminance() > 0.5 | ||
| ? Colors.black | ||
| : Colors.white, | ||
| start: 2, | ||
| end: 0, | ||
| bottom: 10, | ||
| alignment: Alignment.bottomCenter, | ||
| iconHeight: 35, | ||
| iconWidth: 35, | ||
| reverse: false, | ||
| hideOnScroll: true, | ||
| scrollOpposite: false, | ||
| onBottomBarHidden: () {}, | ||
| onBottomBarShown: () {}, | ||
| body: (context, controller) => TabBarView( | ||
| controller: tabController, | ||
| dragStartBehavior: DragStartBehavior.down, | ||
| physics: const BouncingScrollPhysics(), | ||
| children: [] # Add children here | ||
| ), | ||
| ) | ||
| ``` | ||
|
|
||
| ## icon | ||
|
|
||
| ```dart | ||
| icon: Center( | ||
| child: IconButton( | ||
| padding: EdgeInsets.zero, | ||
| onPressed: null, | ||
| icon: Icon( | ||
| Icons.arrow_upward_rounded, | ||
| color: unselectedColor, | ||
| ), | ||
| ), | ||
| ), | ||
| ``` | ||
|
|
||
| This is the scroll to top button. It will be hidden when the `BottomBar` is scrolled up. It will be shown when the `BottomBar` is scrolled down. Clicking it will scroll the bar on top. | ||
|
|
||
| You can hide this by using the `showIcon` property. | ||
|
|
||
| ## iconWidth | ||
|
|
||
| ```dart | ||
| iconWidth: 35, | ||
| ``` | ||
|
|
||
| The width of the scroll to top button. | ||
|
|
||
| ## iconHeight | ||
|
|
||
| ```dart | ||
| iconHeight: 35, | ||
| ``` | ||
|
|
||
| The height of the scroll to top button. | ||
|
|
||
| ## barColor | ||
|
|
||
| ```dart | ||
| barColor: Colors.white, | ||
| ``` | ||
|
|
||
| The color of the `BottomBar`. | ||
|
|
||
| ## end | ||
|
|
||
| ```dart | ||
| end: 0, | ||
| ``` | ||
|
|
||
| The end position in `y-axis` of the SlideTransition of the `BottomBar`. | ||
|
|
||
| ## start | ||
|
|
||
| ```dart | ||
| start: 2, | ||
| ``` | ||
|
|
||
| The start position in `y-axis` of the SlideTransition of the `BottomBar`. | ||
|
|
||
| ## bottom | ||
|
|
||
| ```dart | ||
| bottom: 10, | ||
| ``` | ||
|
|
||
| The position of the bar from the bottom in double. | ||
|
|
||
| ## duration | ||
|
|
||
| ```dart | ||
| duration: Duration(seconds: 1), | ||
| ``` | ||
|
|
||
| The duration of the `SlideTransition` of the `BottomBar`. | ||
|
|
||
| ## curve | ||
|
|
||
| ```dart | ||
| curve: Curves.decelerate, | ||
| ``` | ||
|
|
||
| The curve of the `SlideTransition` of the `BottomBar`. | ||
|
|
||
| ## width | ||
|
|
||
| ```dart | ||
| width: MediaQuery.of(context).size.width * 0.8, | ||
| ``` | ||
|
|
||
| The width of the `BottomBar`. | ||
|
|
||
| ## borderRadius | ||
|
|
||
| ```dart | ||
| borderRadius: BorderRadius.circular(500), | ||
| ``` | ||
|
|
||
| The border radius of the `BottomBar`. | ||
|
|
||
| ## showIcon | ||
|
|
||
| ```dart | ||
| showIcon: true, | ||
| ``` | ||
|
|
||
| If you don't want the scroll to top button to be visible, set this to `false`. | ||
|
|
||
| ## alignment | ||
|
|
||
| ```dart | ||
| alignment: Alignment.bottomCenter, | ||
| ``` | ||
|
|
||
| The alignment of the Stack in which the `BottomBar` is placed. | ||
|
|
||
| ## onBottomBarShown | ||
|
|
||
| ```dart | ||
| onBottomBarShown: () {}, | ||
| ``` | ||
|
|
||
| The callback when the `BottomBar` is shown i.e. on response to scroll events. | ||
|
|
||
| ## onBottomBarHidden | ||
|
|
||
| ```dart | ||
| onBottomBarHidden: () {}, | ||
| ``` | ||
|
|
||
| The callback when the `BottomBar` is hidden i.e. on response to scroll events. | ||
|
|
||
| ## reverse | ||
|
|
||
| ```dart | ||
| reverse: true, | ||
| ``` | ||
|
|
||
| To reverse the direction in which the scroll reacts, i.e. if you want to make the bar visible when you scroll down and hide it when you scroll up, set this to `true`. | ||
|
|
||
| ## scrollOpposite | ||
|
|
||
| ```dart | ||
| scrollOpposite: true, | ||
| ``` | ||
|
|
||
| To reverse the direction in which the scroll to top button scrolls, i.e. if you want to scroll to bottom, set this to `true`. | ||
|
|
||
| ## hideOnScroll | ||
|
|
||
| ```dart | ||
| hideOnScroll: false, | ||
| ``` | ||
|
|
||
| If you don't want the bar to be hidden ever, set this to `false`. | ||
|
|
||
| ## fit | ||
|
|
||
| ```dart | ||
| fit: StackFit.expand, | ||
| ``` | ||
|
|
||
| The fit property of the `Stack` in which the `BottomBar` is placed. | ||
|
|
||
| ## clip | ||
|
|
||
| ```dart | ||
| clip: Clip.none, | ||
| ``` | ||
|
|
||
| The clipBehaviour property of the `Stack` in which the `BottomBar` is placed. | ||
|
|
||
| > Note - You can find more detailed examples in the `example` directory. | ||
| # Bugs or Requests | ||
|
|
||
| If you encounter any problems feel free to open an [issue](https://github.com/codenameakshay/flutter-floating-bottom-bar/issues/new?template=bug_report.md). If you feel the library is missing a feature, please raise a [ticket](https://github.com/codenameakshay/flutter-floating-bottom-bar/issues/new?template=feature_request.md) on GitHub and I'll look into it. Pull request are also welcome. | ||
|
|
||
| See [Contributing.md](https://github.com/codenameakshay/flutter-floating-bottom-bar/blob/master/CONTRIBUTING.md). |
Oops, something went wrong.