|
1 | | -# Uni-App 蚂蚁森林 |
2 | | -================================ |
| 1 | +# AntForest(蚂蚁森林) |
| 2 | +--- |
| 3 | +[](https://www.npmjs.com/package/mu-alert) |
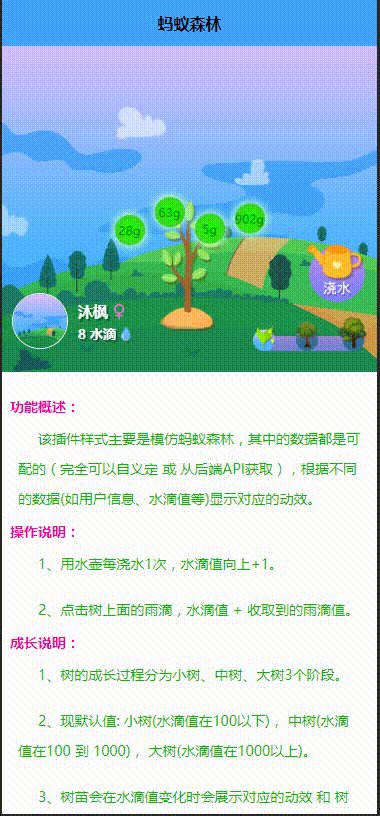
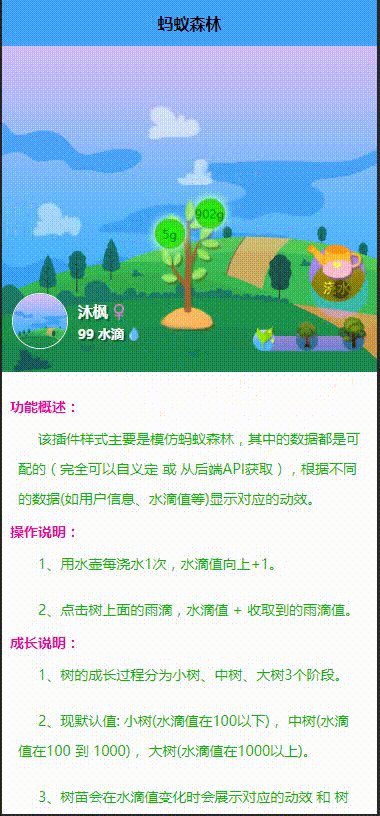
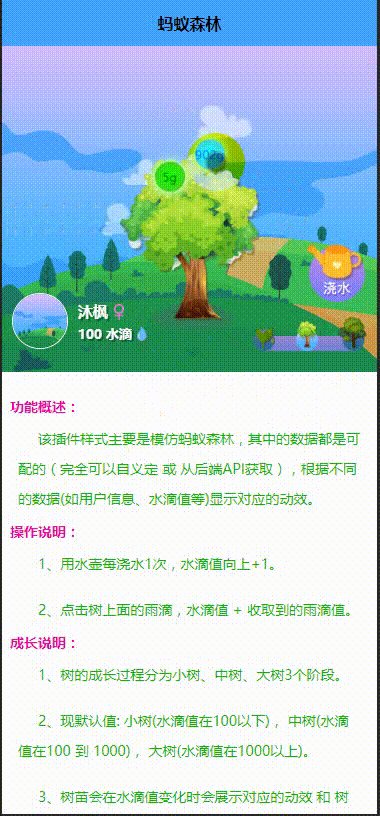
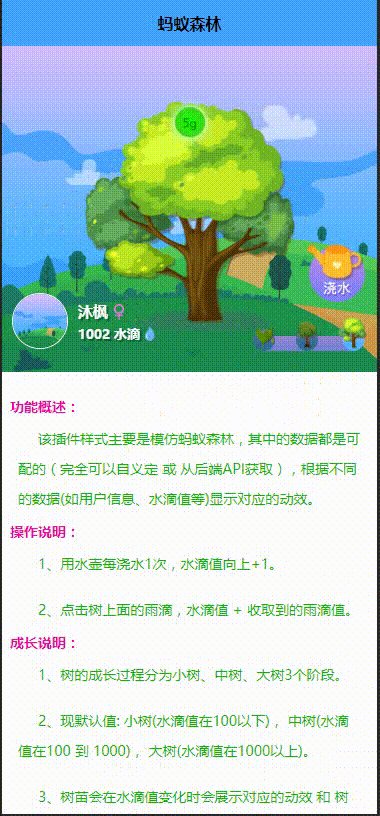
| 4 | +#### 功能简介: |
3 | 5 |
|
4 | | -# AntForest |
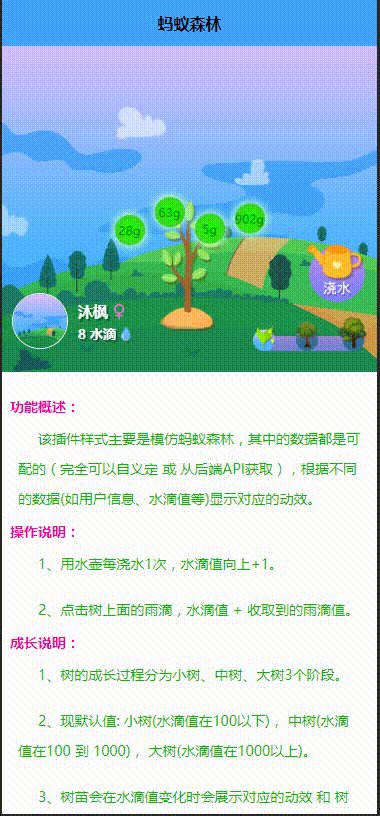
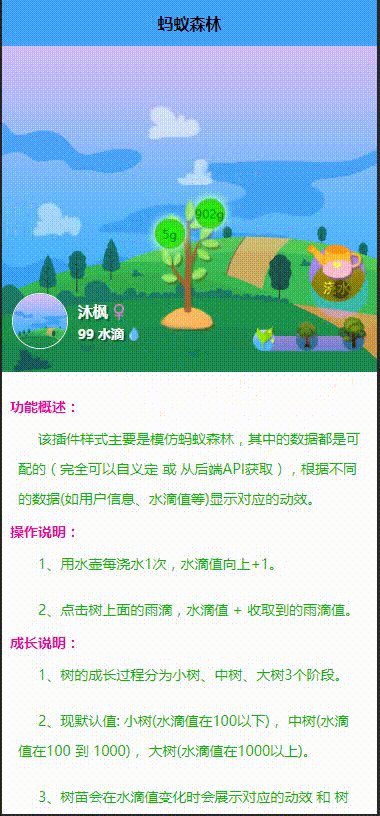
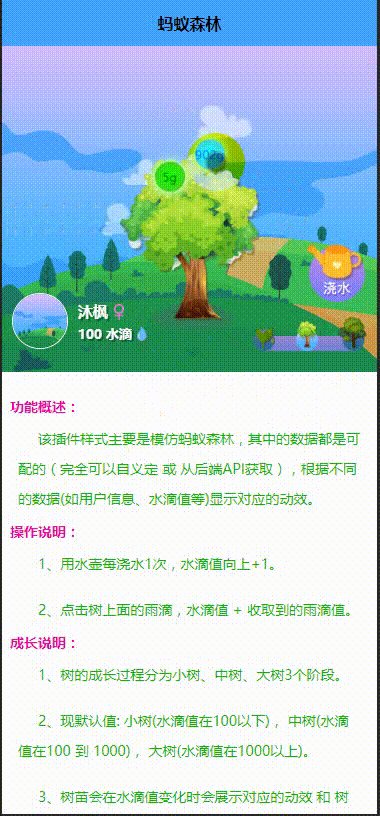
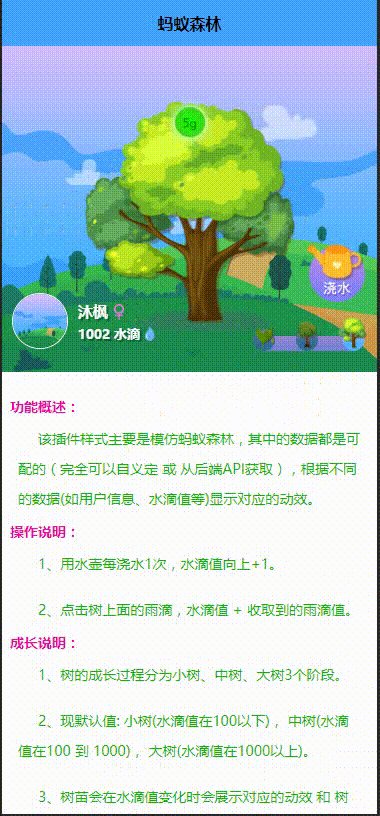
| 6 | +> 仿支付宝-蚂蚁森林,给小树浇水成长、给好友投票,加油,助力,给小树苗浇水逐渐成长到大树的过程,所有参数都可配置(如水滴值,树的类型、动画等)。 |
5 | 7 |
|
6 | | -源代码一共有两个版本(uni-app小程序 和 微信原生小程序),都是完整的工程代码,可直接在对应的开发环境中运行,所以把代码分别放在对应的目录中啦! |
7 | 8 |
|
8 | | -蚂蚁森林 给小树浇水成长、给好友投票,加油,助力,仿支付宝-蚂蚁森林,给小树苗浇水逐渐成长到大树的过程,所有参数都可配置(如水滴值,树的类型、动画等)。 |
| 9 | +> 该模板是用Uni-Aapp框架进行编写的, 其语法就是vue的,模板就是微小程序。 |
9 | 10 |
|
10 | | - |
11 | | -+ 关于:[http://www.muguilin.com](http://www.muguilin.com),[SCDN](https://blog.csdn.net/muguli2008) |
12 | | -+ uni-app插件市场:[https://ext.dcloud.net.cn/plugin?id=363](https://ext.dcloud.net.cn/plugin?id=363) |
| 11 | +> 源码共有两个版本(uni-app小程序 和 微信原生小程序),可直接在对应的开发环境中运行。 |
13 | 12 |
|
14 | | -## 效果图: |
| 13 | +> 你可根据自己的需求和使用场景修改相应的配置参数和逻辑,如(水滴值,树的类型、大小、树成长动画,云走动的动画,浇水动画,树的进度,选手信息等等。 |
15 | 14 |
|
16 | | - |
17 | 15 |
|
| 16 | +#### 实例效果: |
18 | 17 |
|
| 18 | + |
19 | 19 |
|
20 | | -## 功能概述: |
21 | 20 |
|
22 | | -- 1、该插件是用Uni-App写的,是一个在HBuilder X 中能直接运行的(注:您在使用时请把Uni-App应用标识(AppID)换成自己的哦)。 |
23 | 21 |
|
24 | | -- 2、插件样式是模仿蚂蚁森林,而其中的所有数据都是可配的(完全可以自义定 或 从后端API获取),根据不同的数据(如用户信息、水滴值等)显示对应的动效。 |
| 22 | +#### 插件市场: |
| 23 | ++ uni-app插件市场:[https://ext.dcloud.net.cn/plugin?id=363](https://ext.dcloud.net.cn/plugin?id=363) |
| 24 | + |
25 | 25 |
|
26 | | -- 3、该插件可用于为某种评比活场景的参赛人员加油、拉票、助力等类似场景。 |
| 26 | +#### 操作说明: |
| 27 | +- 用水壶每浇水1次,水滴值向上+1。 |
27 | 28 |
|
28 | | -- 4、给大家分享出来,如有不足之处还请见谅,同时也欢迎指证,我在此先谢过啦。 |
| 29 | +- 点击树上面的雨滴,水滴值 + 收取到的雨滴值。 |
29 | 30 |
|
30 | | - |
| 31 | +- 该插件是用Uni-App写的,是一个在HBuilder X 中能直接运行的(注:您在使用时请把Uni-App应用标识(AppID)换成自己的哦)。 |
31 | 32 |
|
32 | | -## 操作说明: |
33 | | -- 1、用水壶每浇水1次,水滴值向上+1。 |
| 33 | +- 插件样式是模仿蚂蚁森林,而其中的所有数据都是可配的(完全可以自义定 或 从后端API获取),根据不同的数据(如用户信息、水滴值等)显示对应的动效。 |
34 | 34 |
|
35 | | -- 2、点击树上面的雨滴,水滴值 + 收取到的雨滴值。 |
| 35 | +- 该插件可用于为某种评比活场景的参赛人员加油、拉票、助力等类似场景。 |
36 | 36 |
|
37 | 37 |
|
| 38 | +#### 成长规则: |
| 39 | +- 树的成长过程分为小树、中树、大树3个阶段。 |
38 | 40 |
|
39 | | -## 成长说明: |
40 | | -- 1、树的成长过程分为小树、中树、大树3个阶段。 |
| 41 | +- 现默认值: 小树(水滴值在100以下), 中树(水滴值在100 到 1000), 大树(水滴值在1000以上)。 |
41 | 42 |
|
42 | | -- 2、现默认值: 小树(水滴值在100以下), 中树(水滴值在100 到 1000), 大树(水滴值在1000以上)。 |
| 43 | +- 树苗会在水滴值变化时会展示对应的动效 和 树的动效、大小等。 |
43 | 44 |
|
44 | | -- 3、树苗会在水滴值变化时会展示对应的动效 和 树的动效、大小等。 |
45 | | - |
46 | | - |
47 | 45 |
|
48 | | -## 使用说明 |
49 | | -- 1、该模板是用Uni-Aapp框架进行编写的, 其语法就是vue的,模板就是微小程序,动画实现以CSS3主,JS辅。 |
50 | | -- 2、可根据自己的需求和使用场景修改相应的配置参数和逻辑,如(水滴值,树的类型、大小、树成长动画,云走动的动画,浇水动画,树的进度,选手信息等等, |
51 | | -- 3、代码中有详细的注释,可自行修改为自己 或 项目所用。 |
0 commit comments