-
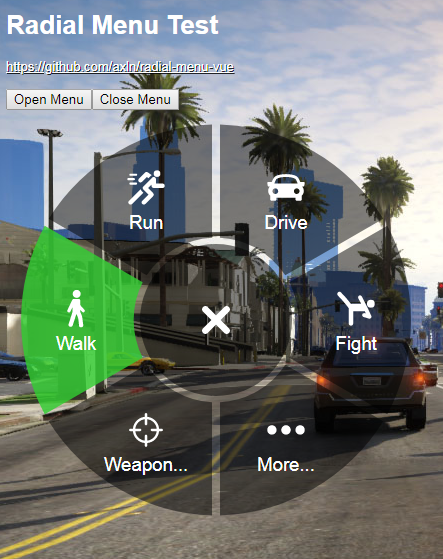
Go to https://axln.github.io/radial-menu-vue/dist/index.html.
-
Click Open Menu button.
-
You can use mouse, mouse wheel and keyboard for navigation:
- Arrow keys and mouse wheel to select menu item.
- Enter to choose the selected menu item.
- Esc/Backspace to return to parent menu and close menu.
<button @click="openMenu">Open Menu</button>
<button @click="closeMenu">Close Menu</button>
<RadialMenu ref="radialMenu" @clicked="menuClicked" :menu-items="menuItems" :size="400" close-on-click></RadialMenu> import RadialMenu from './components/RadialMenu/RadialMenu.vue'
export default {
name: 'app',
data: function () {
return {
menuItems: [
{
id : 'walk',
title: 'Walk',
icon: '#walk'
},
{
id : 'more',
title: 'More',
icon: '#more'
items: [
{
id : 'eat',
title: 'Eat',
icon: '#eat'
},
...
]
},
...
];
}
},
methods: {
menuClicked: function (menuItem) {
console.log('Menu item click:', menuItem.id);
},
openMenu: function () {
this.$refs.radialMenu.open();
},
closeMenu: function () {
this.$refs.radialMenu.close();
}
},
components: {
RadialMenu
}
}npm install
npm run serve
npm run build
npm run test
npm run lint