You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
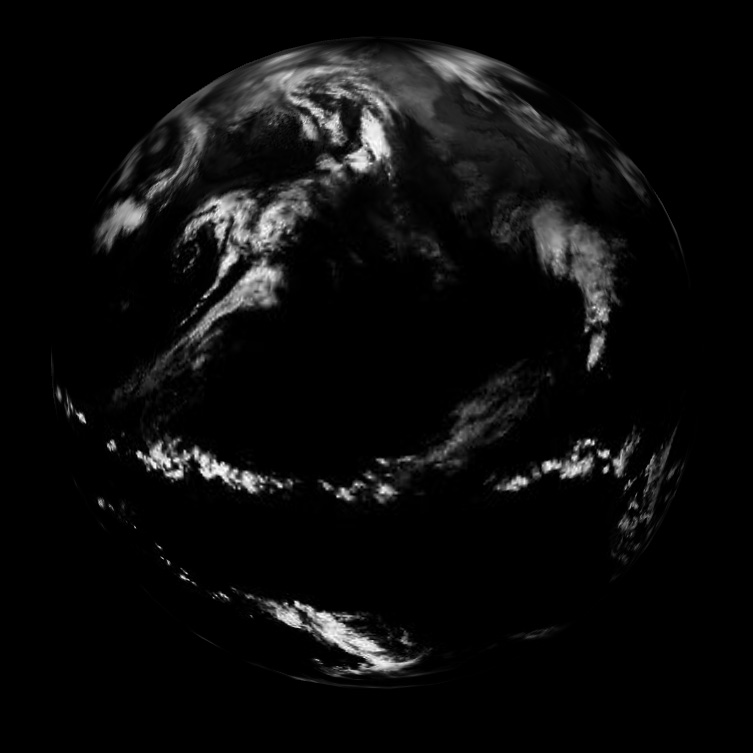
After updating my Sim.js with the objectIntersects() method call, I was able to get earth-lit.js to work, however, the next example, earth-shader.js, does not render properly. Using the custom ShaderMaterial(), it only renders the clouds. When I switch that chunk of code for a MeshPhongMaterial() as coded in earth-lit.js, I'm able to render the earth surface, of course without specularity and bump map. Something is wrong with the ShaderMaterial() setup.
The text was updated successfully, but these errors were encountered:
The book's code works if you use the older Three.js in the libs folder.
Starting from r50 upwards, it's much simpler, just set the maps as properties of MeshPhongMaterial, like this:
var material = new THREE.MeshPhongMaterial({
map: earthSurfaceMap,
normalMap: earthNormalMap,
specularMap: earthSpecularMap});
that's it, no need of uniforms or computeTangents().
After updating my Sim.js with the objectIntersects() method call, I was able to get earth-lit.js to work, however, the next example, earth-shader.js, does not render properly. Using the custom ShaderMaterial(), it only renders the clouds. When I switch that chunk of code for a MeshPhongMaterial() as coded in earth-lit.js, I'm able to render the earth surface, of course without specularity and bump map. Something is wrong with the ShaderMaterial() setup.

The text was updated successfully, but these errors were encountered: