diff --git a/docs/userguide-bg.md b/docs/userguide-bg.md
index 3732f61..ead3bf3 100644
--- a/docs/userguide-bg.md
+++ b/docs/userguide-bg.md
@@ -10,7 +10,6 @@
- **[Части на тялото](#части-на-тялото)** ([Централни части на тяло](#централни-части-на-тяло) | [Горни крайници](#горни-крайници) | [Долни крайници](#долни-крайници))
- **[Поза на тялото](#поза-на-тялото)** ([Статична поза](#статична-поза) | [Динамична поза](#динамична-поза) | [Работа с пози](#работа-с-пози))
- **[Други функционалности](#други-функционалности)** ([Собствени цветове](#собствени-цветове) | [Скриване на части от тялото](#скриване-на-части-от-тялото) | [Собствени части на тяло](#собствени-части-на-тяло) | [Глобална позиция](#глобална-позиция))
-- **[Общност](#общност)**
@@ -490,9 +489,9 @@ figure.joint.hide();
въртят и това се отразява на частите на тялото,
прикрепени към тях. Следващият пример скрива двете
ръце и двата крака, но те все още същестуват и се
-използват от лактите и коленете ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-hide.html)):
+използват от лактите и коленете ([пример на живо](example-hide.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[ ](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -510,10 +509,10 @@ man.r_arm.hide();
тялото трябва да е еднакво по всички оси, в противен случай
позате трябва да бъде ръчно коригирана ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
-[
](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -510,10 +509,10 @@ man.r_arm.hide();
тялото трябва да е еднакво по всички оси, в противен случай
позате трябва да бъде ръчно коригирана ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[ ](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -536,15 +535,15 @@ figure.joint.attach(object);
Обектите могат да бъдат прикрепени към скрити части
на тялото, но те не се скриват автоматично. Този
подход се използва за замяна на част от тялото с
-изцяло собствен потребителски обект ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+изцяло собствен потребителски обект ([пример на живо](example-custom-body-parts.html)):
-[
](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -536,15 +535,15 @@ figure.joint.attach(object);
Обектите могат да бъдат прикрепени към скрити части
на тялото, но те не се скриват автоматично. Този
подход се използва за замяна на част от тялото с
-изцяло собствен потребителски обект ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+изцяло собствен потребителски обект ([пример на живо](example-custom-body-parts.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[ ](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// добавяне на гривни
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -559,9 +558,9 @@ man.r_elbow.attach(bracelet);
// замяна на крака с други обекти
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -577,9 +576,9 @@ man.r_leg.attach(obj);
от тялото.
Следващият пример създава въже, преминаващо през 5 точки
-от частите на тялото на фигура ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+от частите на тялото на фигура ([пример на живо](example-point.html)):
-[
](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// добавяне на гривни
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -559,9 +558,9 @@ man.r_elbow.attach(bracelet);
// замяна на крака с други обекти
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -577,9 +576,9 @@ man.r_leg.attach(obj);
от тялото.
Следващият пример създава въже, преминаващо през 5 точки
-от частите на тялото на фигура ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+от частите на тялото на фигура ([пример на живо](example-point.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[ ](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -599,13 +598,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
обувка (т.е. `man.r_ankle` и `man.l_ankle`). Контактните точки
на лявата обувка са показани като червени точки. Минималното
вертикално положение на осемте контактни точки се използва за
-регулиране на вертикалното положение на фигурата ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+регулиране на вертикалното положение на фигурата ([пример на живо](example-touch-ground.html)):
-[
](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -599,13 +598,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
обувка (т.е. `man.r_ankle` и `man.l_ankle`). Контактните точки
на лявата обувка са показани като червени точки. Минималното
вертикално положение на осемте контактни точки се използва за
-регулиране на вертикалното положение на фигурата ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+регулиране на вертикалното положение на фигурата ([пример на живо](example-touch-ground.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[ ](example-touch-ground.html)
``` javascript
// изчисляване на минималното вертикално отклонение на контактните точки
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -621,13 +620,8 @@ man.position.y += (-29.5-bottom);
```
-# Общност
-
-Списък от сайтове, които използват mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – безплатен интерактивен референтен 3D модел за рисуване на фигури, динамични пози и други онлайн модели
-
----
-
-Януари, 2023
-
+
+
\ No newline at end of file
diff --git a/docs/userguide.md b/docs/userguide.md
index 49b37d5..8d50ad8 100644
--- a/docs/userguide.md
+++ b/docs/userguide.md
@@ -9,7 +9,6 @@
- **[Body parts](#body-parts)** ([Central body parts](#central-body-parts) | [Upper limbs](#upper-limbs) | [Lower limbs](#lower-limbs))
- **[Body posture](#body-posture)** ([Static posture](#static-posture) | [Dynamic posture](#dynamic-posture) | [Working with postures](#working-with-postures))
- **[Other functions](#other-functions)** ([Custom colors](#custom-colors) | [Hiding body parts](#hiding-body-parts) | [Custom body parts](#custom-body-parts) | [Global position](#global-position))
-- **[Community](#community)**
@@ -404,9 +403,9 @@ Each body part could be hidden. This does not remove the body part and its graph
figure.joint.hide();
```
-where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](https://boytchev.github.io/mannequin.js/examples/example-hide.html)):
+where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](example-hide.html)):
-[
](example-touch-ground.html)
``` javascript
// изчисляване на минималното вертикално отклонение на контактните точки
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -621,13 +620,8 @@ man.position.y += (-29.5-bottom);
```
-# Общност
-
-Списък от сайтове, които използват mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – безплатен интерактивен референтен 3D модел за рисуване на фигури, динамични пози и други онлайн модели
-
----
-
-Януари, 2023
-
+
+
\ No newline at end of file
diff --git a/docs/userguide.md b/docs/userguide.md
index 49b37d5..8d50ad8 100644
--- a/docs/userguide.md
+++ b/docs/userguide.md
@@ -9,7 +9,6 @@
- **[Body parts](#body-parts)** ([Central body parts](#central-body-parts) | [Upper limbs](#upper-limbs) | [Lower limbs](#lower-limbs))
- **[Body posture](#body-posture)** ([Static posture](#static-posture) | [Dynamic posture](#dynamic-posture) | [Working with postures](#working-with-postures))
- **[Other functions](#other-functions)** ([Custom colors](#custom-colors) | [Hiding body parts](#hiding-body-parts) | [Custom body parts](#custom-body-parts) | [Global position](#global-position))
-- **[Community](#community)**
@@ -404,9 +403,9 @@ Each body part could be hidden. This does not remove the body part and its graph
figure.joint.hide();
```
-where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](https://boytchev.github.io/mannequin.js/examples/example-hide.html)):
+where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](example-hide.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[ ](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -418,12 +417,12 @@ man.r_arm.hide();
### Custom body parts
-Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
+Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](example-custom-sizes.html)):
-[
](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -418,12 +417,12 @@ man.r_arm.hide();
### Custom body parts
-Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
+Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](example-custom-sizes.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[ ](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -440,15 +439,15 @@ Any custom `THREE.Object3D` could be attached to a body part. The attached objec
figure.joint.attach(object);
```
-Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](example-custom-body-parts.html)):
-[
](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -440,15 +439,15 @@ Any custom `THREE.Object3D` could be attached to a body part. The attached objec
figure.joint.attach(object);
```
-Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](example-custom-body-parts.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[ ](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// adding bracelets
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -463,9 +462,9 @@ man.r_elbow.attach(bracelet);
// replacing the leg with other objects
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -475,9 +474,9 @@ man.r_leg.attach(obj);
Not all interaction between figures and other objects can be implemented by attaching. Mannequin.js provides method `point(x,y,z)` for each body part. This method implements [forward kinematics](https://en.wikipedia.org/wiki/Forward_kinematics) and calculates the global coordinates of the point *(x,y,z)*, defined in the local coordinate system of the body part.
-The following example creates a thread going through 5 points relative to body parts of a figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+The following example creates a thread going through 5 points relative to body parts of a figure ([live example](example-point.html)):
-[
](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// adding bracelets
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -463,9 +462,9 @@ man.r_elbow.attach(bracelet);
// replacing the leg with other objects
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -475,9 +474,9 @@ man.r_leg.attach(obj);
Not all interaction between figures and other objects can be implemented by attaching. Mannequin.js provides method `point(x,y,z)` for each body part. This method implements [forward kinematics](https://en.wikipedia.org/wiki/Forward_kinematics) and calculates the global coordinates of the point *(x,y,z)*, defined in the local coordinate system of the body part.
-The following example creates a thread going through 5 points relative to body parts of a figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+The following example creates a thread going through 5 points relative to body parts of a figure ([live example](example-point.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[ ](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -489,13 +488,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
Global positions could be used to ground figures – this is to put them down on the ground. However, mannequin.js does not contain any collision functionality, thus the user should pick collision points and use their global position.
-The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](example-touch-ground.html)):
-[
](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -489,13 +488,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
Global positions could be used to ground figures – this is to put them down on the ground. However, mannequin.js does not contain any collision functionality, thus the user should pick collision points and use their global position.
-The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](example-touch-ground.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[ ](example-touch-ground.html)
``` javascript
// get minimal vertical position of contact points
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -509,17 +508,10 @@ bottom = Math.min(
man.position.y += (-29.5-bottom);
```
-
-
-# Community
-
-List of sites that use mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
-* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
-
-
----
-April, 2023
+
+
\ No newline at end of file
diff --git a/index.md b/index.md
index bb1cc0f..e1e69f1 100644
--- a/index.md
+++ b/index.md
@@ -46,8 +46,19 @@ at [Sofia University](https://www.uni-sofia.bg/index.php/eng).
[
](example-touch-ground.html)
``` javascript
// get minimal vertical position of contact points
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -509,17 +508,10 @@ bottom = Math.min(
man.position.y += (-29.5-bottom);
```
-
-
-# Community
-
-List of sites that use mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
-* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
-
-
----
-April, 2023
+
+
\ No newline at end of file
diff --git a/index.md b/index.md
index bb1cc0f..e1e69f1 100644
--- a/index.md
+++ b/index.md
@@ -46,8 +46,19 @@ at [Sofia University](https://www.uni-sofia.bg/index.php/eng).
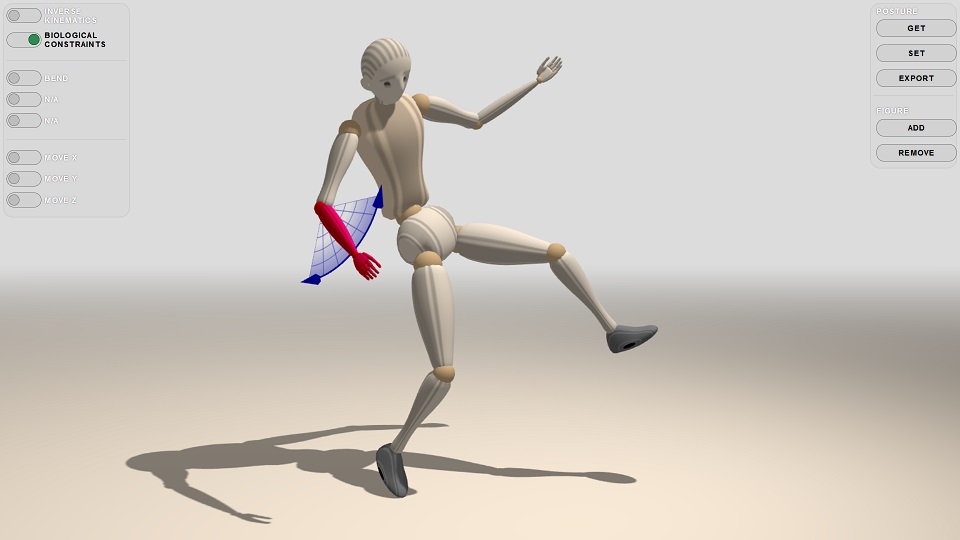
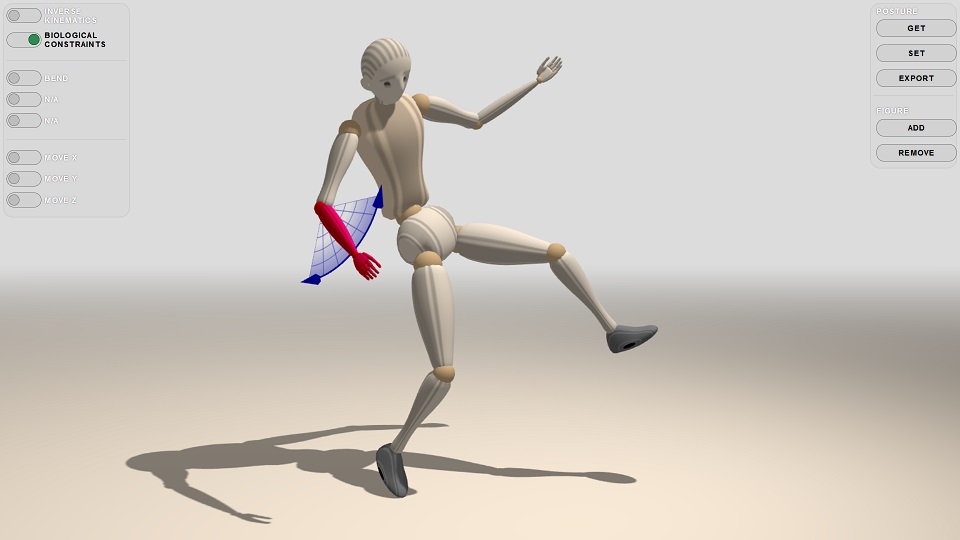
[ ](https://boytchev.github.io/mannequin.js/src/editor/posture-editor.html)
+### Community
+
+List of sites that use mannequin.js:
+
+* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
+* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
+
+
+
\ No newline at end of file
+
+
+
](https://boytchev.github.io/mannequin.js/src/editor/posture-editor.html)
+### Community
+
+List of sites that use mannequin.js:
+
+* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
+* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
+
+
+
\ No newline at end of file
+
+
+
 ](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[ ](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -510,10 +509,10 @@ man.r_arm.hide();
тялото трябва да е еднакво по всички оси, в противен случай
позате трябва да бъде ръчно коригирана ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
-[
](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -510,10 +509,10 @@ man.r_arm.hide();
тялото трябва да е еднакво по всички оси, в противен случай
позате трябва да бъде ръчно коригирана ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[ ](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -536,15 +535,15 @@ figure.joint.attach(object);
Обектите могат да бъдат прикрепени към скрити части
на тялото, но те не се скриват автоматично. Този
подход се използва за замяна на част от тялото с
-изцяло собствен потребителски обект ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+изцяло собствен потребителски обект ([пример на живо](example-custom-body-parts.html)):
-[
](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -536,15 +535,15 @@ figure.joint.attach(object);
Обектите могат да бъдат прикрепени към скрити части
на тялото, но те не се скриват автоматично. Този
подход се използва за замяна на част от тялото с
-изцяло собствен потребителски обект ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+изцяло собствен потребителски обект ([пример на живо](example-custom-body-parts.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[ ](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// добавяне на гривни
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -559,9 +558,9 @@ man.r_elbow.attach(bracelet);
// замяна на крака с други обекти
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -577,9 +576,9 @@ man.r_leg.attach(obj);
от тялото.
Следващият пример създава въже, преминаващо през 5 точки
-от частите на тялото на фигура ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+от частите на тялото на фигура ([пример на живо](example-point.html)):
-[
](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// добавяне на гривни
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -559,9 +558,9 @@ man.r_elbow.attach(bracelet);
// замяна на крака с други обекти
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -577,9 +576,9 @@ man.r_leg.attach(obj);
от тялото.
Следващият пример създава въже, преминаващо през 5 точки
-от частите на тялото на фигура ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+от частите на тялото на фигура ([пример на живо](example-point.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[ ](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -599,13 +598,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
обувка (т.е. `man.r_ankle` и `man.l_ankle`). Контактните точки
на лявата обувка са показани като червени точки. Минималното
вертикално положение на осемте контактни точки се използва за
-регулиране на вертикалното положение на фигурата ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+регулиране на вертикалното положение на фигурата ([пример на живо](example-touch-ground.html)):
-[
](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -599,13 +598,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
обувка (т.е. `man.r_ankle` и `man.l_ankle`). Контактните точки
на лявата обувка са показани като червени точки. Минималното
вертикално положение на осемте контактни точки се използва за
-регулиране на вертикалното положение на фигурата ([пример на живо](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+регулиране на вертикалното положение на фигурата ([пример на живо](example-touch-ground.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[ ](example-touch-ground.html)
``` javascript
// изчисляване на минималното вертикално отклонение на контактните точки
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -621,13 +620,8 @@ man.position.y += (-29.5-bottom);
```
-# Общност
-
-Списък от сайтове, които използват mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – безплатен интерактивен референтен 3D модел за рисуване на фигури, динамични пози и други онлайн модели
-
----
-
-Януари, 2023
-
+
+
\ No newline at end of file
diff --git a/docs/userguide.md b/docs/userguide.md
index 49b37d5..8d50ad8 100644
--- a/docs/userguide.md
+++ b/docs/userguide.md
@@ -9,7 +9,6 @@
- **[Body parts](#body-parts)** ([Central body parts](#central-body-parts) | [Upper limbs](#upper-limbs) | [Lower limbs](#lower-limbs))
- **[Body posture](#body-posture)** ([Static posture](#static-posture) | [Dynamic posture](#dynamic-posture) | [Working with postures](#working-with-postures))
- **[Other functions](#other-functions)** ([Custom colors](#custom-colors) | [Hiding body parts](#hiding-body-parts) | [Custom body parts](#custom-body-parts) | [Global position](#global-position))
-- **[Community](#community)**
@@ -404,9 +403,9 @@ Each body part could be hidden. This does not remove the body part and its graph
figure.joint.hide();
```
-where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](https://boytchev.github.io/mannequin.js/examples/example-hide.html)):
+where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](example-hide.html)):
-[
](example-touch-ground.html)
``` javascript
// изчисляване на минималното вертикално отклонение на контактните точки
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -621,13 +620,8 @@ man.position.y += (-29.5-bottom);
```
-# Общност
-
-Списък от сайтове, които използват mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – безплатен интерактивен референтен 3D модел за рисуване на фигури, динамични пози и други онлайн модели
-
----
-
-Януари, 2023
-
+
+
\ No newline at end of file
diff --git a/docs/userguide.md b/docs/userguide.md
index 49b37d5..8d50ad8 100644
--- a/docs/userguide.md
+++ b/docs/userguide.md
@@ -9,7 +9,6 @@
- **[Body parts](#body-parts)** ([Central body parts](#central-body-parts) | [Upper limbs](#upper-limbs) | [Lower limbs](#lower-limbs))
- **[Body posture](#body-posture)** ([Static posture](#static-posture) | [Dynamic posture](#dynamic-posture) | [Working with postures](#working-with-postures))
- **[Other functions](#other-functions)** ([Custom colors](#custom-colors) | [Hiding body parts](#hiding-body-parts) | [Custom body parts](#custom-body-parts) | [Global position](#global-position))
-- **[Community](#community)**
@@ -404,9 +403,9 @@ Each body part could be hidden. This does not remove the body part and its graph
figure.joint.hide();
```
-where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](https://boytchev.github.io/mannequin.js/examples/example-hide.html)):
+where *joint* is the name of the body part to hide. Hidden body parts can still be rotated and this affects the other body parts attached to them. The following example hides both arms and both legs, but they are still preserved internally and used by elbows and knees ([live example](example-hide.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-hide.html)
+[ ](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -418,12 +417,12 @@ man.r_arm.hide();
### Custom body parts
-Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
+Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](example-custom-sizes.html)):
-[
](example-hide.html)
``` javascript
man.l_leg.hide();
@@ -418,12 +417,12 @@ man.r_arm.hide();
### Custom body parts
-Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)):
+Body parts are descendants of [`THREE.Object3D`](https://threejs.org/docs/#api/en/core/Object3D) and supports its properties and methods. However, due to the skeletal dependency and joint attachment, scaling of a body part should be congruent along all axes, otherwise positions need to be adjusted ([live example](example-custom-sizes.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-sizes.html)
+[ ](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -440,15 +439,15 @@ Any custom `THREE.Object3D` could be attached to a body part. The attached objec
figure.joint.attach(object);
```
-Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](example-custom-body-parts.html)):
-[
](example-custom-sizes.html)
``` javascript
-man = new Male();
+var man = new Male();
man.head.scale.set(3,3,3);
@@ -440,15 +439,15 @@ Any custom `THREE.Object3D` could be attached to a body part. The attached objec
figure.joint.attach(object);
```
-Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)):
+Objects can be attached to hidden body parts, but they are not automatically hidden. This approach is used to replace a body part with entirely custom user object ([live example](example-custom-body-parts.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-custom-body-parts.html)
+[ ](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// adding bracelets
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -463,9 +462,9 @@ man.r_elbow.attach(bracelet);
// replacing the leg with other objects
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -475,9 +474,9 @@ man.r_leg.attach(obj);
Not all interaction between figures and other objects can be implemented by attaching. Mannequin.js provides method `point(x,y,z)` for each body part. This method implements [forward kinematics](https://en.wikipedia.org/wiki/Forward_kinematics) and calculates the global coordinates of the point *(x,y,z)*, defined in the local coordinate system of the body part.
-The following example creates a thread going through 5 points relative to body parts of a figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+The following example creates a thread going through 5 points relative to body parts of a figure ([live example](example-point.html)):
-[
](example-custom-body-parts.html)
``` javascript
-man = new Male();
+var man = new Male();
// adding bracelets
-bracelet = new THREE.Mesh(
+var bracelet = new THREE.Mesh(
new THREE.CylinderGeometry(3,3,1,16),
new THREE.MeshPhongMaterial({color:'crimson',shininess:200})
);
@@ -463,9 +462,9 @@ man.r_elbow.attach(bracelet);
// replacing the leg with other objects
man.r_leg.hide();
-material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
+var material = new THREE.MeshPhongMaterial({color:'crimson',shininess:200});
-obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
+var obj = new THREE.Mesh(new THREE.CylinderGeometry(3,2,3,32), material);
obj.castShadow = true;
obj.position.y = 2;
man.r_leg.attach(obj);
@@ -475,9 +474,9 @@ man.r_leg.attach(obj);
Not all interaction between figures and other objects can be implemented by attaching. Mannequin.js provides method `point(x,y,z)` for each body part. This method implements [forward kinematics](https://en.wikipedia.org/wiki/Forward_kinematics) and calculates the global coordinates of the point *(x,y,z)*, defined in the local coordinate system of the body part.
-The following example creates a thread going through 5 points relative to body parts of a figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-point.html)):
+The following example creates a thread going through 5 points relative to body parts of a figure ([live example](example-point.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-point.html)
+[ ](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -489,13 +488,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
Global positions could be used to ground figures – this is to put them down on the ground. However, mannequin.js does not contain any collision functionality, thus the user should pick collision points and use their global position.
-The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](example-touch-ground.html)):
-[
](example-point.html)
``` javascript
setLoopVertex( 0, man.r_fingers.tips.point(0,1,0) );
@@ -489,13 +488,13 @@ setLoopVertex( 4, man.r_ankle.point(6,2,0) );
Global positions could be used to ground figures – this is to put them down on the ground. However, mannequin.js does not contain any collision functionality, thus the user should pick collision points and use their global position.
-The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)):
+The following example uses four contact points on each shoe (i.e. `man.r_ankle` and `man.l_ankle`). The contacts points of the left shoe are shown as red dots. The minimal vertical position of the eight contact points is used to adjust the vertical position of the figure ([live example](example-touch-ground.html)):
-[ ](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[
](https://boytchev.github.io/mannequin.js/examples/example-touch-ground.html)
+[ ](example-touch-ground.html)
``` javascript
// get minimal vertical position of contact points
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -509,17 +508,10 @@ bottom = Math.min(
man.position.y += (-29.5-bottom);
```
-
-
-# Community
-
-List of sites that use mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
-* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
-
-
----
-April, 2023
+
+
\ No newline at end of file
diff --git a/index.md b/index.md
index bb1cc0f..e1e69f1 100644
--- a/index.md
+++ b/index.md
@@ -46,8 +46,19 @@ at [Sofia University](https://www.uni-sofia.bg/index.php/eng).
[
](example-touch-ground.html)
``` javascript
// get minimal vertical position of contact points
-bottom = Math.min(
+var bottom = Math.min(
man.l_ankle.point(6,2,0).y,
man.l_ankle.point(-2,2.5,0).y,
man.l_ankle.point(2,2.5,2).y,
@@ -509,17 +508,10 @@ bottom = Math.min(
man.position.y += (-29.5-bottom);
```
-
-
-# Community
-
-List of sites that use mannequin.js:
-
-* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
-* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
-
-
----
-April, 2023
+
+
\ No newline at end of file
diff --git a/index.md b/index.md
index bb1cc0f..e1e69f1 100644
--- a/index.md
+++ b/index.md
@@ -46,8 +46,19 @@ at [Sofia University](https://www.uni-sofia.bg/index.php/eng).
[ ](https://boytchev.github.io/mannequin.js/src/editor/posture-editor.html)
+### Community
+
+List of sites that use mannequin.js:
+
+* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
+* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
+
+
+
\ No newline at end of file
+
+
+
](https://boytchev.github.io/mannequin.js/src/editor/posture-editor.html)
+### Community
+
+List of sites that use mannequin.js:
+
+* [SetPose.com](https://setpose.com/) – free interactive 3D model reference for drawing figures, dynamic poses, and more online drawing mannequin
+* [ControlnNet 3D Pose](https://huggingface.co/spaces/diffusers/controlnet-3d-pose) – pose in 3D and render with ControlNet (SD-1.5)
+
+
+
\ No newline at end of file
+
+
+