This project has been written as a final project for university Databases 1 course, therefore both app UI and database structure are in Polish langauge as it was one of the mandatory requirements provided by our lecturer. To be consistient with it further README part will also be in Polish.
Aplikacje webowa będąca jednocześnie sklepem online laboratorium diagnostycznego, panelem zarządzania siecią laboratoriów i miejscem "pracy" pracowników, którzy w odpowiednim panelu mogą wprowadzać wyniki zleconych badań.
Demo aplikacji dostepne TUTAJ *
*UWAGA
Backend aplikacji hostowany jest w ramach darmowej oferty Heroku więc potrzebuje on chwili na obudzenie się - zaleca się poczekać aż pojawi się lista kategorii z zakładce "Oferta badań" i po tym zacząć korzystać z aplikacji).
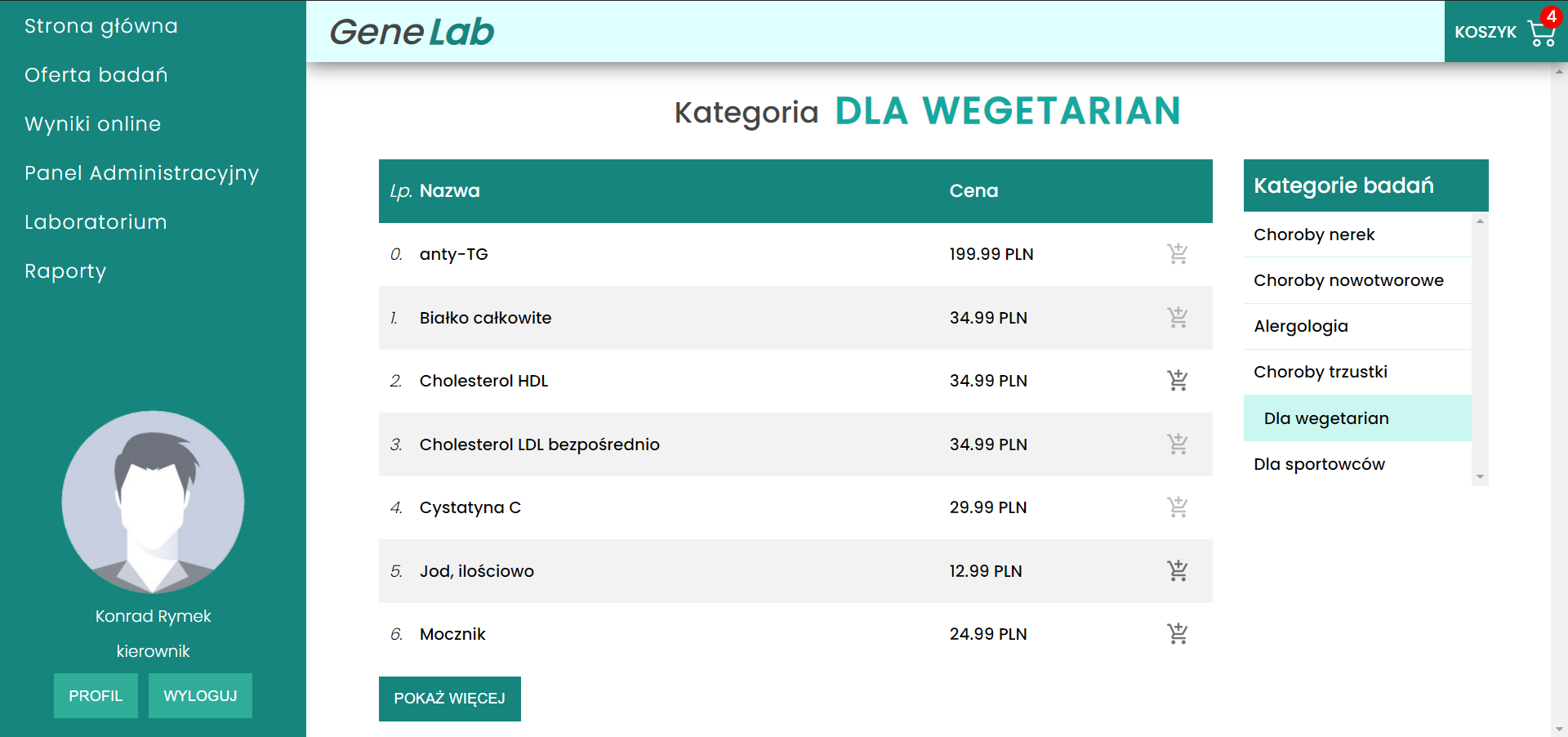
Klienci mogą wybierać badania z dostępnych kategorii i dodawać je do koszyka za pomocą przycisku wózka zakupowego z pluskiem. Jeśli przycisk jest wyszarzony i nie można na niego kliknąć, oznacza to, że to badanie już znajduje się w koszyku.
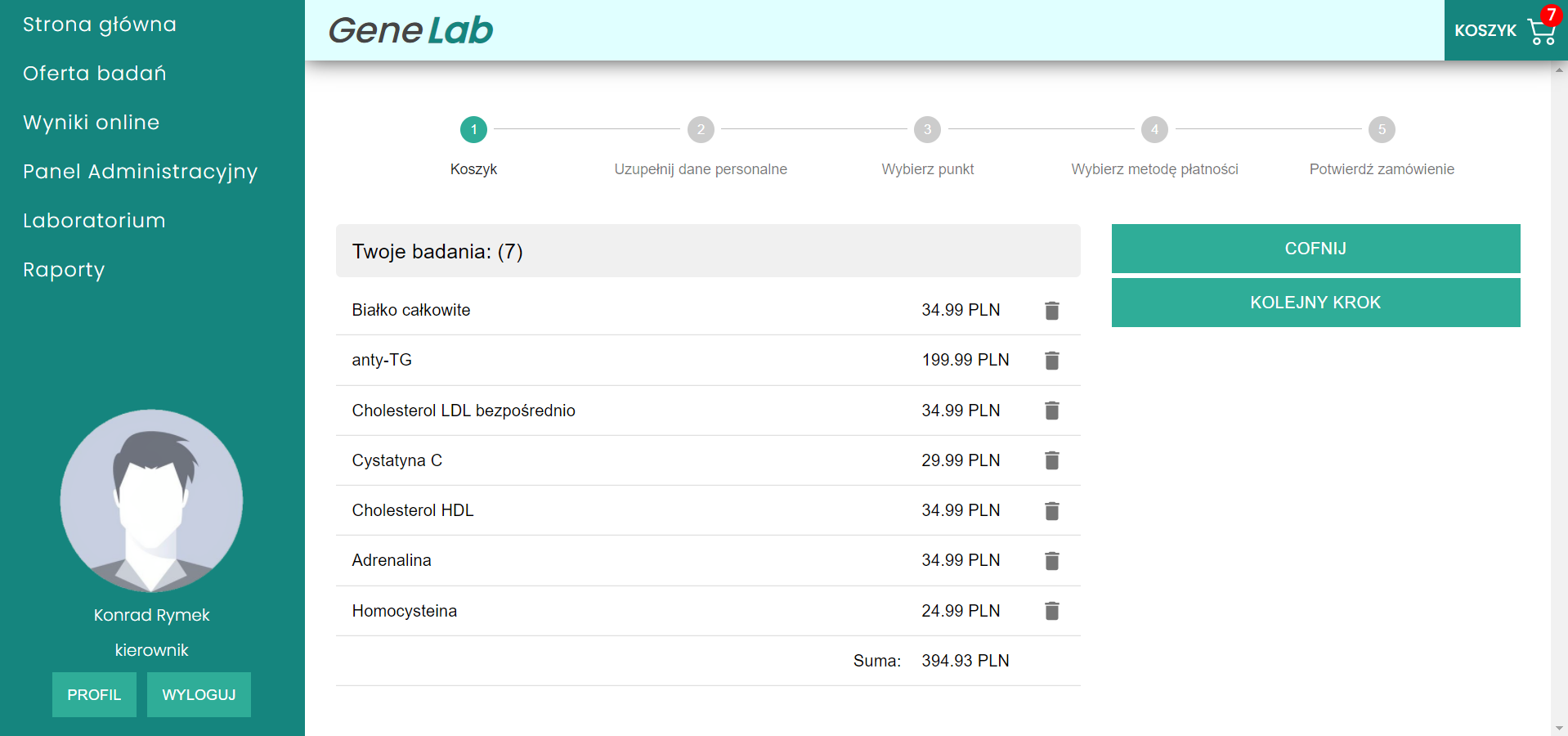
W zakładce koszyka można usunąć niechciane badania a następnie przejść przez formularz składania zamówienia, w którym do wypełnienia będą dane osobowe, punkt pobrań oraz metoda płatności.
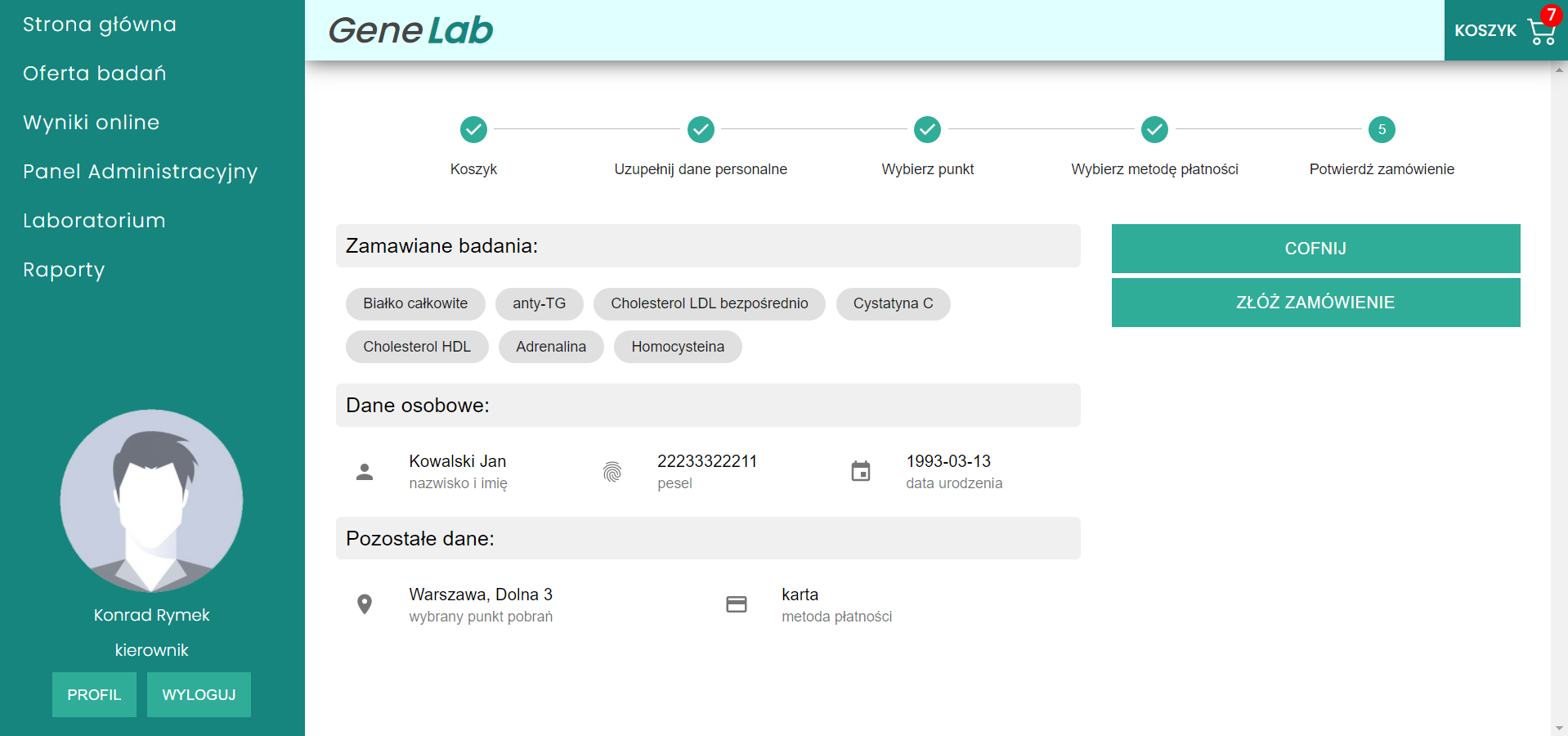
Na koniec zobaczyć można podsumowanie zakupów.
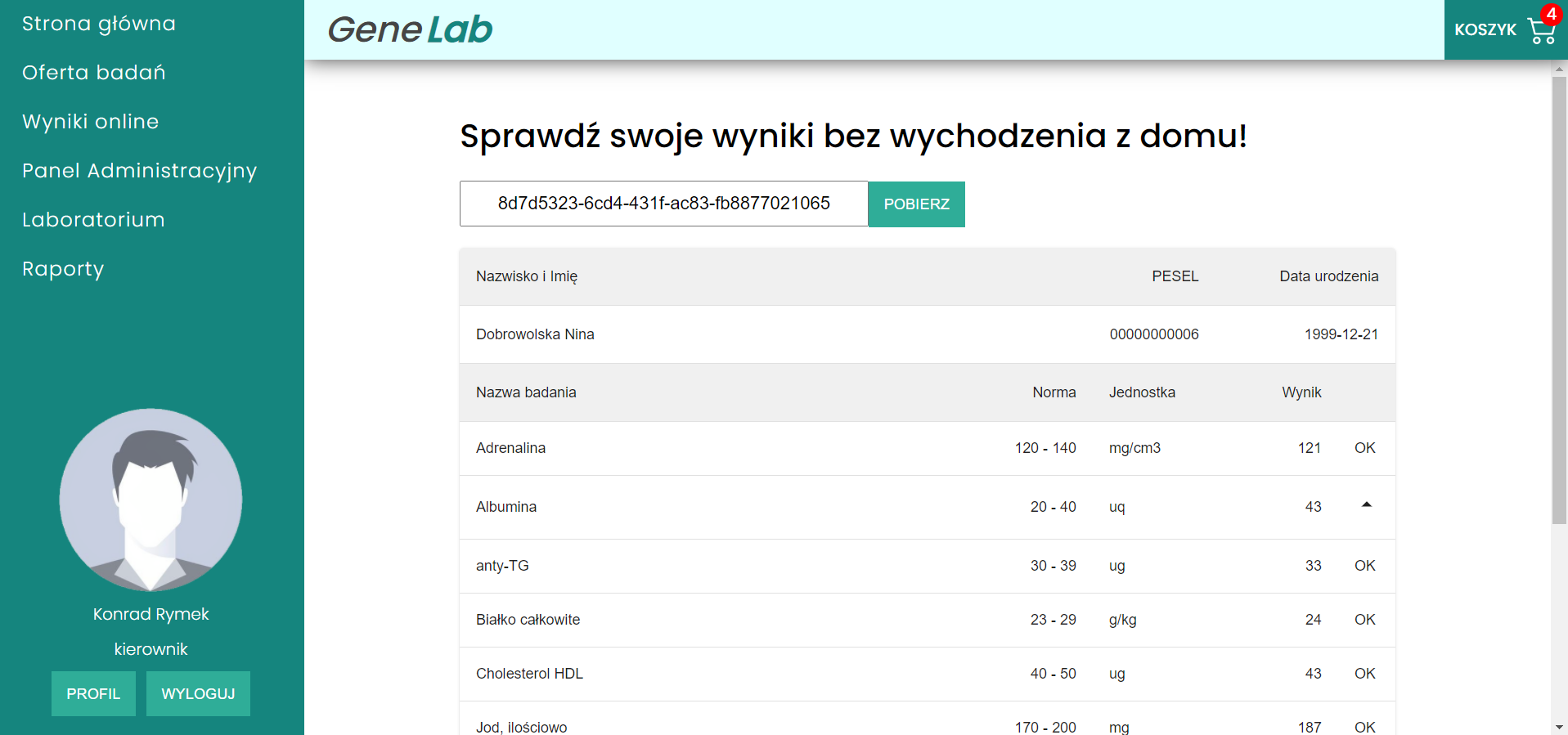
Jeśli nasze badania zostały już wykonane (pracownicy laboratorium, pod które podlega wybrany przez nas punkt pobrań wprowadzili ich rezultaty), możemy zobaczyć ich wyniki wprowadzając kod dostępu, który wyświetlony zostanie po złożeniu zamówienia.
Poniżej znajduje się kod dostępu do przykładowych - już wykonanych badań. KOD: 8d7d5323-6cd4-431f-ac83-fb8877021065
Przykładowe dane logowania dla wybranego pracownika:
email: [email protected]
hasło: password
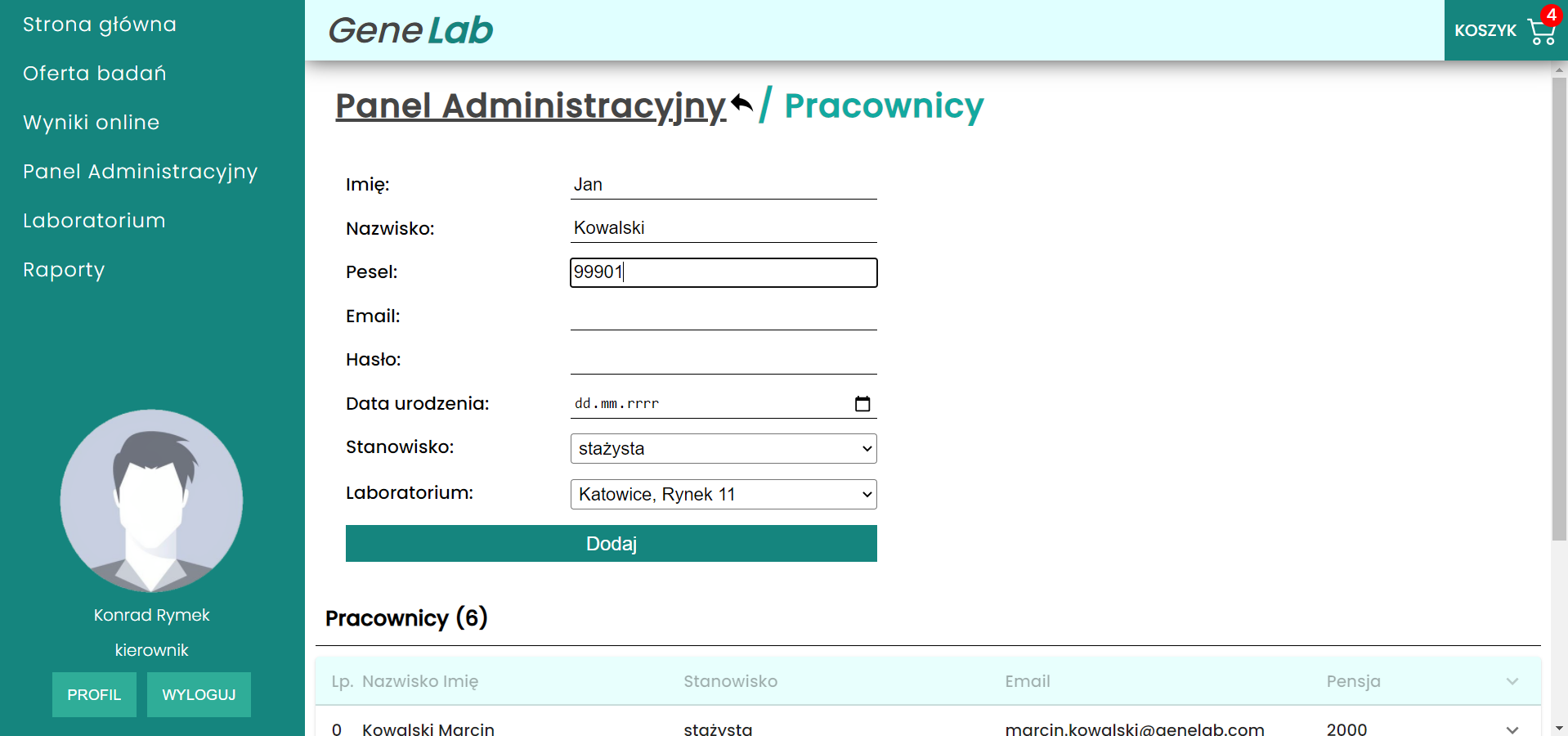
Pracownicy dodawani są przez administratora w odpowiedniej zakładce panelu administracyjnego co jest równoznaczne ze stworzeniem konta pracownika.
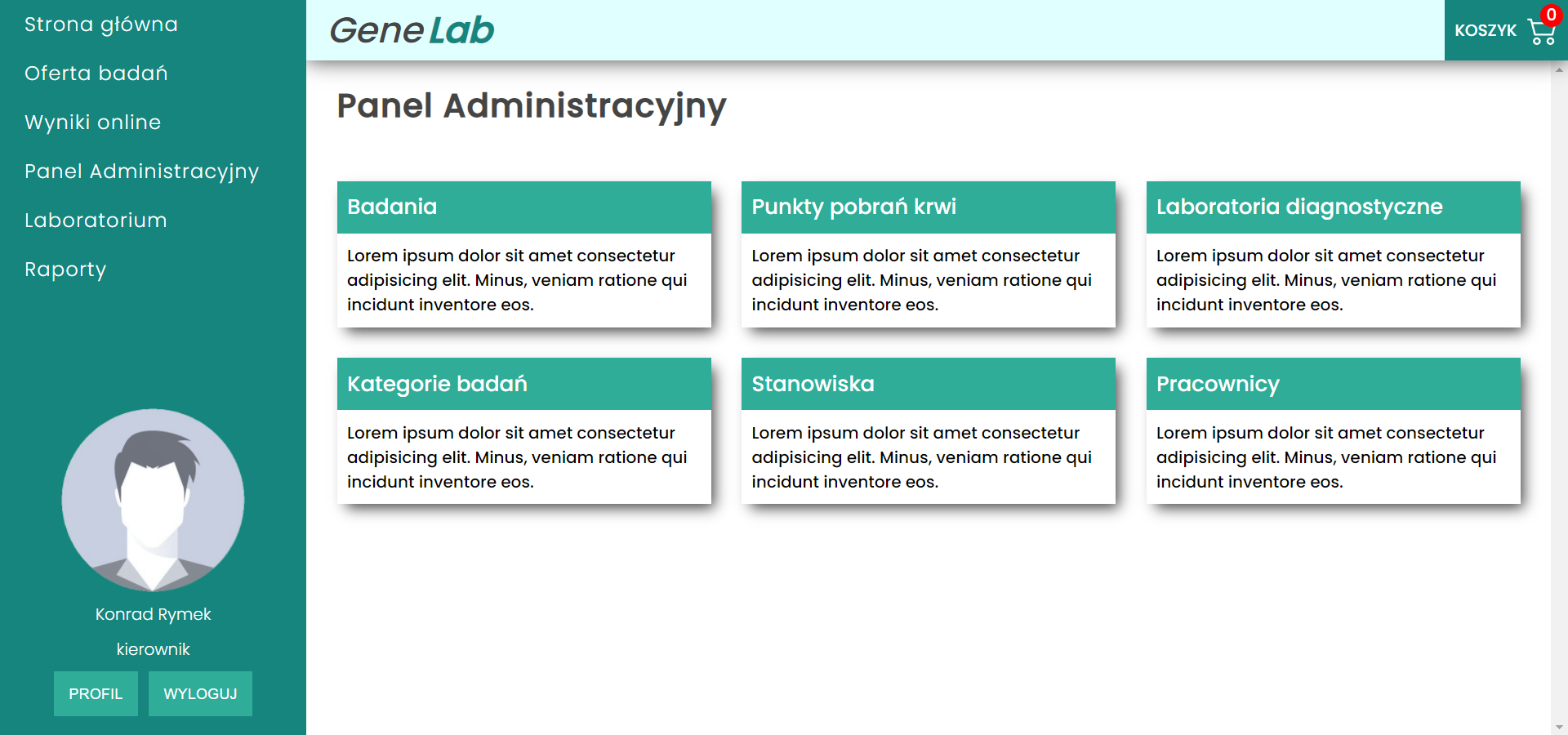
Z poziomu panelu administracyjnego możliwe jest zarządzanie widocznymi wyżej zasobami - ich dodawania, usuwanie, i w niektórych przypadkach modyfikowanie (premie dla pracowników).
Każdy panel składa się z formularza służącego dodawaniu nowych zasobów oraz listy pokazującej zasoby już istniejące. Na powyższym zdjęciu widoczny jest panel pracowników - tworząc nowego pracownika wybieramy w którym z dostępnych laboratoriów będzie on pracował oraz jakie stanowisko będzie piastował. Pracownik przypisany do danego laboratorium będzie widział a wiec i mógł wprowadzać wyniki badań zleconych tylko do tego konkretnego laboratorium - czyli te zamówione w punktach pobrań podlegających pod dane laboratorium.
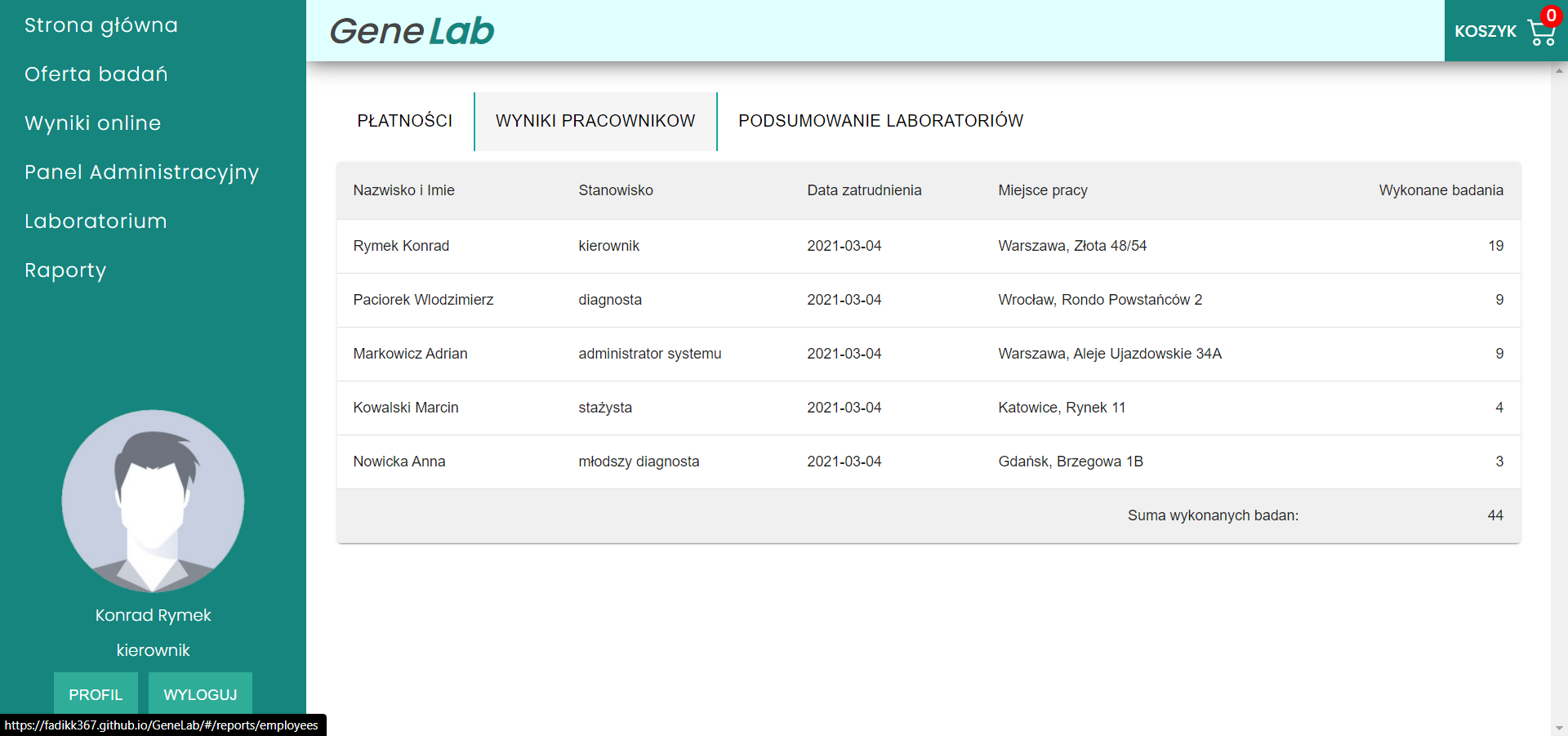
Raporty stanowią podsumowania finansowe lub wydajnościowe danych laboratoriów czy pracowników.
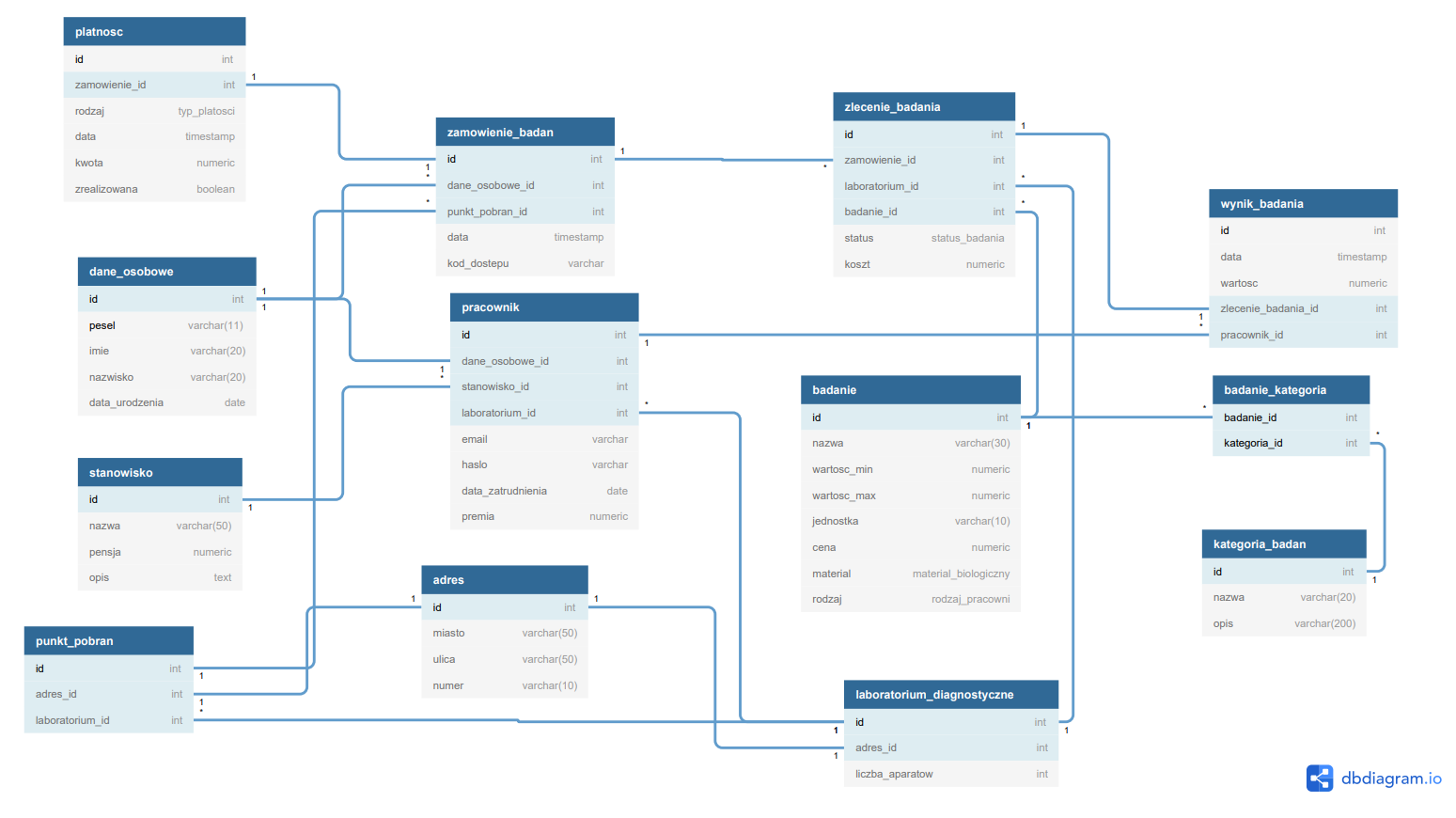
Plik PDF z czytelniejszą wersją oraz definicjami typów enum jest dostępny TUTAJ
-
Frontend - React
-
Backend - Express
-
Baza danych - PostgreSQL
-
react-hook-form - obsługa formularzy z walidacją po stronie klienta,
-
material-ui - biblioteka gotowych komponentów Reactowych
-
styled-components
-
react-router-dom.
Serwerowa część aplikacji umieszczona została na platformie Heroku w ramach darmowego limitu (stąd występujące opóźnienia przy wybudzaniu aplikacji). Na tej samej platformie stworzona została baza danych PostgreSQL. Frontend aplikacji serwowany jest przez usługę github pages.