You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I am using ng2-q-grid in angular application which does not use Material theme. I have installed material modules and ng2-qgrid as per instructions mentioned in the document here.
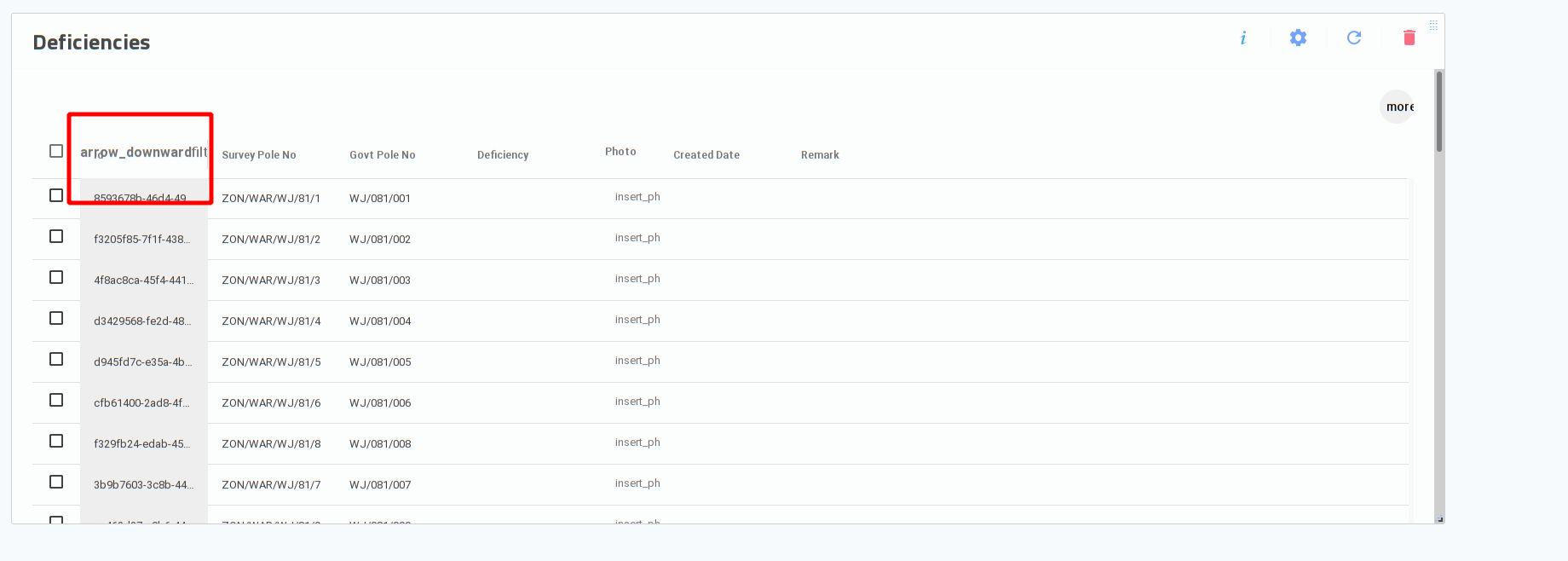
However when I am trying to display grid data, the grid ui appears to be broken.
Please refer to the screen shot attached here
Thankyou in advance for any pointers/solutions to the issue.
The text was updated successfully, but these errors were encountered:
@sukeshlaghate can you please share the steps to add the grid to angular app cause i followed your mentioned doc and i have an errors while serve the app , also what is the version of angular in your project
I am using ng2-q-grid in angular application which does not use Material theme. I have installed material modules and ng2-qgrid as per instructions mentioned in the document here.




However when I am trying to display grid data, the grid ui appears to be broken.
Please refer to the screen shot attached here
Thankyou in advance for any pointers/solutions to the issue.
The text was updated successfully, but these errors were encountered: