If you are using webpack or rollup. require or import without assign it like below
require('tui-editor/dist/tui-editor-extChart');or in es6 syntax
import 'tui-editor/dist/tui-editor-extChart';The bundlers with tree-shaking enabled will eliminate the extensions if you assign a variable which won't be used.
Add script tag right after editor script.
<script src="./bower_components/tui-editor/dist/tui-editor-Editor.js"></script>
<script src="./bower_components/tui-editor/dist/tui-editor-extChart.js"></script>Once you have loaded extensions via bundler or script tag, you should let editor know to enable the extensions.
Give exts option an string array. Each of the string should be a valid extension name.
var editor = new Editor({
el: document.querySelector('#editSection'),
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px',
exts: ['chart', 'uml']
});You can draw many kind of UML Diagram using plantUML.
Load script 'tui-editor/dist/tui-editor-extUML.js' and enable uml extension by exts: ['uml'] option.
see example here
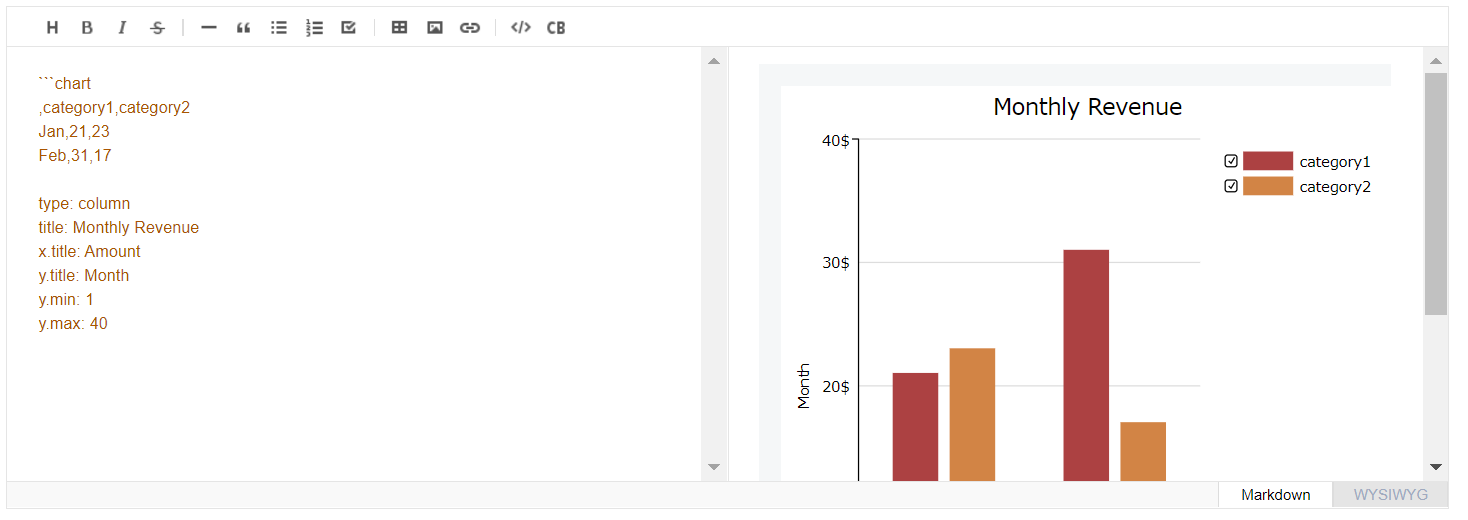
You can draw chart from TSV, CSV data format using tui-chart
Load script 'tui-editor/dist/tui-editor-extChart.js' and enable the extension by exts: ['chart'] option.
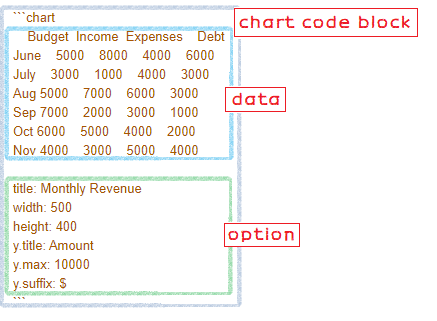
The code block format looks like this.
- data & option block separated by one or more blank lines
- data block come first, TSV, CSV or White-Space Separated Values
- option block follows, each option is tui-chart option in dot notation.
see the example
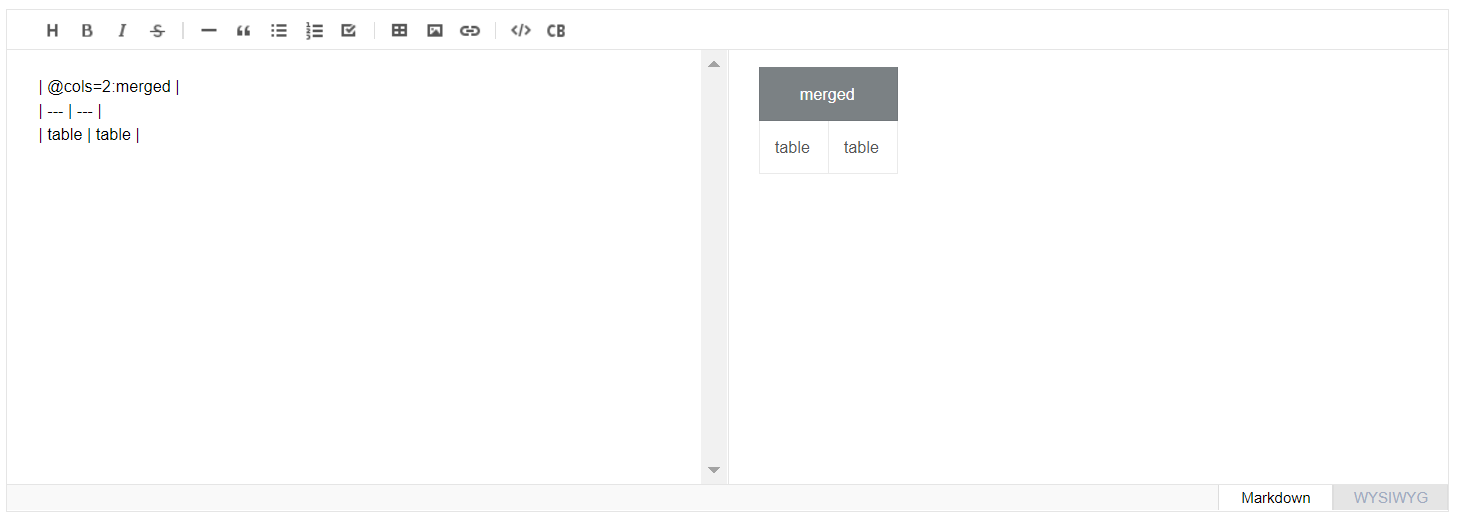
You can draw merged table cells.
Load script 'tui-editor/dist/tui-editor-extTable.js' and enable the extension by exts: ['table'] option.
see the example
You can color text by toolbox easy.
Load script 'tui-editor/dist/tui-editor-extColorSyntax.js' and enable the extension by exts: ['colorSyntax'] option.
Once you enable the extension. You can find a button on toolbar appears.
see the example
Sync markdown editor & preview scroll. You can toggle sync mode by click on blue scroll on button on toolbar.
Load script 'tui-editor/dist/tui-editor-extScrollSync.js' and enable the extension by exts: ['scrollSync'] option.
see the example