diff --git a/docs/cn/Overlay.md b/docs/cn/Overlay.md
index 8d8ce3d..9043bd6 100644
--- a/docs/cn/Overlay.md
+++ b/docs/cn/Overlay.md
@@ -44,6 +44,7 @@ Overlay 使得 React Native 开发从二维变成三维的, 你可以在页面
| [Overlay.View props...](#overlayview--props) | | | Overlay.PullView 组件继承 Overlay.View 组件的全部属性。
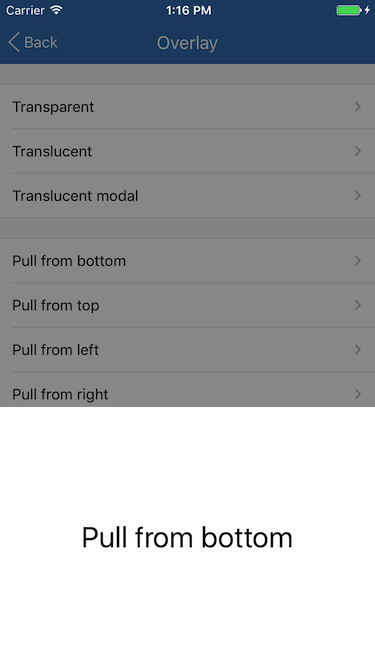
| side | string | 'bottom' | 抽屉从屏幕哪条边弹出。
- top: 上边
- bottom: 下边
- left: 左边
- right: 右边
| containerStyle | 同View.style | | 抽屉容器样式。
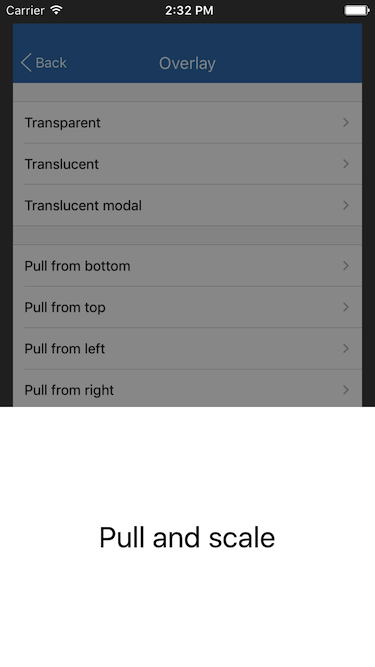
+| rootTransform | string
[Transform] | 'none' | 浮层弹出时根组件转换动画, 可以是字符串或 View.style.transform 类似的数组。
- none: 无转换
- translate: 位移转换, 把根组件往浮层弹出方向移动
- scale: 缩小转换, 缩小倍数在 Theme 中定义
Transform 目前支持 translateX 、 translateY 、 scaleX 、 scaleY, 类型定义:
type Transform {
translateX: number,
translateY: number,
scaleX: number,
scaleY: number,
}
| animated | bool | true | 继承自 Overlay.View 并修改默认属性。
## `` Events
@@ -197,5 +198,5 @@ fromView.measureInWindow((x, y, width, height) => {
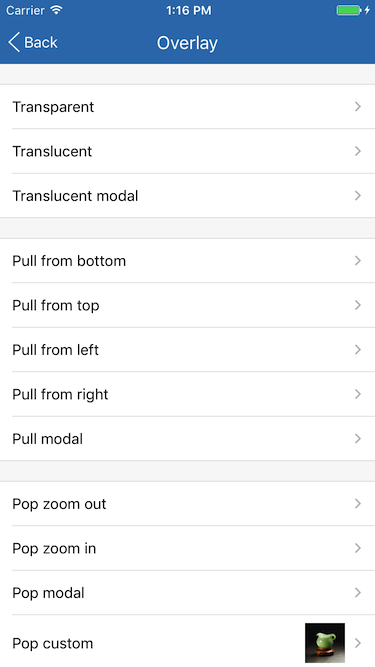
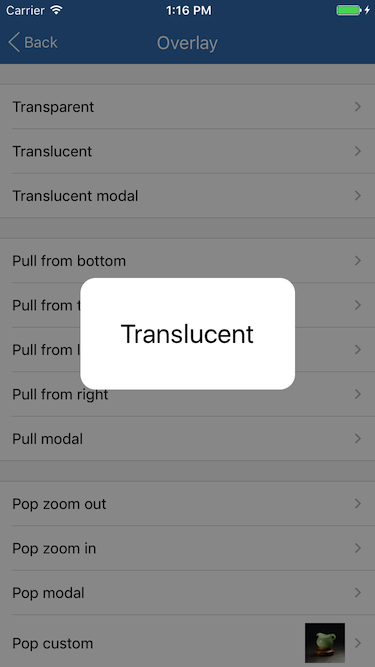
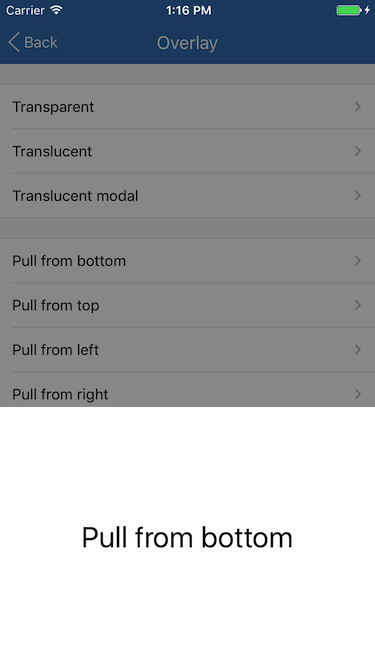
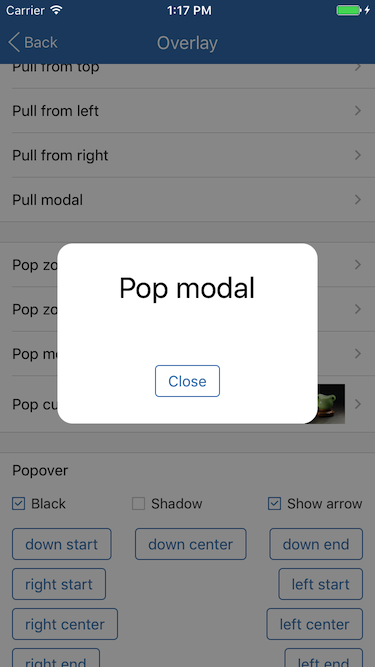
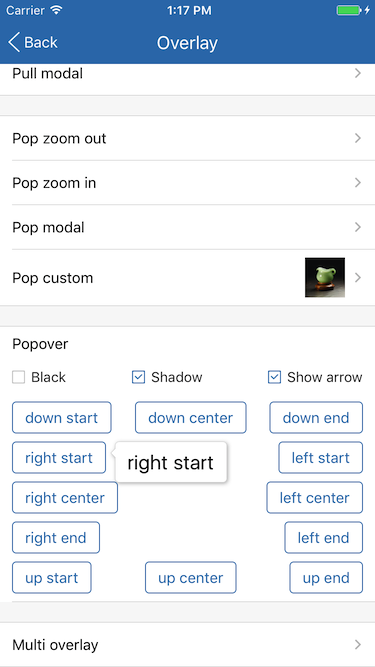
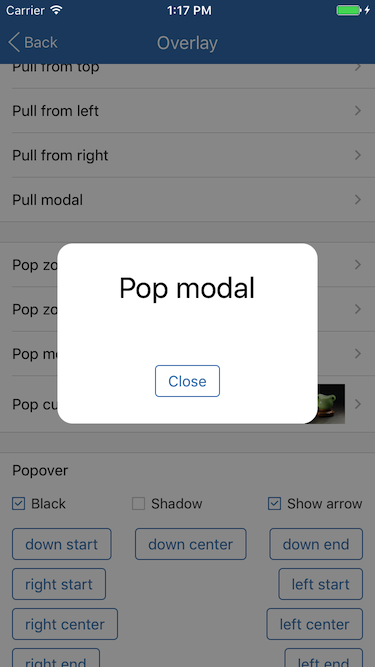
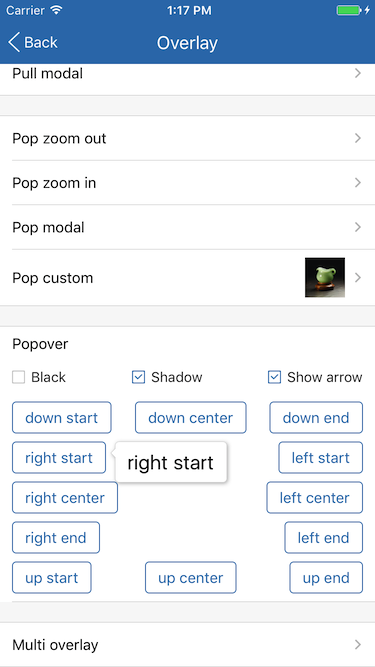
## Screenshots
 
- 
-
+ 
+ 
diff --git a/screenshots/15-Overlay6.png b/screenshots/15-Overlay6.png
new file mode 100644
index 0000000..060ab58
Binary files /dev/null and b/screenshots/15-Overlay6.png differ