+To manage unapproved Expensify Card expenses after closing your books for the month, you can set up **auto-reconciliation** with an accounting integration or **manually reconcile** the expenses.
-To handle unapproved Expensify Card expenses that are left after you close your books for the month, you can set up auto-reconciliation with an accounting integration, or you can manually reconcile the expenses.
-
-# Set up automatic reconciliation
+---
+# Set Up Automatic Reconciliation
-Auto-reconciliation automatically deducts Expensify Card purchases from your company’s settlement account on a daily or monthly basis.
+Auto-reconciliation deducts Expensify Card purchases from your company's settlement account on a daily or monthly basis.
-{% include info.html %}
-You must link a business bank account as your settlement account before you can complete this process.
-{% include end-info.html %}
+_**Note: A business bank account must be linked as your settlement account to complete this process.**_
-1. Hover over Settings, then click **Domains**.
-2. Click the desired domain name.
-3. On the Company Cards tab, click the dropdown under the Imported Cards section to select the desired Expensify Card.
-4. To the right of the dropdown, click the **Settings** tab.
-5. Click the Expensify Card settlement account dropdown and select your settlement business bank account.
- - To verify which account is your settlement account: Hover over Settings, then click **Account**. Click the **Payments** tab on the left and verify the bank account listed as the Settlement Account. If these accounts do not match, repeat the steps above to select the correct bank account.
+## Steps to set up auto-reconciliation:
+1. Go to **Settings > Domains**.
+2. Click your desired domain name.
+3. Under the **Company Cards** tab, find the **Imported Cards** section and select the desired Expensify Card from the dropdown.
+4. To the right of the dropdown, click **Settings**.
+5. Use the **Settlement Account** dropdown to select your settlement business bank account.
+ - To verify your settlement account, go to **Settings > Account > Payments** and check the listed settlement account.
+ - If the accounts do not match, repeat the steps above to update the account.
6. Click **Save**.
-If your workspace is connected to a QuickBooks Online, Xero, NetSuite, or Sage Intacct integration, complete the following additional steps.
+If your workspace is integrated with QuickBooks Online, Xero, NetSuite, or Sage Intacct, complete these additional steps:
-1. Click the Expensify Card Reconciliation Account dropdown and select the GL account from your integration for your Settlement Account. Then click **Save**.
-2. (Optional) If using the Sage Intacct integration, select your cash-only and accrual-only journals. If your organization operates on a cash-only or accrual-only basis, choose **No Selection** for the journals that do not apply.
-3. Click the **Advanced** tab and ensure Auto-Sync is enabled. Then click **Save**
-4. Hover over **Settings**, then click **Workspaces**.
-5. Open the workspace linked to the integration.
+1. From the **Reconciliation Account** dropdown, select the GL account associated with your settlement account and click **Save**.
+2. *(Optional)* For Sage Intacct users:
+ - Specify cash-only or accrual-only journals.
+ - Choose **No Selection** for journals that do not apply.
+3. Navigate to the **Advanced** tab and enable **Auto-Sync**. Click **Save**.
+4. Go to **Settings > Workspaces**.
+5. Open the workspace linked to the integration.
6. Click the **Connections** tab.
-7. Next to the desired integration, click **Configure**.
-8. Under the Export tab, ensure that the Preferred Exporter is also a Workspace Admin and has an email address associated with your Expensify Cards' domain. For example, if your domain is company.com, the Preferred Exporter's email should be name@company.com.
-
-# Manually reconcile expenses
-
-To manually reconcile Expensify Card expenses,
-
-1. Hover over Settings, then click **Domains**.
-2. Click the desired domain name.
-3. On the Company Cards tab, click the dropdown under the Imported Cards section to select the desired Expensify Card.
-4. To the right of the dropdown, click the **Reconciliation** tab.
-5. For the Reconcile toggle, ensure Expenses is selected.
-6. Select the start and end dates, then click **Run**.
-7. Use the Imported, Approved, and Unapproved totals to manually reconcile your clearing account in your accounting system.
- - The Unapproved total should match the final clearing account balance. Depending on your accounting policies, you can use this balance to book an accrual entry by debiting the appropriate expense and crediting the offsetting clearing account in your accounting system.
-
-## Troubleshooting
-
-Use the steps below to do additional research if:
-- The amounts vary to a degree that needs further investigation.
-- The Reconciliation tab was not run when the accounts payable (AP) was closed.
-- Multiple subsidiaries within the accounting system closed on different dates.
-- There are foreign currency implications in the accounting system.
+7. Next to the desired integration, click **Configure**.
+8. Under the **Export** tab:
+ - Ensure the **Preferred Exporter** is a Workspace Admin.
+ - Verify their email matches the domain of the Expensify Cards (e.g., name@company.com).
-To do a more in-depth reconciliation,
-
-1. In your accounting system, lock your AP.
-
-{% include info.html %}
-It’s best to do this step at the beginning or end of the day. Otherwise, expenses with the same export date may be posted in different accounting periods.
-{% include end-info.html %}
-
-2. In Expensify, click the **Reports** tab.
-3. Set the From date filter to the first day of the month or the date of the first applicable Expensify Card expense, and set the To date filter to today’s date.
-4. Set the other filters to show **All**.
-5. Select all of the expense reports by clicking the checkbox to the top left of the list. If you have more than 50 expense reports, click **Select All**.
-6. In the top right corner of the page, click **Export To** and select **All Data - Expense Level Export**. This will generate and send a CSV report to your email.
-7. Click the link from the email to automatically download a copy of the report to your computer.
-8. Open the report and apply the following filters (or create a pivot with these filters) depending on whether you want to view the daily or monthly settlements:
- - Daily settlements:
- - Date = the month you are reconciling
- - Bank = Expensify Card
- - Posted Date = the month you are reconciling
- - [Accounting system] Export Non Reimb = blank/after your AP lock date
- - Monthly settlements:
- - Date = the month you are reconciling
- - Bank = Expensify Card
- - Posted Date = The first date after your last settlement until the end of the month
- - [Accounting system] Export Non Reimb = the current month and new month until your AP lock date
- - To determine your total Expensify Card liability at the end of the month, set this filter to blank/after your AP lock date.
+---
+# Manually Reconcile Expenses
-This filtered list should now only include Expensify Card expenses that have a settlement/card payment entry in your accounting system but don’t have a corresponding expense entry (because they have not yet been approved in Expensify). The sum is shown at the bottom of the sheet.
+Follow these steps to reconcile Expensify Card expenses manually:
-The sum of the expenses should equal the balance in your Expensify Clearing or Liability Account in your accounting system.
+1. Navigate to **Settings > Domains**.
+2. Click your desired domain name.
+3. Under the **Company Cards** tab, select the desired Expensify Card from the **Imported Cards** dropdown.
+4. Click the **Reconciliation** tab on the right.
+5. Ensure the **Expenses** toggle is selected for reconciliation.
+6. Set the start and end dates, then click **Run**.
+7. Use the **Imported**, **Approved**, and **Unapproved** totals to reconcile your clearing account in your accounting system:
+ - The **Unapproved** total should match the clearing account balance.
+ - Depending on your policies, book an accrual entry by debiting the appropriate expense and crediting the clearing account.
-# Tips
+---
+# Troubleshooting Reconciliation Issues
+
+## When to Troubleshoot:
+- Amounts vary significantly.
+- Reconciliation was not run when accounts payable (AP) closed.
+- Multiple subsidiaries closed on different dates.
+- Foreign currency complications arise.
+
+## Steps for In-Depth Reconciliation:
+
+1. Lock your AP in your accounting system.
+ > **Tip**: Perform this step at the beginning or end of the day to avoid overlapping entries.
+2. In Expensify, go to the **Reports** tab.
+3. Filter by date:
+ - **From**: First day of the month (or date of the first applicable expense).
+ - **To**: Today's date.
+4. Set other filters to **All**.
+5. Select all expense reports by checking the top-left checkbox. For more than 50 reports, click **Select All**.
+6. Click **Export To > All Data - Expense Level Export**. This sends a CSV report to your email.
+7. Open the report and apply filters (or create a pivot table):
+ - **Daily Settlements**:
+ - Filter by Date = Month being reconciled.
+ - Bank = Expensify Card.
+ - Posted Date = Month being reconciled.
+ - Export Non-Reimb = Blank or after AP lock date.
+ - **Monthly Settlements**:
+ - Filter by Date = Month being reconciled.
+ - Bank = Expensify Card.
+ - Posted Date = First date after last settlement until month-end.
+ - Export Non-Reimb = Current and new month until AP lock date.
+
+The filtered list will show expenses with settlement entries but no corresponding approved entries in Expensify. The total at the bottom should equal the balance in your Clearing or Liability Account.
-- Enable [Scheduled Submit](https://help.expensify.com/articles/expensify-classic/workspaces/reports/Scheduled-Submit) to ensure that expenses are submitted regularly and on time.
-- Expenses that remain unapproved for several months can complicate the reconciliation process. If you're an admin in Expensify, you can communicate with all employees who have an active Expensify account by going to [new.expensify.com](http://new.expensify.com) and using the #announce room to send a message. This way, you can remind employees to ensure their expenses are submitted and approved before the end of each month.
-- Keep in mind that although Expensify Card settlements/card payments will post to your general ledger on the date it is recorded in Expensify, the payment may not be withdrawn from your bank account until the following business day.
-- Based on your internal policies, you may want to accrue for the Expensify Cards.
+---
+# Tips for Efficient Reconciliation
-{% include faq-begin.md %}
+- Enable [Scheduled Submit](https://help.expensify.com/articles/expensify-classic/workspaces/reports/Scheduled-Submit) to ensure timely expense submissions.
+- Communicate with employees about unapproved expenses via the #announce room on [new.expensify.com](http://new.expensify.com).
+- Be aware that Expensify Card payments are posted to your general ledger immediately but may not be withdrawn from your bank until the next business day.
+- Consider accruing for Expensify Cards based on your internal policies.
-## Why is the amount in my Expensify report so different from the amount in my accounting system?
+---
+# FAQ
-If the Expensify report shows an amount that is significantly different to your accounting system, there are a few ways to identify the issues:
-- Double check that the expenses posted to the GL are within the correct month. Filter out these expenses to see if they now match those in the CSV report.
-- Use the process outlined above to export a report of all the transactions from your Clearing (for Daily Settlement) or Liability (for monthly settlement) account, then create a pivot table to group the transactions into expenses and settlements.
- - Run the settlements report in the “settlements” view of the Reconciliation Dashboard to confirm that the numbers match.
- - Compare “Approved” activity to your posted activity within your accounting system to confirm the numbers match.
-
-## What if Auto-Reconciliation is disabled for my company’s Expensify Cards?
+## Why is the Expensify report amount different from my accounting system?
-If Auto-Reconciliation is disabled for your company’s Expensify Cards, a Domain Admin can set an export account for individual cards via Settings > Domains > Domain Name > Company Cards > Edit Exports.
+- Verify that expenses were posted to the correct GL month.
+- Export all transactions from your Clearing (Daily Settlement) or Liability (Monthly Settlement) account and group them into expenses and settlements via pivot tables:
+ - Run the settlements report in the Reconciliation Dashboard.
+ - Compare **Approved** activity to posted activity in your accounting system.
-{% include faq-end.md %}
+## What if Auto-Reconciliation is disabled for Expensify Cards?
-
+A Domain Admin can set export accounts for individual cards via:
+**Settings > Domains > [Domain Name] > Company Cards > Edit Exports**.
diff --git a/docs/articles/expensify-classic/expensify-card/Request-the-Card.md b/docs/articles/expensify-classic/expensify-card/Request-the-Card.md
deleted file mode 100644
index 1272cbd1f117..000000000000
--- a/docs/articles/expensify-classic/expensify-card/Request-the-Card.md
+++ /dev/null
@@ -1,51 +0,0 @@
----
-title: Request the Card
-description: Details on requesting the Expensify Card as an employee
----
-_Note: The Expensify Card is currently only available to companies that have:_
-_- A US Bank Account_
-_- US documentation_
-_- A private email domain i.e. we cannot provision Expensify cards for users with gmail.com, hotmail.com, yahoo.com etc_
-
-To start using the Expensify Card, do the following:
-1. **Enable Expensify Cards:** An admin must first enable the cards. Then, an admin can assign you a card by setting a limit, which allows access to the card.
-2. **Request the Card:**
- - If you haven’t been assigned a limit, look for the task on your account’s homepage that says, “Ask your admin for the card!”
- - Completing that task will send an in-product notification to your admin team that you requested the card.
- - Once you’re assigned a card limit, you’ll receive an email notification. Click the link in the email to provide your shipping address on your account’s homepage.
- - Enter your address, and the physical card will be shipped within 3-5 business days.
-3. **Activate the Card:** When your physical card arrives, activate it in Expensify by entering the last four digits of the card in the activation task on your homepage.
-
-### Virtual Cards
-Once you've been assigned a limit, a virtual card is available immediately. You can view its details via _**Settings > Account > Credit Card Import > Show Details**_.
-
-To protect your account and card spend, enable two-factor authentication under _**Settings > Account > Account Details**_.
-
-### Notifications
-- Download the Expensify mobile app and enable push notifications to stay updated on your card’s limit and spending.
-- Each transaction triggers a push notification.
-- You’ll also get notifications for potentially fraudulent activity, allowing you to confirm or dispute charges.
-
-## Request a Replacement Expensify Card
-### If the card is lost, stolen, or damaged Card:
- - Go to _**Settings > Account > Credit Card Import** and click **Request a New Card**_.
- - Confirm your shipping information and complete the prompts. The new card will arrive in 2-3 business days.
- - Selecting “lost” or “stolen” deactivates your current card to prevent fraud. Choosing “damaged” keeps the current card active until the new one arrives.
- - If you can’t access the website or app, call 1-877-751-5848 (US) or +44 808 196 0632 (Internationally) to cancel your card.
-
-### If the card is expiring
-- If your card is about to expire, Expensify will notify you via your account’s Home (Inbox) tab.
-- Enter your address if it has changed; otherwise, do nothing, and the new card will ship to your address on file.
-- The new card will have a unique number and will not be linked to the old one.
-
-{% include faq-begin.md %}
-
-## What if I haven’t received my card after multiple weeks?
-
-Reach out to support, and we can locate a tracking number for the card. If the card shows as delivered, but you still haven’t received it, you’ll need to confirm your address and order a new one.
-
-## I’m self-employed. Can I set up the Expensify Card as an individual?
-
-Yep! As long as you have a business bank account and have registered your company with the IRS, you are eligible to use the Expensify Card as an individual business owner.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/expensify-card/Request-the-Expensify-Card.md b/docs/articles/expensify-classic/expensify-card/Request-the-Expensify-Card.md
new file mode 100644
index 000000000000..52ffec9f716e
--- /dev/null
+++ b/docs/articles/expensify-classic/expensify-card/Request-the-Expensify-Card.md
@@ -0,0 +1,88 @@
+---
+title: Request the Expensify Card
+description: Learn how to request, activate, and manage the Expensify Card, including virtual card setup, replacement procedures, and eligibility requirements.
+---
+
+This guide provides details on how you and your employees can request and use the Expensify Card.
+
+# Requirements for the Expensify Card
+
+The Expensify Card is currently available only to companies that meet the following criteria:
+- **US Bank Account**
+- **US Documentation**
+- **Private Email Domain**: We cannot provision Expensify Cards for users with public domains like gmail.com, hotmail.com, yahoo.com, etc.
+
+---
+# Steps to Request the Expensify Card
+
+## 1. Enable Expensify Cards (Admin Action)
+- An admin must first enable the cards.
+- The admin will assign you a card by setting a spending limit and granting access to the card.
+
+## 2. Request the Card
+If a card limit hasn’t been assigned to you, look for the task on your account homepage that says: **"Ask your admin for the card!"**
+- Completing this task sends an in-product notification to your admin team requesting the card.
+- Once assigned a card limit, you’ll receive an email notification. Follow these steps:
+ 1. Click the link in the email.
+ 2. Provide your shipping address on your account homepage.
+ 3. Submit the address to have your physical card shipped within **3-5 business days**.
+
+## 3. Activate the Card
+When the physical card arrives, activate it by:
+ - Entering the last four digits of the card in the activation task on your account homepage.
+
+---
+# Virtual Cards
+
+- Virtual cards are available immediately once a spending limit is assigned.
+- To view your virtual card details, go to:
+ **Settings > Account > Credit Card Import > Show Details**.
+
+## Security Tip
+[Enable two-factor authentication](https://help.expensify.com/articles/expensify-classic/settings/Enable-two-factor-authentication) to secure your account and card spend:
+1. Navigate to **Settings > Account > Account Details**
+2. Under the Account Details tab, find the Two-Factor Authentication section, and switch on the toggle
+
+---
+# Notifications
+Download the Expensify mobile app and enable push notifications to stay updated on:
+ - Card spending limits
+ - Transactions
+ - Potentially fraudulent activity
+
+---
+# Request a Replacement Expensify Card
+
+## Lost, Stolen, or Damaged Cards
+1. Go to **Settings > Account > Credit Card Import** and click **Request a New Card**.
+2. Confirm your shipping information and complete the prompts.
+3. Replacement Timeline:
+ - **Lost or Stolen**: The current card is deactivated immediately to prevent fraud.
+ - **Damaged**: The current card remains active until the replacement arrives.
+4. A new card will arrive within **2-3 business days**.
+
+**Alternative: Contact Support**
+If you can’t access the website or app:
+- Call **1-877-751-5848** (US) or **+44 808 196 0632** (International) to cancel the card.
+
+## Expiring Cards
+- Expensify notifies you via the **Home (Inbox)** tab when your card is nearing expiration.
+- If your address has changed, update it to receive the new card.
+- Otherwise, the card will ship automatically to your address on file.
+
+**Important**: The new card will have a unique number and won’t be linked to the old one.
+
+---
+# FAQ
+
+## What if I haven’t received my card after multiple weeks?
+- Reach out to support for a tracking number.
+
+- If the card is marked as delivered but not received:
+ - Confirm your address.
+ - Order a replacement card.
+
+## I’m self-employed. Can I set up the Expensify Card as an individual?
+Yes! If you have a business bank account and IRS registration for your company, you can use the Expensify Card as an individual business owner.
+
+---
diff --git a/docs/articles/expensify-classic/expensify-partner-program/Referral-Program.md b/docs/articles/expensify-classic/expensify-partner-program/Referral-Program.md
index 424c8dc9d107..3153e6e217fa 100644
--- a/docs/articles/expensify-classic/expensify-partner-program/Referral-Program.md
+++ b/docs/articles/expensify-classic/expensify-partner-program/Referral-Program.md
@@ -1,18 +1,16 @@
---
-title: New Expensify Referral Program
-description: Share your invite link with a friend, start a chat with a coworker, request money from your boss -- we'll pay you $250 if your referral adopts New Expensify.
+title: Refer a Friend to New Expensify!
+description: Share your invite link with a friend, start a chat with a coworker or request money from your boss
---
# About
-[New Expensify](https://new.expensify.com/) is growing thanks to members like you who love it so much that they tell their friends, family, colleagues, managers, and fellow business founders to use it, too.
-
-As a thank you, every time you bring a new customer into New Expensify, you'll get $250. Here's how it works.
+New Expensify's referral program is currently paused. Please check back later.
-# How to get paid to refer anyone to New Expensify
+[New Expensify](https://new.expensify.com/) is growing thanks to members like you who love it so much that they tell their friends, family, colleagues, managers, and fellow business founders to use it, too.
-The sky's the limit for this referral program! Your referral can be anyone - a friend, family member, boss, coworker, neighbor, or even social media follower. We're making it as easy as possible to get that cold hard $$$.
+# How to refer a friend to New Expensify
1. There are a bunch of different ways to refer someone to New Expensify:
- Start a chat
@@ -24,33 +22,9 @@ The sky's the limit for this referral program! Your referral can be anyone - a f
- Invite them to a room
- Add them to a workspace
-2. You'll get $250 for each referral as long as:
- - You're the first to refer them to Expensify
- - They start an annual subscription with two or more active users
- - They make two payments toward that annual subscription
-
-For now, referral rewards will be paid via direct deposit into bank accounts that are connected to Expensify.
{% include faq-begin.md %}
-- **How will I know if I'm the first person to refer a company to Expensify?**
-
-Successful referrers are notified after their referral pays for two months of an annual Expensify subscription. We'll check for the earliest recorded referrer of a member on the workspace, and if that's you, we'll let you know.
-
-- **How will you pay me if I am successful?**
-
-For now, Expensify will pay successful referrers via direct deposit to the Deposit-Only bank account you have on file. Referral payouts will happen once a month. If you don't have a Deposit-Only bank account connected to Expensify at the time of your referral payout, your deposit will be processed in the next batch.
-
-Learn how to add a Deposit-Only bank account [here](https://community.expensify.com/discussion/4641/how-to-add-a-deposit-only-bank-account-both-personal-and-business).
-
-- **I’m outside of the US, how do I get paid?**
-
-While our referral payouts are in USD, you'll be able to get paid via a Wise Borderless account. Learn more [here](https://community.expensify.com/discussion/5940/how-to-get-reimbursed-outside-the-us-with-wise-for-non-us-employees).
-
-- **My referral wasn’t counted! How can I appeal?**
-
-Expensify reserves the right to modify the terms of the referral program at any time, and pays out referral bonuses for eligible members at its own discretion. If you think there's been a mistake, please send a message to concierge@expensify.com with the email of your referral and our team will review your case.
-
- **Where can I find my referral link?**
In New Expensify, go to **Settings** > **Share code** > **Get $250** to retrieve your invite link.
diff --git a/docs/articles/expensify-classic/getting-started/Create-a-workspace-for-yourself.md b/docs/articles/expensify-classic/getting-started/Create-a-workspace-for-yourself.md
index 5d64a9de3df5..104d2b9b29c8 100644
--- a/docs/articles/expensify-classic/getting-started/Create-a-workspace-for-yourself.md
+++ b/docs/articles/expensify-classic/getting-started/Create-a-workspace-for-yourself.md
@@ -1,223 +1,110 @@
---
-title: Create a workspace for yourself
-description: Get started with Expensify by creating an individual workspace for yourself
+title: Create a Workspace for Yourself
+description: Get started with Expensify by creating a workspace to track your expenses as a freelancer or individual user.
---
-# Overview
+Creating a workspace in Expensify Classic is the first step to organizing your expenses and managing your finances efficiently. This guide walks you through setting up your workspace so you can seamlessly track receipts, submit reports, and stay on top of your spending.
-Welcome to Expensify! If you are a freelancer or tracking your personal expenses, follow the steps below to get started.
+---
+# 1. Download the Mobile App
+Track your expenses and manage your reports on the go by downloading the Expensify mobile app. Search for "Expensify" in your app store, or use the links below:
+- [iOS](https://apps.apple.com/us/app/expensify-expense-tracker/id471713959)
+- [Android](https://play.google.com/store/apps/details?id=org.me.mobiexpensifyg&hl=en_US&gl=US)
+
+---
+# 2. Meet Concierge
+Your personal assistant, **Concierge**, is available on your Expensify Home page on both desktop and mobile. Concierge provides:
+- Reminders to submit expenses.
+- Alerts when more information is needed on a report.
+- Updates on new and improved features.
-# 1. Download the mobile app
+**Need help?** Click the green chat bubble in the bottom-right corner to chat with Concierge for direct support.
-Upload your expenses and check your reports right from your phone by downloading the Expensify mobile app. You can search for “Expensify” in the app store, or tap one of the links below.
+---
+# 3. Create a Workspace
-[iOS](https://apps.apple.com/us/app/expensify-expense-tracker/id471713959)
-| [Android](https://play.google.com/store/apps/details?id=org.me.mobiexpensifyg&hl=en_US&gl=US)
+## Personal vs. Group Workspaces
+- **Personal Workspace**: A private space for managing your individual expenses.
+- **Group Workspace**: Designed for teams, even if you’re the only member. Group workspaces include features like expense approval flows and integrations with accounting, HR, and travel tools.
-# 2. Meet Concierge
+## Set Up Your Individual Workspace
+1. Go to **Settings** > **Workspaces**.
+2. Click the **Individual** tab on the left.
+3. Select the workspace type that fits your needs.
+4. Configure your workspace details (e.g., name, expense rules, categories).
+
+## Create a Group Workspace
+1. Go to **Settings** > **Workspaces**.
+2. Click the **Group** tab on the left.
+3. Click **New Workspace**.
+4. Set up the workspace details (e.g., name, expense rules, categories).
+
+---
+# 4. Add an Expense
+
+## SmartScan a Receipt
+Automatically capture receipt details like merchant, date, total, and currency with SmartScan.
+
+**Desktop:**
+1. Go to the **Expenses** tab.
+2. Click the **+** icon and select **Scan Receipt**.
+3. Upload an image of your receipt.
+
+**Mobile:**
+1. Tap the camera icon in the bottom-right corner.
+2. Take a photo or upload a receipt image.
+ - **Modes**:
+ - *Normal Mode*: Upload one receipt.
+ - *Rapid Fire Mode*: Upload multiple receipts.
+
+**Pro Tip:** Email receipts to `receipts@expensify.com` from your registered email, and SmartScan will add them to your Expenses tab.
+
+## Manually Enter an Expense
+
+**Desktop:**
+1. Go to the **Expenses** tab.
+2. Click the **+** icon and choose an expense type.
+3. Enter details like merchant, date, total, and category.
+4. Click **Save**.
+
+**Mobile:**
+1. Tap the ☰ menu and select **Expenses**.
+2. Tap the **+** icon and choose an expense type.
+3. Enter details (e.g., trip distance, work time, or receipt info).
+4. Tap **Save**.
+
+**More details on adding expenses can be found [here](https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense).**
+
+---
+# 5. Connect Your Expense Accounts
+[Sync your bank accounts and credit cards](https://help.expensify.com/expensify-classic/hubs/connect-credit-cards/) to import transactions into Expensify. This feature automatically:
+- Links bank/card transactions to SmartScanned expenses.
+- Generates IRS-compliant eReceipts (if enabled).
+
+**Desktop:**
+1. Go to **Settings** > **Account** > **Credit Card Import**.
+2. Click **Import Bank/Card** and select your bank.
+ - If your bank isn’t listed, import transactions via CSV.
+3. Follow the prompts to connect your account.
+
+**Mobile:**
+1. Tap ☰ > **Settings** > **Import a Card**.
+2. Select your bank or import a CSV file.
+3. Follow the prompts to connect your account.
+
+---
+# 6. See Your Spending Insights
+Monitor spending trends, forecast budgets, and build reports with [the Insights dashboard}(https://help.expensify.com/expensify-classic/hubs/spending-insights/) (desktop only):
+1. Click the **Insights** tab.
+2. Use filters (e.g., date range, categories) to customize your view.
+3. Click the ☰ icon in the **View Raw Data** column to see detailed expenses.
+
+---
+# 7. Secure Your Account
+[Enable two-factor authentication](https://help.expensify.com/articles/expensify-classic/settings/Enable-two-factor-authentication) (2FA) for extra security:
+1. Go to **Settings** > **Account** > **Two-Factor Authentication**.
+2. Toggle on 2FA and save your recovery codes. **Note on Backup Codes:** Download or copy them to a secure location.
+3. Link your authenticator app by scanning the QR code or entering a code.
-Your personal assistant, Concierge, lives on your Expensify Home page on both desktop and the mobile app.
-
-Concierge will walk you through setting up your account and also provide:
-- Reminders to do things like submit your expenses
-- Alerts when more information is needed on an expense report
-- Updates on new and improved account features
-
-You can also get support at any time by clicking the green chat bubble in the right corner. This will open a chat with Concierge where you can ask questions and receive direct support.
-
-# 3. Create a workspace
-
-All Expensify accounts automatically come with an individual workspace already set up. You can use this space for your personal expenses, or you can create a group workspace—even if you will be the only person in the group.
-
-Here’s how to determine whether a personal or group workspace might be best for you:
-- A *personal workspace* is a private workspace just for you.
-- A *group workspace* allows you to use the workspace individually or add additional members. You can also create expense approval flows and connect accounting, HR, and travel integrations.
-
-## Set up your individual workspace
-
-
- - Hover over Settings, then click Workspaces.
- - Click the Individual tab on the left.
- - Select the workspace type that best fits your needs.
- - Set up your workspace details including the workspace name, expense rules, categories, and more.
-
-
-## Create a group workspace
-
-
- - Hover over Settings, then click Workspaces.
- - Click the Group tab on the left.
- - Click New Workspace.
- - Set up your workspace details including the workspace name, expense rules, categories, and more.
-
-
-# 4. Add an expense
-
-You can create an expense automatically by SmartScanning a receipt, or you can enter them manually.
-
-## SmartScan a receipt
-
-You can upload pictures of your receipts to Expensify and SmartScan will automatically capture the receipt details including the merchant, date, total, and currency.
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
- - Click the Expenses tab.
- - Click the + icon in the top right and select Scan Receipt.
- - Upload a saved image of a receipt.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Open the mobile app and tap the camera icon in the bottom right corner.
- - Upload or take a photo of your receipt.
-
- - Upload a photo: Click the photo icon in the left corner and select the image from your device.
- - Take a photo: Click the camera icon in the right corner to select the mode, make sure all of the transaction details are clearly visible, and then take the photo.
-
- - Normal Mode: Upload one receipt.
- - Rapid Fire Mode: Upload multiple receipts at once.
-
-
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-You can open any receipt and select **Fill out details myself** to add or edit the merchant, date, total, description, category, or add attendees who took part in the expense. You can also split the expense if multiple expenses are included on one receipt.
-
-{% include info.html %}
-You can also email receipts to SmartScan by sending them to receipts@expensify.com from an email address tied to your Expensify account (either a primary or secondary email). SmartScan will automatically pull all of the details from the receipt, fill them in for you, and add the receipt to the Expenses tab on your account.
-{% include end-info.html %}
-
-## Manually enter an expense
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
-
- - Click the Expenses tab.
- - Click the + icon in the top right.
- - Select the type of expense and enter the expense details.
-
- - Manually create: Manually enter receipt details.
- - Scan receipt: Upload a saved image of a receipt.
- - Create multiple: Upload expenses in bulk.
- - Time: Create an expense based on hours.
- - Distance: Create an expense based on distance.
-
- - Manually Create: Manually enter the distance details for the expense.
- - Create from Map: Enter the start and end destination and Expensify will help you create a receipt for the trip.
-
-
- - Click Save.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Tap the ☰ menu icon in the top left.
- - Tap Expenses.
- - Tap the + icon in the top right.
- - Tap the correct expense type and enter the expense details.
-
- - Manually create: Manually enter receipt details.
- - Time: Enter work time and rate.
- - Manually create (Distance): Manually enter trip details by total distance.
- - Odometer: Manually enter trip details by start and end odometer readings.
- - Start GPS: Track distance while using the Expensify app to automatically calculate the distance in real time during the trip.
-
- - Tap Save.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# 5. Connect your expense accounts
-
-You can connect your bank account(s) and personal credit card(s) to import and track your transactions in Expensify. This will:
-- Automatically sync your bank/card transactions with your Expensify account
-- Merge any expenses added with SmartScan with the tracked bank expense
-- Generate IRS-compliant eReceipts (if enabled for the workspace)
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
- - Hover over Settings, then click Account.
- - Click the Credit Card Import tab on the left.
- - Click Import Bank/Card.
- - Choose your bank from the list or use the search box.
-
- - If your bank isn’t listed, you can import your expenses as a CSV by clicking the X and selecting Import Transactions from File.
-
- - Select a transaction start date (up to 90 days), then click Take me there.
- - Enter the username and password you use to sign into the bank online.
- - Select the account(s) you want to import.
- - Once you have successfully imported your card(s), you can click Update to refresh the latest transactions.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Tap the ☰ menu icon in the top left.
- - Tap Settings.
- - Tap Import a Card.
- - Choose your bank from the list or use the search box.
-
- - If your bank isn’t listed, you can import your expenses as a CSV by clicking the X and selecting Import Transactions from File.
-
- - Select a transaction start date (up to 90 days), then click Take me there.
- - Enter the username and password you use to sign into the bank online.
- - Select the account(s) you want to import.
- - Once you have successfully imported your card(s), you can click Update to refresh the latest transactions.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# 6. See your spending insights
-
-The Insights dashboard allows you to monitor all aspects of company spend across categories, employees, projects, departments, and more. You can see trends in real time, forecast company budgets, and build unlimited custom reports with help from our trained specialist team.
-
-{% include info.html %}
-This process is currently not available from the mobile app and must be completed from the Expensify website.
-{% include end-info.html %}
-
-
- - Click the Insights tab.
- - Use the To and From filters to select a specific date range. The current month is shown by default.
- - Use the other filters to select the data you want to view insights for.
-
- - To view your expense insights across all workspaces, tags, employees, etc., ensure “All” is selected for each filter.
- - To view expense insights for specific workspaces, tags, employees, etc., select the desired data for each applicable filter.
-
- - Scroll down to see the various data graphs.
- - To view the specific expenses that are included in the graph, click the ☰ icon in the View Raw Data column.
-
-
-# 7. Secure your account
-
-Add an extra layer of security to help keep your financial data safe and secure by enabling two-factor authentication. This will require you to enter a code generated by your preferred authenticator app (like Google Authenticator or Microsoft Authenticator) when you log in.
-
-
- - Hover over Settings, then click Account.
- - Under the Account Details tab, scroll down to the Two Factor Authentication section and enable the toggle.
- - Save a copy of your backup codes. This step is critical—You will lose access to your account if you cannot use your authenticator app and do not have your recovery codes.
-
- - Click Download to save a copy of your backup codes to your computer.
- - Click Copy to paste the codes into a document or other secure location.
-
- - Click Continue.
- - Download or open your authenticator app and either:
-
- - Scan the QR code shown on your computer screen.
- - Enter the 6-digit code from your authenticator app into Expensify and click Verify.
-
-
-
-When you log in to Expensify in the future, you’ll be emailed a magic code that you’ll use to log in with. Then you’ll be prompted to open your authenticator app to get the 6-digit code and enter it into Expensify. A new code regenerates every few seconds, so the code is always different. If the code time runs out, you can generate a new code as needed.
+When logging in, use a Magic Code from your email and the 6-digit code from your authenticator app.
diff --git a/docs/articles/expensify-classic/settings/Change-or-add-email-address.md b/docs/articles/expensify-classic/settings/Change-or-add-email-address.md
deleted file mode 100644
index f6fe3d8e13b4..000000000000
--- a/docs/articles/expensify-classic/settings/Change-or-add-email-address.md
+++ /dev/null
@@ -1,45 +0,0 @@
----
-title: Change or add email address
-description: Update your Expensify email address or add a secondary email
----
-
-
-The primary email address on your Expensify account is the email that receives email updates and notifications for your account. You can add a secondary email address in order to
-- Change your primary email to a new one.
-- Connect your personal email address as a secondary login if your primary email address is one from your employer. This allows you to always have access to your Expensify account, even if your employer changes.
-
-{% include info.html %}
-Before you can remove a primary email address, you must add a new one to your Expensify account and make it the primary using the steps below. Email addresses must be added as a secondary login before they can be made the primary.
-{% include end-info.html %}
-
-# Adding a new Secondary Login
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-1. Hover over Settings, then click **Account**.
-2. Under the Account Details > Secondary Logins > click **Add Secondary Login**.
-3. Enter the email address or phone number you wish to use as a secondary login. For phone numbers, be sure to include the international code, if applicable.
-4. Find the email or text message from Expensify containing the Magic Code and enter it into the field.
-
-# Changing your Primary Login
-If you already have multiple email addresses linked to your account, you can change which one is listed as the Primary Login.
-
-1. Settings > Account > Secondary Logins.
-2. Click **Make Primary** next to the email address you want to appear on your account.
-
-You can keep both logins, or you can click **Remove** next to the old email address to delete it from your account.
-
-# Unlinking an email from your old account
-If you at one point added your personal email address as a Secondary Login to your account, and then the account was closed - for example if you had a company account and then left the company - you may want to unlink your personal email to use it with a new Expensify account. You can do this with the following steps:
-
-1. Navigate to the sign in page at expensify.com.
-2. Enter your personal email address into the email field.
-3. Click **Unlink Accounts**.
-4. You will recieve a verification email to complete the unlinking of your personal address.
-
-# FAQ
-**What does changing the primary login do?**
-When you change your primary login this will update the email address that appears on your reports (old and new), in workspace account settings, and on your account.
-
-**Can I have multiple Seconary Logins?**
-Yes, you can have an unlimited number of logins attached to your account.
-
diff --git a/docs/articles/expensify-classic/settings/Email-Notifications.md b/docs/articles/expensify-classic/settings/Email-Notifications.md
index ec87aac95229..bb4776cde8fc 100644
--- a/docs/articles/expensify-classic/settings/Email-Notifications.md
+++ b/docs/articles/expensify-classic/settings/Email-Notifications.md
@@ -1,71 +1,78 @@
---
-title: Expensify Email notifications
-description: Troubleshooting steps for receiving emails and notifications from Expensify.
----
+title: Expensify Email Notifications
+description: Troubleshooting steps for receiving emails and notifications from Expensify.
+---
+
+Occasionally, members may have trouble receiving email notifications from Expensify, including Magic Code emails, account validation emails, secondary login validations, integration emails, or report action notifications.
+
+# Troubleshooting Missing Expensify Notifications
+
+## Issue: The Email or Notification Is Never Received, and No Error Message Appears
+
+Emails can sometimes be delayed and may take up to 30–60 minutes to arrive. If an expected notification has not arrived:
+
+- Check your **Email Preferences** via **Settings > Account > Preferences**. In the **Contact Preferences** section, ensure the relevant notification types are enabled.
+- Check your email spam and trash folders, as Expensify messages might be filtered incorrectly.
+- Ensure that Expensify emails are not blocked. Add the domain **expensify.com** to your email provider’s allowlist.
+
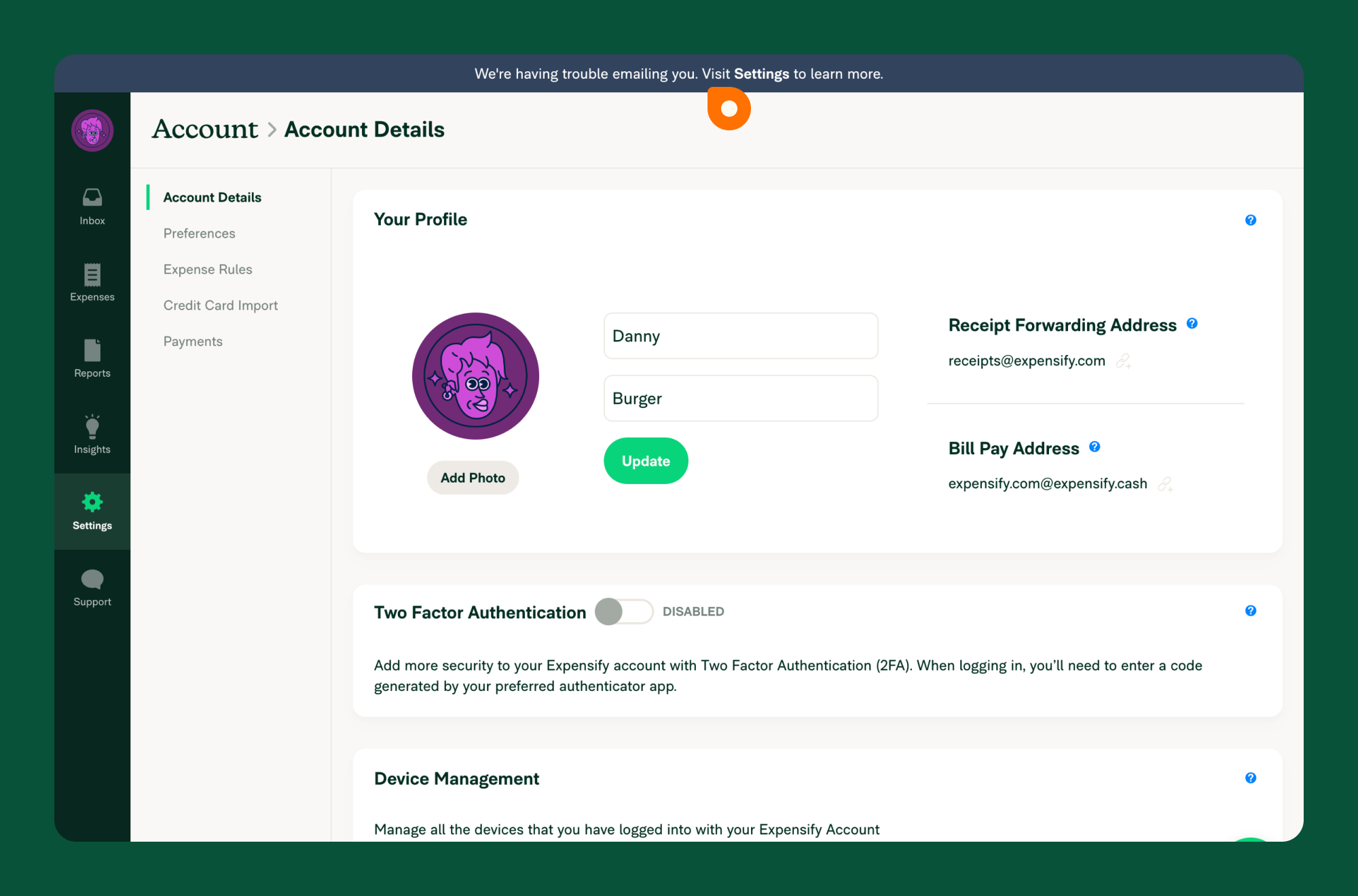
+## Issue: A Banner Says “We’re Having Trouble Emailing You”
-Occasionally, members may have trouble receiving email notifications from Expensify, such as Expensify Magic Code emails, account validation emails, secondary login validations, integration emails, or report action notifications.
+Confirm that the email address on your Expensify account is valid, then click the link in the banner labeled **"here."** If successful, you will see a confirmation that your email was unblocked.
-# Troubleshooting missing Expensify notifications
+{:width="100%"}
-## Issue: The email or notification is never received, and no message, banner, or additional context is provided
-Emails can sometimes be delayed and could take up to 30-60 minutes to arrive in your inbox. If you're expecting a notification that still hasn't arrived after waiting:
- - Check your **Email Preferences** on the web via **Settings > Account > Preferences**. In the **Contact Preferences** section, ensure that the relevant boxes are checked for the email type you're missing.
- - Check your email spam and trash folders, as Expensify messages might end up there inadvertently.
- - Check to make sure you haven't unintentionally blocked Expensify emails. allowlist the domain expensify.com with your email provider.
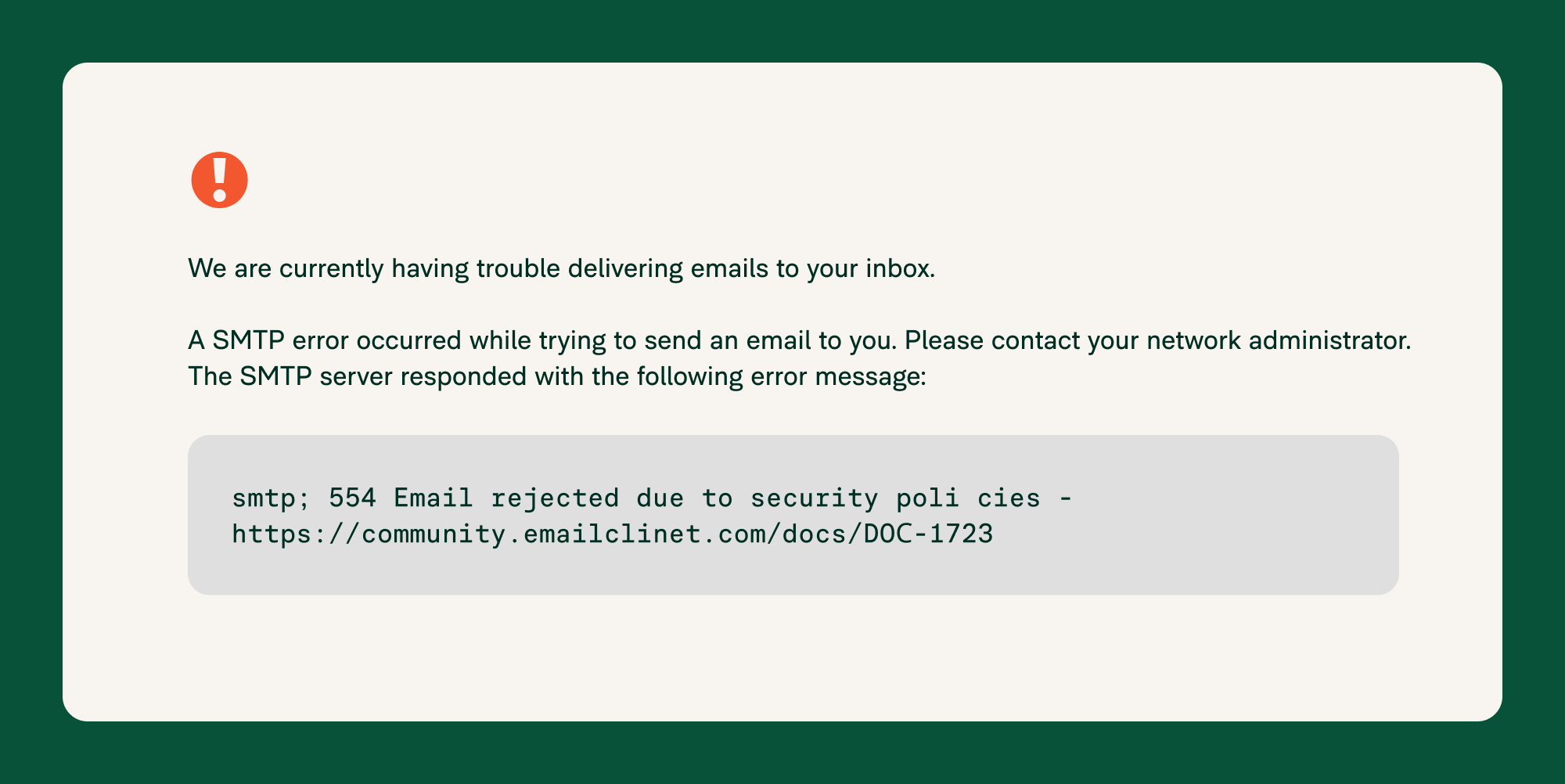
+**If unsuccessful, another error may appear:**
-## Issue: A banner that says “We’re having trouble emailing you” shows the top of your screen.
-Confirm that the email address on your Expensify account is deliverable, and then click the link in the banner that says "here." If successful, you will see a confirmation that your email was unblocked.
+- If the error or SMTP message includes a URL, follow the provided link for further instructions.
+- If the message references **"mimecast.com"**, consult your IT team.
+- If the message mentions **"blacklist"**, your company may use a third-party email filtering service. Contact your IT team for assistance.
- {:width="100%"}
-
- **If unsuccessful, you will see another error:**
- - If the new error or SMTP message includes a URL, navigate to that URL for further instructions.
- - If the new error or SMTP message includes "mimecast.com", consult with your company's IT team.
- - If the new error or SMTP message includes "blacklist," it means your company has configured its email servers to use a third-party email reputation or blocklisting service. Consult with your company's IT team.
-
-{:width="100%"}
+{:width="100%"}
-# Further troubleshooting for public domains
+# Further Troubleshooting for Public Domains
-If you are still not receiving Expensify notifications and have an email address on a public domain such as gmail.com or yahoo.com, you may need to add Expensify's domain expensify.com to your email's allowlist by taking the following steps:
+If you use a public email provider (e.g., **gmail.com** or **yahoo.com**), try the following steps:
- - Search for messages from expensify.com in your spam folder, open them, and click “Not Spam” at the top of each message.
- Configure an email filter that identifies Expensify's email domain as expensify.com and directs all incoming messages to your inbox to prevent messages from going to spam.
- - Add specific known Expensify email addresses, such as concierge@expensify.com, to your email contacts list.
+- Search for messages from **expensify.com** in your spam folder, open them, and mark them as **Not Spam**.
+- Configure an email filter to direct all messages from **expensify.com** to your inbox.
+- Add known Expensify email addresses (e.g., **concierge@expensify.com**) to your contacts list.
-# Further troubleshooting for private domains
+# Further Troubleshooting for Private Domains
-If your organization uses a private domain, Expensify emails may be blocked at the server level. This can sometimes happen unexpectedly due to broader changes in email provider's handling or filtering of incoming messages. Consult your internal IT team to assist with the following:
+If your organization uses a private domain, Expensify emails may be blocked at the server level. This may happen due to changes in your email provider’s filtering settings. Work with your IT team to:
- - Ensure that the domain expensify.com is allowlisted on the domain email servers. This domain is the source of various notification emails, so it's important it's recognized by your company's servers.
- - Confirm there is no server-level email blocking
- - Make sure spam filters are not blocking Expensify emails.
+- Ensure **expensify.com** is allowlisted on your domain email servers.
+- Confirm that there is no server-level email blocking.
+- Verify that spam filters are not blocking Expensify emails.
-Even if you have received messages from our Concierge support in the past, ensure that expensify.com is allowlisted.
+Even if you have received Expensify emails in the past, confirm that **expensify.com** is still allowlisted.
-## Companies using Outlook
+## Companies Using Outlook
-- Add Expensify to your personal Safe Senders list by following these steps: [Outlook email client](https://support.microsoft.com/en-us/office/add-recipients-of-my-email-messages-to-the-safe-senders-list-be1baea0-beab-4a30-b968-9004332336ce) / [Outlook.com](https://support.microsoft.com/en-us/office/safe-senders-in-outlook-com-470d4ee6-e3b6-402b-8cd9-a6f00eda7339)
-- **Company IT administrators:** Add Expensify to your domain's Safe Sender list by following the steps here: [Create safe sender lists in EOP](https://learn.microsoft.com/en-us/defender-office-365/create-safe-sender-lists-in-office-365)
-**Company IT administrators:** Add expensify.com to the domain's explicit allowlist. As each company's setup varies, you may need to contact Outlook support for specific instructions.
-- **Company administrators:** Contact Outlook support to see if there are additional steps to take based on your domain's email configuration.
+- Add Expensify to your personal Safe Senders list:
+ - [Outlook Email Client](https://support.microsoft.com/en-us/office/add-recipients-of-my-email-messages-to-the-safe-senders-list-be1baea0-beab-4a30-b968-9004332336ce)
+ - [Outlook.com](https://support.microsoft.com/en-us/office/safe-senders-in-outlook-com-470d4ee6-e3b6-402b-8cd9-a6f00eda7339)
+- **IT Administrators:** Add Expensify to the domain’s Safe Senders list:
+ - [Create Safe Sender Lists in EOP](https://learn.microsoft.com/en-us/defender-office-365/create-safe-sender-lists-in-office-365)
+- **Company Administrators:** Contact Outlook support for domain-specific configurations.
-## Companies using Google Workspaces:
+## Companies Using Google Workspaces
-- **Company IT administrators:** Adjust your domain's email allowlist and safe senders lists to include expensify.com by following these steps: [Allowlists, denylists, and approved senders](https://support.google.com/a/answer/60752)
+- **IT Administrators:** Adjust email allowlist and safe senders settings to include **expensify.com**:
+ - [Allowlists, Denylists, and Approved Senders](https://support.google.com/a/answer/60752)
{% include faq-begin.md %}
-## How can I be sure that emails from Expensify are legitimate and not spam?
+## How Can I Be Sure That Emails from Expensify Are Legitimate and Not Spam?
-Expensify's emails are SPF and DKIM-signed, meaning they are cryptographically signed and encrypted to prevent spoofing.
+Expensify emails are **SPF** and **DKIM-signed**, meaning they are cryptographically signed and encrypted to prevent spoofing.
-## Why do legitimate emails from Expensify sometimes end up marked as spam?
+## Why Do Legitimate Emails from Expensify Sometimes End Up Marked as Spam?
-The problem typically arises when a third-party domain or IP reputation service erroneously flags our domain or one of our sending IP addresses. Many IT departments use lists published by such services to filter email for the entire company.
+This typically happens when a third-party domain or IP reputation service mistakenly flags our domain or one of our sending IP addresses. Many IT departments use these lists to filter company-wide email.
-## What is the best way to ensure emails are not accidentally marked as Spam?
+## What Is the Best Way to Ensure Expensify Emails Are Not Marked as Spam?
-For server-level spam detection, the safest approach to allow emails from Expensify is to verify DKIM and SPF, rather than solely relying on the third-party reputation of the sending IP address.
+For server-level spam detection, the best approach is to verify **DKIM** and **SPF** rather than relying solely on the reputation of the sending IP address.
{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/settings/General-product-troubleshooting.md b/docs/articles/expensify-classic/settings/General-product-troubleshooting.md
index 57126628e04f..9fe6d65e319b 100644
--- a/docs/articles/expensify-classic/settings/General-product-troubleshooting.md
+++ b/docs/articles/expensify-classic/settings/General-product-troubleshooting.md
@@ -1,48 +1,58 @@
---
title: General Product Troubleshooting
-description: How to troubleshoot a website issue
+description: How to troubleshoot a website issue.
---
-
-# Issues with a specific feature
-If you're having issues with a specific feature, please reffer to the corresponding section of the help docs for detailed explinations of common errors and troubleshooting steps. If you cannot find an answer to your question, please reach out to Concierge via in-product chat or by emailing us at concierge@expensify.com.
+# Issues with a Specific Feature
+
+If you're experiencing issues with a specific feature, refer to the corresponding section of the help docs for detailed explanations of common errors and troubleshooting steps. If you cannot find an answer, reach out to **Concierge** via in-product chat or email us at **concierge@expensify.com**.
+
+# Troubleshooting Local Issues
-# Troubleshooting local issues
Is your webpage not loading? Try these steps:
-- Try clicking [here](https://www.expensify.com/signout.php?clean=true), which will force a clean sign-out from the site, which can be very helpful in removing any stale data that can cause issues.
-- Clear cookies & cache on your browser.
-- Try using an Incognito or Private browsing window.
-- Try on a different browser.
+
+- Click [here](https://www.expensify.com/signout.php?clean=true) to force a clean sign-out from the site. This removes any stale data that may cause issues.
+- Clear your browser's **cookies and cache**.
+- Open an **Incognito** or **Private browsing** window.
+- Try using a **different browser**.
# JavaScript Console
-A developer console is a tool that logs information about the backend operations of the sites you visit and the applications you run. This information can help our developers solve any issue that you may experience.
-If you've been asked to provide a screenshot of your developer console, scroll down to find the instructions for the browser or application you're using.
+A developer console logs information about backend operations on websites and applications. This information helps developers diagnose issues.
+
+If you've been asked to provide a screenshot of your developer console, follow the instructions below based on your browser.
-## Chrome
+## Chrome
-- Keyboard shortcut
- - Mac: Cmd + Option + J
- - Windows: Ctrl + Shift + J
-- From the menu: View > Developer > JavaScript Console
+- **Keyboard Shortcut**:
+ - **Mac**: Cmd + Option + J
+ - **Windows**: Ctrl + Shift + J
+- **From the Menu**: View > Developer > JavaScript Console
## Firefox
-- Keyboard shortcut:
- - Mac: Cmd + Option + K
- - Windows: Ctrl + Shift + J
-- From the menu: Menu Bar > More Tools > Web Developer Tools > Console tab
+- **Keyboard Shortcut**:
+ - **Mac**: Cmd + Option + K
+ - **Windows**: Ctrl + Shift + J
+- **From the Menu**: Menu Bar > More Tools > Web Developer Tools > Console tab
## Safari
-
-Before opening the console you will need to enable it in Safari by clicking the Safari Menu > Settings > Advanced > and selecting the "Show features for web developers" checkbox. Once enabled, you can locate the console in the developer menu or open it using the keyboard shortcut:
-- Keyboard shortcut: Cmd + Option + C
-- From the menu: Develop Menu > Show JavaScript Console
+Before opening the console, enable it in Safari:
+
+1. Click **Safari Menu** > **Settings** > **Advanced**.
+2. Check **Show features for web developers**.
+
+Once enabled, open the console:
+
+- **Keyboard Shortcut**: Cmd + Option + C
+- **From the Menu**: Develop Menu > Show JavaScript Console
+
+## Microsoft Edge
-## Microsoft Edge
+- **Keyboard Shortcut**:
+ - **Mac**: Cmd + Option + J
+ - **Windows**: Ctrl + Shift + J
+- **From the Menu**: Right-click a webpage > Inspect > Console
-- Keyboard shortcut:
- - Mac: Cmd + Option + J
- - Windows: Ctrl + Shift + J
-- From the menu: Right-click a webpage > Inspect > Console
+Following these steps will help diagnose and resolve common website issues effectively.
diff --git a/docs/articles/expensify-classic/settings/Managing-Primary-and-Secondary-Logins-in-Expensify.md b/docs/articles/expensify-classic/settings/Managing-Primary-and-Secondary-Logins-in-Expensify.md
new file mode 100644
index 000000000000..788d0ff94eb9
--- /dev/null
+++ b/docs/articles/expensify-classic/settings/Managing-Primary-and-Secondary-Logins-in-Expensify.md
@@ -0,0 +1,61 @@
+---
+title: Managing Primary and Secondary Logins in Expensify
+description: Learn how to update or add an email address to your Expensify Classic account with this step-by-step guide.
+---
+
+
+Your **primary email address** on Expensify is used for receiving all notifications and updates. Adding a **secondary email address** enables you to:
+- Change your primary email to a new email.
+- Connect a personal email as a secondary login when your primary email is employer-provided. This ensures continued account access if your employment changes.
+- Log in to your Expensify account using either your primary or secondary email address.
+- SmartScan receipts by sending them to receipts@expensify.com from your secondary login.
+
+**Important:** Before removing your primary email, add and make another email the primary. Emails must be added as a secondary login first.
+
+---
+
+# Adding a Secondary Login
+
+⚠️ **This process is only available on the Expensify website, not the mobile app.**
+
+1. Go to **Settings** > **Account**.
+2. Under **Account Details**, find **Secondary Logins**, and click **Add Secondary Login**.
+3. Enter the email address or phone number you want to use.
+ - For phone numbers, include the international code if applicable.
+4. Check your email or text messages for a verification Magic Code and enter it in the required field.
+
+---
+
+# Changing Your Primary Login
+
+If you have multiple email addresses linked to your account, follow these steps to change your primary login:
+
+1. Navigate to **Settings** > **Account** > **Secondary Logins**.
+2. Click **Make Primary** next to the desired email address.
+3. *(Optional)* To remove the old email address, click **Remove** next to it.
+
+---
+
+# Unlinking an Email from a Closed Account
+
+If you previously added your personal email as a Secondary Login on a company account and the account has been closed, you can unlink your email to use it with a new Expensify account:
+
+1. Go to the **Expensify Sign-In** page.
+2. Enter your personal email address.
+3. Click **Unlink Accounts**.
+4. Follow the steps in the verification email to complete the unlinking process.
+
+---
+
+# FAQ
+
+## What does changing the primary login do?
+Changing your primary login updates:
+- The email address displayed on reports (old and new).
+- Workspace account settings.
+- Your account’s default email.
+
+## Can I have multiple secondary logins?
+Yes, you can add an unlimited number of secondary logins to your account.
+
+
diff --git a/docs/articles/new-expensify/connect-credit-cards/company-cards/Commercial-feeds.md b/docs/articles/new-expensify/connect-credit-cards/company-cards/Commercial-feeds.md
new file mode 100644
index 000000000000..2dbe47d3b178
--- /dev/null
+++ b/docs/articles/new-expensify/connect-credit-cards/company-cards/Commercial-feeds.md
@@ -0,0 +1,116 @@
+---
+title: Commercial-feeds.md
+description: Commercial feeds
+---
+# Overview
+Commercial feeds are the most reliable way to import company card expenses. They remain unaffected by changes to bank login credentials or UI updates, making them highly recommended for those eligible.
+The easiest way to confirm your eligibility for a commercial feed is to ask your bank directly.
+# Prerequisites for enabling a commercial feed
+If you haven't already, you need to create a workspace before setting up a commercial feed. Go to Settings > Workspaces > New workspace to create one.
+Additionally, you’ll need to enable company cards on your workspace by navigating to Settings > Workspaces > [your workspace] > More features, and toggling on Company cards. Note that upgrading to the Control plan is required to access this feature.
+# How to set up a Mastercard commercial feed
+Your bank must access Mastercard's SmartData portal to complete the process. Expensify is a registered vendor in the portal, so no additional Mastercard forms are required. Your bank may, however, have its own forms.
+## Steps to add a Mastercard commercial feed:
+Contact your banking relationship manager and request that your CDF (Common Data File) feed be sent directly to Expensify in the Mastercard SmartData Portal (file type: CDF version 3 Release 11.01). Specify the earliest transaction date you need in the feed.
+The bank will initiate feed delivery by selecting Expensify in Mastercard's portal and will email you the distribution ID.
+While waiting for your bank, ensure your Control plan workspace in Expensify is set up.
+Submit the distribution ID in Expensify by navigating to Settings > Workspaces > [your workspace] > Company cards > Add cards, selecting your bank (choose "Other" if not listed), and then selecting Mastercard Commercial Cards.
+Once submitted, Expensify will connect the feed and notify you when it’s enabled.
+# How to set up a Visa commercial feed
+## Steps to add a Visa commercial feed:
+Contact your banking relationship manager and request that your VCF (Variant Call Format) feed be sent directly to Expensify. Share this with your bank: "There’s a checkbox in your Visa Subscription Management portal that can be selected to enable the feed, eliminating the need for a test file."
+Request the feed filename or raw file information, including the Processor ID, Financial Institution (bank) ID, and Company ID.
+While waiting for your bank, ensure your Control plan workspace in Expensify is set up.
+Submit the required IDs in Expensify by navigating to Settings > Workspaces > [your workspace] > Company cards > Add cards, selecting your bank (choose "Other" if not listed), and then selecting Visa Commercial Cards.
+Once submitted, Expensify will connect the feed and notify you when it’s enabled.
+
+# How to set up an American Express corporate feed
+To begin, fill out Amex's required forms and send them to Amex for processing. Download the forms [here](https://drive.google.com/file/d/1zqDA_MCk06jk_fWjzx2y0r4gOyAMqKJe/view?usp=sharing).
+
+## Instructions for filling out the Amex forms:
+PAGE 1
+Corporation Name: The legal name of your company on file with American Express
+Corporation Address: The legal address of your company
+Requested Feed Start Date: The earliest transaction date you want in Expensify (use international date format: DD/MM/YY or spelled out, e.g., January 1, 1900).
+Requestor Contact: Name of the person completing the request
+Email Address: Email of the person completing the request
+Control Account Number: The master or basic control account number for the cards you’d like to add (not a credit card number). Contact Amex if you need assistance identifying the correct number.
+PAGE 2
+No information required
+PAGE 3
+Client Registered Name: The legal name of your company on file with American Express
+Master Control Account or Basic Control Account: Same as the control account number on page 1
+PAGE 4
+Country List: The country where the account originates
+Client Authorization: Complete your full name, job title, and date (use international date format i.e., DD/MM/YY). Sign where indicated.
+
+
+## Steps to add an American Express corporate feed:
+Send the completed forms to electronictransmissionsteam@aexp.com and request they send your corporate card feed to Expensify. You should receive a confirmation email within a few days.
+While waiting, ensure your Control plan workspace in Expensify is set up.
+Amex will send a Production Letter with delivery file name information (e.g., R123456_B123456789_GL1025_001_$DATE$$TIME$_$SEQ$).
+Submit the delivery file name in Expensify by navigating to Settings > Workspaces > [your workspace] > Company cards > Add cards > American Express > American Express Corporate Cards.
+Once submitted, Expensify will connect the feed and notify you when it’s enabled.
+
+# How to assign company cards
+Once your feed is connected, you can assign cards to employees. To do this, navigate to Settings > Workspaces > [your workspace] > Company cards.
+
+{:width="100%"}
+
+If you have multiple feeds, click the feed name at the top left to select the appropriate one.
+
+{:width="100%"}
+
+Click Assign card to select an employee. All workspace members appear in the list.
+
+{:width="100%"}
+
+Select the card you want to assign. Cards only appear if they have recent transactions.
+
+{:width="100%"}
+
+Choose a start date:
+From the beginning: Imports all available transactions (typically 30-90 days).
+Custom start date: Allows you to specify a date.
+{:width="100%"}
+Review the details and click Assign card. Transactions will import immediately.
+{:width="100%"}
+
+# Managing cards
+Clicking an assigned card opens the Card details page, where you can:
+Change the card name.
+Select a card-specific export account (if connected to accounting software like QuickBooks, NetSuite, Xero, etc.).
+Update the card to pull recent transactions.
+Unassign the card (note: unassigning deletes unsubmitted expenses on draft reports in the cardholder’s account).
+{:width="100%"}
+
+{% include faq-begin.md %}
+
+## My commercial feed is connected. Why is a specific card not appearing for assignment?
+Cards appear for assignment if they’re active and have at least one recent transaction. If a card meeting these criteria doesn’t appear, contact your account manager or message concierge@expensify.com.
+
+## Is there an extra fee for using commercial feeds?
+No, commercial feed setup is included in the Control plan.
+
+## What’s the difference between a direct feed and commercial feed?
+Direct feeds use login credentials for quick setup, but can require re-authenticating from time to time. Commercial feeds require bank involvement for setup but offer the most reliable connection.
+
+## I have a Small Business Amex account. Am I eligible to set up a commercial feed?
+Small Business or Triumph Amex accounts may not be eligible for a commercial feed and might need to use an Amex direct feed.
+
+## Are commercial feeds the best option if my bank isn’t one where Expensify supports direct feeds?
+Yes. If direct feeds are not available for your bank, commercial feeds are the best option for importing company card transactions. Currently, Expensify supports direct feeds for:
+American Express
+Bank of America
+Brex
+Capital One
+Chase
+Citibank
+Stripe
+Wells Fargo
+
+
+{% include faq-end.md %}
+
+
+
diff --git a/docs/articles/new-expensify/connect-credit-cards/company-cards/Company-Card-Settings.md b/docs/articles/new-expensify/connect-credit-cards/company-cards/Company-Card-Settings.md
new file mode 100644
index 000000000000..52bbf32921a2
--- /dev/null
+++ b/docs/articles/new-expensify/connect-credit-cards/company-cards/Company-Card-Settings.md
@@ -0,0 +1,54 @@
+---
+title: Company Card Settings
+description: Learn how to manage company card settings, export transactions to accounting software, and enable eReceipts for efficient expense tracking in Expensify
+---
+
+Workspace admins can easily manage the company card settings at the workspace level. This guide walks you through adjusting the settings, exporting transactions to your accounting system, and enabling eReceipts for efficient expense tracking.
+
+---
+# Managing Company Card Settings
+To make changes to the settings:
+
+1. Go to **Settings > Workspaces > [Workspace Name] > Company cards**.
+2. Click **Settings**, where you can:
+ - Change the name of the company card connection.
+ - Adjust whether cardholders can delete transactions (changes to this setting only apply to new card transactions).
+ - Remove the card connection (removing the connection unassigns all its cards and deletes unsubmitted expenses on draft reports in cardholder accounts).
+
+{:width="100%"}
+
+---
+# Exporting Transactions to an Accounting System
+If you’ve connected accounting software (e.g., QuickBooks, NetSuite, Xero), you can export card transactions to either:
+
+- A central account (default setting).
+- Separate individual accounts.
+
+## Exporting to a Central Account
+To adjust the export type for the central account head to **Settings > Workspaces > [Workspace Name] > Accounting > Connections > Export > Export company card expenses as**.
+
+## Exporting to Individual Accounts
+1. Go to **Settings > Workspaces > [Workspace Name] > Company cards**.
+2. Click an assigned card to open the **Card details** page.
+3. Select an individual card account manually to override the central export account.
+ - If left as **Default card**, the central account is used.
+---
+# Using eReceipts
+Expensify provides eReceipts as digital substitutes for paper receipts, eliminating the need for SmartScanned physical receipts. eReceipts are automatically generated for many USD purchases of $75 or less on both commercial and direct credit card connections.
+
+To enable eReceipts:
+1. Go to **Settings > Workspaces > [Workspace Name] > More features**, and enable **Rules**.
+2. Navigate to **Rules**, and enable **eReceipts**.
+
+**Note**:
+- eReceipts are not generated for some expense categories, such as lodging.
+- Incomplete or inaccurate category information from some banks or re-categorizing expenses may invalidate eReceipts.
+
+---
+# FAQ
+
+## Are company cards limited to a certain plan?
+Yes, company cards are limited to the Control plan. However, the [Expensify Card](https://use.expensify.com/company-credit-card) is available on both the Collect and Control plans.
+
+## When do card transactions import into Expensify?
+Card transactions start importing after a card is assigned. Expensify imports transactions as soon as they post, typically within 1-3 business days. Pending transactions will not appear in your account.
diff --git a/docs/articles/new-expensify/connect-credit-cards/company-cards/Direct-feeds.md b/docs/articles/new-expensify/connect-credit-cards/company-cards/Direct-feeds.md
new file mode 100644
index 000000000000..9388ba3d8aa9
--- /dev/null
+++ b/docs/articles/new-expensify/connect-credit-cards/company-cards/Direct-feeds.md
@@ -0,0 +1,101 @@
+---
+title: Direct-feeds.md
+description: Direct feeds
+---
+# Overview
+Direct feeds are a quick and reliable way to import company card expenses. Connect your bank to Expensify with your login credentials to be up and running in minutes!
+
+# Prerequisites for enabling a direct feed
+If you haven't already, you need to create a workspace before setting up a direct feed. Go to **Settings > Workspaces > New workspace** to create one.
+Additionally, you’ll need to enable company cards on your workspace by navigating to **Settings > Workspaces > [your workspace] > More features**, and toggling on **Company cards**. Note that upgrading to the Control plan is required to access this feature.
+# How to set up a direct feed
+After creating a Control workspace, you can add a direct feed by going to **Settings > Workspaces > [your workspace] > Company cards** and selecting **Add cards**.
+
+{:width="100%"}
+
+Select your bank from the list. If your bank isn’t there, check out [commercial feeds](https://help.expensify.com/articles/new-expensify/connect-credit-cards/company-cards/Commercial-feeds).
+
+{:width="100%"}
+
+Select **Direct feed**.
+
+{:width="100%"}
+
+Log into your bank’s website using the master credentials (typically those of the account owner with the highest-level access), then follow the steps to select your account(s) and connect them to Expensify.
+
+{:width="100%"}
+
+# How to assign company cards
+Once your feed is connected, you can assign cards to employees. To do this, navigate to **Settings > Workspaces > [your workspace] > Company cards**.
+
+{:width="100%"}
+
+If you have multiple feeds, click the feed name at the top left to select the appropriate one.
+
+{:width="100%"}
+
+Click **Assign card** to begin the process. Often, you’ll be prompted to log into your bank before you can assign cards. Select an employee. All workspace members appear in the list.
+
+{:width="100%"}
+
+Select the card you want to assign. Cards only appear if they have recent transactions.
+
+{:width="100%"}
+
+Choose a start date:
+- **From the beginning**: Imports all available transactions (typically 30-90 days).
+- **Custom start date**: Allows you to specify a date.
+
+{:width="100%"}
+
+Review the details and click **Assign card**. Transactions will import immediately.
+
+{:width="100%"}
+
+# Managing cards
+Clicking an assigned card opens the **Card details** page, where you can:
+
+- Change the card name.
+- Select a card-specific export account (if connected to accounting software like QuickBooks, NetSuite, Xero, etc.).
+- Update the card to pull recent transactions.
+- Unassign the card (note: unassigning deletes unsubmitted expenses on draft reports in the cardholder’s account).
+
+{:width="100%"}
+
+{% include faq-begin.md %}
+## My direct feed is connected. Why is a specific card not appearing for assignment?
+Make sure you used your bank's master credentials when connecting. Also, note that cards will only appear for assignment if they’re active and have at least one recent transaction. If a card meeting these conditions doesn’t appear, reach out to your account manager or email concierge@expensify.com.
+
+## Are direct bank connections the best option for connecting credit cards to Expensify?
+Direct bank connections are a great option if Expensify supports your bank. For enhanced stability and added functionality, consider setting up a [commercial feed](https://help.expensify.com/articles/new-expensify/connect-credit-cards/company-cards/Commercial-feeds) with your bank or using the [Expensify Card](https://use.expensify.com/company-credit-card).
+
+## Is there an extra fee for using direct feeds?
+No, direct feeds are included with the Control plan at no additional cost.
+
+## What’s the difference between a direct feed and commercial feed?
+Direct feeds use login credentials for quick setup, but can require re-authentication from time to time. Commercial feeds require bank involvement for setup but offer the most reliable connection.
+
+## What if Expensify doesn’t support direct feeds for my bank?
+If direct feeds aren’t available for your bank, commercial feeds are the best option for importing company card transactions. Currently, Expensify supports direct feeds for:
+- American Express
+- Bank of America
+- Brex
+- Capital One
+- Chase
+- Citibank
+- Stripe
+- Wells Fargo
+
+## Can direct feeds have maintenance/downtime?
+Yes, occasionally. Banks may update their systems to enhance security, which can temporarily affect connections. Expensify’s engineering team works closely with banks to monitor and promptly update connections as needed.
+
+## My direct feed connection is broken, how do I fix it?
+Direct feed connections may break if your bank login credentials, card numbers, or security questions change. To fix this, go to **Settings > Workspaces > [your workspace] > Company cards** > select **log into your bank** on the error message and follow the steps to fix the connection.
+
+## Can I connect several direct feeds with the same bank on one workspace?
+No, only one direct feed per bank can be connected to a workspace. If you have multiple card programs with the same bank under different credentials, request that your bank consolidate them under one set of credentials. This allows you to connect all card programs through a single direct feed.
+
+You can, however, connect multiple direct feeds to a workspace if they’re from different banks.
+{% include faq-end.md %}
+
diff --git a/docs/articles/new-expensify/expenses-&-payments/Track-expenses.md b/docs/articles/new-expensify/expenses-&-payments/Track-expenses.md
index 77256279b1d7..37d522673dcd 100644
--- a/docs/articles/new-expensify/expenses-&-payments/Track-expenses.md
+++ b/docs/articles/new-expensify/expenses-&-payments/Track-expenses.md
@@ -1,45 +1,33 @@
---
title: Track Expenses
-description: Create, store, or share non-reimbursable expenses
+description: Easily learn how to track, manage, and take action on your expenses in Expensify with this step-by-step guide
---
-
-
-Create, store, or share non-reimbursable expenses with the Track Expenses feature.
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-1. Click the + icon in the bottom left menu and select **Track Expense**.
-2. Create the expense manually, scan the receipt, or add a distance expense.
-
-{% include info.html %}
-For an in-depth walkthrough on how to create an expense, check out the [create an expense](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Create-an-expense) article.
-{% include end-info.html %}
-
-3. Choose the next steps for the expense:
- - **Submit it to someone**: Select this option to request payment from other members of your Expensify workspace.
- - **Categorize it**: Select this option to choose a category and additional details to code the expense for a specific workspace. The expense will then be placed on a report and can be submitted to the workspace for approval.
- - **Share it with my accountant**: Select this option to share the expense with your accountant. The expense will then be placed on a report under the workspace for your accountant to review.
- - **Nothing for now**: Select this option to store the expense. Expensify will keep the expense until you are ready to take action on it—it won’t expire. When you’re ready, you can then select one of the above options for the expense at a later time.
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-1. Tap the + icon in the bottom menu and select **Track Expense**.
-2. Create the expense manually, scan the receipt, or add a distance expense.
-
-{% include info.html %}
-For an in-depth walkthrough on how to create an expense, check out the [create an expense](https://help.expensify.com/articles/new-expensify/expenses-&-payments/Create-an-expense) article.
-{% include end-info.html %}
-
-3. Choose the next steps for the expense:
- - **Submit it to someone**: Select this option to request payment from a contact in your phone’s contact list or from other members of your Expensify workspace.
- - **Categorize it**: Select this option to choose a category and additional details to code the expense for a specific workspace. The expense will then be placed on a report and can be submitted to the workspace for approval.
- - **Share it with my accountant**: Select this option to share the expense with your accountant. The expense will then be placed on a report under the workspace for your accountant to review.
- - **Nothing for now**: Select this option to store the expense. Expensify will keep the expense until you are ready to take action on it—it won’t expire. When you’re ready, you can then select one of the above options for the expense at a later time.
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-{:width="100%"}
-
-
+Tracking an expense in Expensify is simple and can be done in just a few steps. Follow the guide below to track an expense without submitting it.
+
+## Steps to Track an Expense
+
+1. Press the **big green + button**
+2. Choose **Create Expense**
+3. Select how you would like to create the expense:
+ - Scan a receipt
+ - Enter mileage
+ - Enter manually
+4. Follow the prompts to enter the required information (this will vary depending on your selection in step 3)
+5. Click **Next**
+6. Choose **Just track it (don’t submit it)**
+7. Enter or modify details in the fields shown (these fields will vary depending on how your Workspace is configured)
+8. Click **Create Expense**
+
+## Where to Find Tracked Expenses
+
+Once the expense is created, it will appear in your **Workspace Chat** in the left-hand navigation. Within the workspace chat, you can take the following further actions on the expense at any time:
+
+- **Submit it to someone** – Send the expense for approval or processing.
+- **Categorize it** – Assign the expense to a category for better organization.
+- **Share it with my accountant** – Provide access to relevant financial contacts.
+- **Nothing for now** – Leave the expense in your records for future action.
+
+You can also view your tracked expenses by doing the following:
+1. Click on Reports
+2. Click on Expenses
+3. Use the filters to help you locate your expenses
diff --git a/docs/articles/new-expensify/expensify-card/Dispute-Expensify-Card-transaction.md b/docs/articles/new-expensify/expensify-card/Dispute-Expensify-Card-transaction.md
deleted file mode 100644
index 5bd23cd53730..000000000000
--- a/docs/articles/new-expensify/expensify-card/Dispute-Expensify-Card-transaction.md
+++ /dev/null
@@ -1,73 +0,0 @@
----
-title: Dispute Expensify Card transaction
-description: Dispute an unrecognized, unauthorized, or fraudulent charge
----
-
-
-When using your Expensify Visa® Commercial Card, you may come across transactions that you want to dispute, including:
-
-- Unrecognized, unauthorized, or fraudulent charges
- - Charges made with your card after it was lost or stolen
- - Unauthorized charges while your card is still in your possession
- - Continued charges for a canceled recurring subscription
-- Service disputes
- - Damaged or defective merchandise
- - Charges for merchandise that was never received
- - Duplicate charges for a single transaction
- - Transactions of an incorrect amount
- - Refund not received after a return
-
-# Dispute a transaction
-
-If you spot a transaction error on your Expensify Card,
-
-1. Contact the merchant. They can often address the issue promptly.
-2. If you are unable to resolve the issue with the merchant, contact us immediately by opening your chat with Expensify Concierge in your Expensify Chat inbox, or by emailing concierge@expensify.com to start the dispute process. Provide the following information:
- - Details about the disputed charge, including why you’re disputing it, what occurred, and any steps you’ve taken to address the issue
- - Supporting documentation like receipts or cancellation confirmations
-3. If you suspect fraud on your Expensify Card, immediately deactivate your card:
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
- - Click your profile image or icon in the bottom left menu.
- - Click Wallet in the left menu.
- - Click your Expensify Card.
- - Click Report card fraud.
- - Follow the prompts to deactivate your card and request a new one.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
- - Tap your profile image or icon in the bottom menu.
- - Tap Wallet.
- - Tap your Expensify Card.
- - Tap Report card fraud.
- - Follow the prompts to deactivate your card and request a new one.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-{:start="4"}
-4. [Enable Two-Factor Authentication (2FA)](https://help.expensify.com/articles/new-expensify/settings/Enable-Two-Factor-Authentication) to add an additional layer of security to your account.
-
-{% include faq-begin.md %}
-
-**How am I protected from fraud using the Expensify Card?**
-
-Expensify leverages sophisticated algorithms to detect and/or block unusual card activity. You can also enable real-time notifications to receive alerts each time your card is charged.
-
-**How long does the dispute process take?**
-
-The dispute process can take up to 90 days.
-
-**Can I cancel a dispute?**
-
-You can cancel a filed dispute by using your Expensify Chat thread with Concierge or by emailing concierge@expensify.com.
-
-{% include faq-end.md %}
-
-
diff --git a/docs/articles/new-expensify/expensify-card/Disputing-Expensify-Card-Transactions.md b/docs/articles/new-expensify/expensify-card/Disputing-Expensify-Card-Transactions.md
new file mode 100644
index 000000000000..b2a4456ac138
--- /dev/null
+++ b/docs/articles/new-expensify/expensify-card/Disputing-Expensify-Card-Transactions.md
@@ -0,0 +1,87 @@
+---
+title: Disputing Expensify Card Transactions
+description: Step-by-step guide to disputing fraudulent or service-related charges on your Expensify Visa® Commercial Card
+---
+
+
+If you encounter unrecognized, unauthorized, or fraudulent charges on your Expensify Visa® Commercial Card, you can dispute them. This guide also covers disputes related to service issues, such as damaged merchandise or incorrect transaction amounts.
+
+---
+
+# Types of Disputable Transactions
+
+## Fraudulent or Unauthorized Charges
+- Charges made after your card was lost or stolen.
+- Unauthorized charges while your card is in your possession.
+- Continued charges for a canceled subscription.
+
+## Service Disputes
+- Damaged or defective merchandise.
+- Non-received merchandise.
+- Duplicate charges for the same transaction.
+- Transactions with incorrect amounts.
+- Refunds not received after a return.
+
+---
+
+# Steps to Report Fraudulent Transaction Activity
+
+## 1. Deactivate Your Card Immediately
+If you suspect fraud, deactivate your card to prevent further unauthorized charges:
+
+**On Desktop:**
+1. Click your profile image in the bottom-left menu.
+2. Select **Wallet** from the left menu.
+3. Choose your Expensify Card.
+4. Click **Report card fraud**.
+5. Follow the prompts to deactivate your card and request a replacement.
+
+**On Mobile:**
+1. Tap your profile image in the bottom menu.
+2. Tap **Wallet**.
+3. Select your Expensify Card.
+4. Tap **Report card fraud**.
+5. Follow the prompts to deactivate your card and request a replacement.
+
+## 2. Contact Expensify
+ - After deactivating your card, contact Expensify Concierge to report the fraudulent transaction:
+ - **Expensify Chat:** Open your Expensify Chat inbox and message Concierge.
+ - **Email:** Send details to concierge@expensify.com.
+ - Provide the following information:
+ - Details of the fraudulent charge (e.g., date, amount, merchant name).
+ - Any supporting documentation.
+
+## 3. Enable Two-Factor Authentication (2FA)
+ - If you haven't already, strengthen your account’s security by [enabling 2FA](https://help.expensify.com/articles/new-expensify/settings/Enable-Two-Factor-Authentication).
+
+---
+
+# Steps to Report a Service Dispute
+
+## Contact the Merchant
+ - Most service-related issues can be resolved directly with the merchant. This is the quickest way to address disputes.
+
+## Contact Expensify
+ - If the issue isn’t resolved with the merchant, contact Expensify Concierge to start the dispute process:
+ - **Expensify Chat:** Open your Expensify Chat inbox and message Concierge.
+ - **Email:** Send your dispute details to concierge@expensify.com.
+ - Provide the following:
+ - Details of the disputed charge (e.g., reason, steps taken).
+ - Supporting documentation (e.g., receipts, cancellation confirmations).
+
+---
+
+{% include faq-begin.md %}
+
+## How am I protected from fraud?
+Expensify employs advanced algorithms to detect unusual card activity and provides real-time notifications for every charge on your card.
+
+## How long does the dispute process take?
+The dispute process can take up to **90 days**.
+
+## Can I cancel a dispute?
+Yes, you can cancel a filed dispute by messaging Concierge or your Account Manager via Expensify Chat.
+
+{% include faq-end.md %}
+
+
diff --git a/docs/articles/new-expensify/expensify-card/Expensify-Card-Perks.md b/docs/articles/new-expensify/expensify-card/Expensify-Card-Perks.md
new file mode 100644
index 000000000000..e3de671982a1
--- /dev/null
+++ b/docs/articles/new-expensify/expensify-card/Expensify-Card-Perks.md
@@ -0,0 +1,174 @@
+---
+title: Expensify Card Perks
+description: An overview of all the perks the Expensify Card offers
+---
+From cash-back rewards to discounts on popular services, the Expensify Card offers benefits that make it more than just a corporate card. In this article, we’ll highlight the various perks available to cardholders, how to access them, and how they can benefit your business operations. Whether you're looking to cut costs, streamline workflows, or unlock valuable savings, the Expensify Card perks are tailored to meet your needs.
+
+# Expensify Perks
+
+## Cashback
+Get 1% cash back with every swipe — no minimums necessary — and 2% back if you spend $250k+/month across cards.
+
+This applies to US purchases only.
+
+## Discounts on Monthly Expensify Bill
+Get the Expensify Visa® Commercial Card and use it for at least half of your organization's monthly expenses to save 50% on your monthly Expensify bill.
+
+# Perks with Expensify's Partners
+
+## Amazon AWS
+Whether you're a two-person startup or a venture-backed company, AWS Activate provides access to the resources you need to get started on AWS quickly, including free credits, technical support, and training. All Expensify Cardholders qualify when they add their Expensify Card for AWS billing!
+
+**How to redeem:** Apply [here](https://aws.amazon.com/activate/portfolio-signup) using OrgID: 0qyIA (Case Sensitive).
+
+For more details, refer to the [AWS Activate terms and conditions](https://aws.amazon.com/activate/terms/) and the [Activate FAQs](https://aws.amazon.com/activate/faq/).
+
+## Stripe
+Stripe’s integrated payments platform helps you build and scale your business globally, whether you're creating a subscription service, an on-demand marketplace, or an e-commerce store.
+
+Stripe will waive the processing fees for the first $5,000 in payments for Expensify Cardholders.
+
+**How to redeem:** Sign up for Stripe using your Expensify Card.
+
+## Lamar Advertising
+Lamar offers out-of-home advertising on billboards, digital displays, airport signage, transit, and highway logo signs. Expensify Cardholders receive a minimum 10% discount on their first campaign.
+
+**How to redeem:** Contact Expensify’s dedicated account manager, Lisa Kane (email: lkane@lamar.com), and mention that you’re an Expensify Cardholder.
+
+## Carta
+Simplify equity management with Carta. Expensify Cardholders receive a 20% discount on the first year and waived implementation fees.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Pilot
+Pilot specializes in bookkeeping and tax preparation for startups and e-commerce providers. When you use Pilot, you're paired with a dedicated finance expert who handles the work for you and answers your questions.
+
+**Offer:** 20% off the first six months of Pilot Core.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Spotlight Reporting
+Spotlight Reporting is a cloud-based reporting and forecasting tool designed by accountants, for accountants. Expensify Cardholders receive a 20% discount on their subscription for the first six months, plus one free seat for Spotlight Certification.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Guideline
+Guideline's full-service 401(k) plans make it easier and more affordable to offer your employees the retirement benefits they deserve.
+
+**Offer:** Three months free.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Gusto
+Gusto's platform helps businesses onboard, pay, insure, and support their teams. Expensify Cardholders receive three months of free service.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## QuickBooks Online
+QuickBooks accounting software keeps your books accurate and up to date with features like invoicing, cash flow management, expense tracking, and more.
+
+**Offer:** 30% off QuickBooks Online for the first 12 months.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Highfive
+Highfive improves the ease and quality of in-room video conferencing. Expensify Cardholders receive 50% off the Highfive Select Starter Package and 10% off the Highfive Premium Package.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Zendesk
+Expensify Cardholders receive $436 in credits for Zendesk Suite products per month for the first year.
+
+**How to redeem:**
+- Reach out to startups@zendesk.com with the message: "Expensify asked me to send an email regarding the Zendesk promotion.” You'll receive a promo code to use.
+- Start a Zendesk trial (Suite or another plan) in USD (if your trial is not in USD, contact Zendesk).
+- Click the "Buy Now" button inside your trial.
+- Select your plan with monthly billing.
+ - The $436 monthly credit applies to up to four licenses of the Suite but can also be applied to any other monthly plan.
+- Enter the promo code you receive.
+- Complete the checkout process.
+ - After 12 monthly billing periods, your free credit will expire, and you'll be charged for the next month.
+
+## Xero
+Xero offers accounting software with everything you need to run your business seamlessly.
+
+**Offer:** U.S. residents receive 50% off Xero for six months.
+
+**How to redeem:** Visit [this page](https://apps.xero.com/us/app/expensify?xtid=x30expensify&utm_source=expensify&utm_medium=web&utm_campaign=cardoffer) and sign up using your Expensify Card.
+
+## Freshworks
+Boost your startup journey with customer and employee engagement solutions from Freshworks, including CRM, live chat, support, marketing automation, ITSM, and HRMS.
+
+**Offer:** $4,000 in credits on Freshworks products.
+
+**How to redeem:** Click [here](https://www.freshworks.com/partners/startup-program/expensify-card/) and fill out the form; Freshworks will automatically recognize your company as an Expensify Card customer.
+
+## Slack
+Get 25% off your first year with Slack, enjoying premium features like unlimited messaging, apps, Slack Connect channels, group video calls, priority support, and more.
+
+**How to redeem:** Click [here](https://slack.com/promo/partner?remote_promo=ead919f5) to redeem the offer using your Expensify Card.
+
+## Deel
+Deel simplifies onboarding international team members in 150 different countries. Expensify Cardholders receive three months free, followed by 30% off for the rest of the year.
+
+**How to redeem:** Click [here](https://www.deel.com/partners/expensify) and sign up using your Expensify Card.
+
+## Snap
+Expensify Cardholders receive $1,000 in Snap credits when they spend $1,000 in Snapchat's Ads Manager.
+
+**How to redeem:**
+- Click "Create Ad" or "Request a Call" by clicking [here](https://forbusiness.snapchat.com/).
+- Enter your details to set up your account if you don't already have one.
+- Add the Expensify Card as your payment option for your Snap Business account.
+- Credits will automatically be placed in your account once you've reached $1,000 in spend.
+
+## Aircall
+Aircall is a cloud-based phone system for sales and support teams. Expensify Cardholders receive two months free, with discounts ranging from $270 to $9,000+ depending on the number of users.
+
+**How to redeem:**
+- Click [here](http://pages.aircall.io/Expensify-RewardsPartnerReferral.html) to sign up for a demo.
+- Let the Aircall team know you're an Expensify customer.
+
+## NetSuite
+NetSuite helps companies manage core business processes with a cloud-based ERP and accounting software. Expensify has a direct integration with NetSuite to synchronize data and customize expense coding.
+
+**Offer:** 10% off for the first year.
+
+**How to redeem:**
+- Fill out this [Google form](https://docs.google.com/forms/d/e/1FAIpQLSeiOzLrdO-MgqeEMwEqgdQoh4SJBi42MZME9ycHp4SQjlk3bQ/viewform?usp=sf_link).
+- An Expensify rep will introduce you to a NetSuite sales rep to start the process.
+- Once set up, pay for your first year with NetSuite, and Expensify will send you a payment equal to 10% of your first-year contract within three months of your first NetSuite invoice.
+
+**Note:** This offer is only for prospective NetSuite customers.
+
+## PagerDuty
+PagerDuty's platform integrates machine data and human intelligence to improve visibility and agility across organizations.
+
+**Offer:** 25% off.
+
+**How to redeem:** Sign up using your Expensify Card and enter the discount code EXPENSIFYPDTEAM for the Team plan or EXPENSIFYPDBUSINESS for the Business plan at checkout.
+
+## Typeform
+Typeform makes collecting and sharing information easy and conversational, allowing you to create anything from surveys to apps without writing a single line of code.
+
+**Offer:** 30% off annual Premium and Professional plans.
+
+**How to redeem:**
+- Click [here](https://try.typeform.com/expensify/?utm_source=expensify&utm_medium=referral&utm_campaign=expensify_integration&utm_content=directory) to get Typeform.
+- Enter your details and set up your free account.
+- Verify your email by clicking on the link Typeform sends you.
+- Complete the onboarding flow within Typeform.
+- Click the "Upgrade" button in your workspace.
+- Select your plan.
+- Enter the coupon code EXPENSIFY30 on the checkout page.
+- Fill out all payment details using your Expensify Card and click "Upgrade now."
+
+## Intercom
+Intercom offers a suite of messaging-first products to help businesses accelerate growth across the customer lifecycle.
+
+**Offer:** Three months of free service.
+
+**How to redeem:** Sign up using your Expensify Card.
+
+## Talkspace
+Talkspace provides prescription management and personalized treatment through a network of licensed prescribers trained in mental healthcare. Expensify Cardholders receive $125 off Talk
diff --git a/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md b/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md
deleted file mode 100644
index 782e939e991e..000000000000
--- a/docs/articles/new-expensify/expensify-card/Upgrade-to-the-new-Expensify-Card-from-Visa.md
+++ /dev/null
@@ -1,55 +0,0 @@
----
-title: Upgrade to the new Expensify Card from Visa
-description: Get the new Expensify Visa® Commercial Card
----
-
-
-When you upgrade the Expensify Cards to the new program, you'll have access to even more tools to manage employee spending, including:
-- Unlimited [virtual cards](https://use.expensify.com/unlimited-virtual-cards)
-- Controlled spending amounts on virtual cards to manage subscriptions
-- Tighter controls for managing spend across employees and merchants
-- Fixed or monthly spending limits for each card
-- Unique naming for each virtual card for simplified expense categorization
-
-{% include info.html %}
-The Expensify Card upgrade must be completed by December 1, 2024.
-{% include end-info.html %}
-
-# Upgrade your company’s Expensify Card program
-This process must be completed by a Domain Admin. Any domain Admin can complete the upgrade, but only one admin needs to complete these steps.
-
-**Before updating the card program:**
-- Make sure your employees' address is up-to-date in their Expensify account
-- Confirm the employees who should be receiving a new Expensify Card have a card limit set that's greater than $0
-
-## Steps to upgrade the Expensify Cards
-1. On your Home page, click the task titled _Upgrade to the new and improved Expensify Card._
-2. Review and agree to the Terms of Service.
-3. Click **Get the new card**. All existing cardholders with a limit greater than $0 will be automatically mailed a new physical card to the address they have on file. Virtual cards will be automatically issued and available for immediate use.
-4. If you have Positive Pay enabled for your settlement account, contact your bank as soon as possible to whitelist the new ACH ID: 2270239450.
-5. Remind your employees to update their payment information for recurring charges to their virtual card information.
-
-New cards will have the same limit as the existing cards. Each cardholder’s current physical and virtual cards will remain active until a Domain Admin or the cardholder deactivates it.
-
-{% include info.html %}
-Cards won’t be issued to any employees who don’t currently have them. In this case, you’ll need to [issue a new card](https://help.expensify.com/articles/expensify-classic/expensify-card/Set-Up-the-Expensify-Visa%C2%AE-Commercial-Card-for-your-Company)
-{% include end-info.html %}
-
-{% include faq-begin.md %}
-
-## Why don’t I see the task to agree to new terms on my Home page?
-
-There are a few reasons why you might not see the task on your Home page:
-- You may not be a Domain Admin
-- Another domain admin has already accepted the terms
-- The task may be hidden. To find hidden tasks, scroll to the bottom of the Home page and click **Show Hidden Tasks** to see all of your available tasks.
-
-## Will this affect the continuous reconciliation process?
-
-No. During the transition period, you may have some employees with old cards and some with new cards, so you’ll have two different debits (settlements) made to your settlement account for each settlement period. Once all spending has transitioned to the new cards, you’ll only see one debit/settlement.
-
-## Do I have to upgrade to the new Expensify Visa® Commercial Card?
-
-Yes, the Expensify Cards will not work on the old program. This must be completed by November 1, 2024.
-{% include faq-end.md %}
-
diff --git a/docs/articles/new-expensify/getting-started/Using-Reports-in-New-Expensify.md b/docs/articles/new-expensify/getting-started/Using-Reports-in-New-Expensify.md
new file mode 100644
index 000000000000..7c2016b4e212
--- /dev/null
+++ b/docs/articles/new-expensify/getting-started/Using-Reports-in-New-Expensify.md
@@ -0,0 +1,144 @@
+---
+title: Using Reports in New Expensify
+description: Discover how to leverage New Expensify's advanced Reports feature for financial data management and expense tracking.
+---
+
+
+Expensify's Reports feature introduces a powerful way to access and manage financial data across the platform. Focusing on resolving previous inefficiencies, Reports offers enhanced filtering, expanded search capabilities, and improved user experience across devices.
+
+## Main Uses
+
+- **Find specific transactions or expenses** - Easily locate individual expenses or invoices, such as a Starbucks receipt or unpaid invoices.
+- **Analyze spending patterns** - Use Reports to search by categories like "Meals & Entertainment" to review spending over a specific period.
+- **Streamline accounting processes** - Simplify month-end tasks by locating unsubmitted or unapproved reports.
+
+## Core Users
+
+- **Sole proprietors and employees** - Access personal transaction data quickly.
+- **Managers and finance teams** - Review team expenses and monitor unapproved reports.
+- **Accountants** - Simplify data discovery and improve efficiency in managing financial records.
+
+## Key Advantages
+
+- **Advanced filtering options** - Customize report results with filters for categories, statuses, and dates.
+- **Cross-platform consistency** - Enjoy a seamless experience across desktop and mobile platforms.
+- **Saved reports** - Save and revisit frequently used report queries for recurring tasks.
+
+---
+
+# Report Filters
+
+Expensify’s report filters help users narrow down results to find specific data. Filters include:
+
+- **Type-based filters** - Categorize data by expenses, invoices, trips, and chats.
+- **Contextual filters** - Further refine results based on the selected type. For example:
+ - Expenses: Outstanding, Approved, Paid
+ - Invoices: Outstanding, Paid
+ - Trips: Drafts, Upcoming, In Progress, Past
+- **Advanced filters** - Enable precise reports using query syntax (e.g., `type:expenses status:approved`).
+
+---
+
+# Search Format
+
+Using this search format allows you to define complex report parameters using simple text commands.
+
+## Popular Searches for Employees
+
+- **Reports I need to submit:** `type:expense status:drafts from:"employee@yourdomain.com"`
+- **Expenses that haven’t been paid back yet:** `type:expense status:approved from:"employee@yourdomain.com" expense-type:cash`
+
+## Popular Searches for Admins
+
+- **Search by category (e.g., all "Meals & Entertainment" expenses):** `type:expenses category:"Meals & Entertainment"`
+- **Locate unapproved reports:** `status:unapproved`
+- **Unapproved employee expenses:** `type:expense status:outstanding`
+- **Unpaid employee expenses:** `type:expense status:approved`
+- **All card spend from December 2024:** `type:expense status:all expense-type:card posted<=2024-12-31 posted>=2024-12-01`
+
+## Access Search Commands:
+- **Option 1:** Click Reports at the bottom of the left-hand navigation bar.
+- **Option 2:** Click the magnifying glass in the upper-right corner.
+
+---
+
+# Reports Overview by Type
+
+## Expenses – Quickly Locate Your Expense Details
+Advanced filtering options in the Reports feature allow you to locate specific expenses without unnecessary scrolling or manual searches.
+
+**Use Filters To:**
+- View expenses by status, such as **Drafts**, **Outstanding**, or **Paid**.
+- Search for expenses by category (e.g., "Meals & Entertainment") or merchant (e.g., "Starbucks").
+- Analyze unapproved expenses to manage pending reimbursements or approvals efficiently.
+
+---
+
+## Chats – Access Specific Conversations Instantly
+Your communication history is always accessible in one place, helping you stay organized and responsive.
+
+**Features Include:**
+- Search for specific messages by keyword or participant.
+- Filter chats by **Unread**, **Drafts**, or **All** to focus on relevant discussions.
+- Quickly locate conversations with links, attachments, or references to expenses and reports.
+
+---
+
+## Invoices – View and Manage Invoices Effortlessly
+The Invoices section of Reports provides a streamlined way to handle billing.
+
+**Key Functionalities:**
+- View invoices by status, such as **Outstanding** or **Paid**.
+- Filter invoices to locate specific client transactions quickly.
+- Access detailed invoice data, including amounts, due dates, and payment statuses.
+
+---
+
+## Trips – Navigate to Trip-Related Data with Ease
+The Trips section in Reports helps you stay on top of travel-related information:
+
+**Features Include:**
+- Filter trips by status, such as **Drafts**, **Upcoming**, **In Progress**, or **Past**.
+- Search for trip details using destination, dates, or traveler names.
+- Access hybrid reports for trips with multiple bookings to get a complete view of expenses and itineraries.
+
+---
+
+# Using Filters
+
+To refine report results using filters:
+1. Press the **Reports** icon (🔍) to open the report router.
+2. Enter a keyword or phrase in the search bar.
+3. Select a **Type-based filter** (e.g., Expenses, Invoices) from the tab bar.
+4. Tap **Filters** to view advanced filtering options.
+5. Customize your report by applying filters such as category, status, or date.
+6. Press **Apply** to see the refined results.
+
+---
+
+# Saving Reports
+
+Save frequently used report queries for quick access:
+1. Perform a report query using the report router and filters.
+2. Tap **Save Report** in the Filters menu.
+3. Name the report or use the default name based on the query syntax.
+4. Access saved reports:
+ - On desktop: In the **Saved** section of the left-hand menu.
+ - On mobile: In the **Type** button menu at the top of the page.
+5. Rename or delete a saved report using the three-dot menu next to the report.
+
+---
+
+# FAQ
+
+## Why can’t I see some advanced filters?
+Advanced filters are enabled incrementally. If a filter isn’t visible, ensure that your workspace or account settings support the relevant feature (e.g., categories, statuses).
+
+## Why are my mobile and desktop report experiences slightly different?
+Expensify ensures cross-platform consistency where possible. However, certain features, like the layout of filters or saved reports, are optimized for device-specific usability.
+
+## How do I find unsubmitted reports?
+Use the following steps to locate unsubmitted reports:
+1. Go to the **Reports** page.
+2. Select **Expenses** from the Type-based filter.
+3. Apply the **Drafts** contextual filter to view all unsubmitted reports.
diff --git a/docs/articles/new-expensify/travel/Approve-travel-expenses.md b/docs/articles/new-expensify/travel/Approve-travel-expenses.md
index 585e930a3dde..34667f802643 100644
--- a/docs/articles/new-expensify/travel/Approve-travel-expenses.md
+++ b/docs/articles/new-expensify/travel/Approve-travel-expenses.md
@@ -10,7 +10,7 @@ Travel expenses follow the same approval workflow as other expenses. Admins can
- **Hard Approval**: Bookings are automatically canceled/voided and refunded if a manager does not approve them within 24 hours.
- **Passive Approval**: Managers are informed of out-of-policy travel, but there is no action to be taken.
-# Set approval method
+# Set Approval Method
1. Click the **Travel** tab.
2. Click **Book or manage travel**.
@@ -19,25 +19,25 @@ Travel expenses follow the same approval workflow as other expenses. Admins can
{:width="100%"}
-# Approve travel
+# Approve Travel
-{:width="100%"}
+{:width="100%"}
-## Soft approval
+## Soft Approval
Once an employee has booked a trip, their approver will receive an email notifying them of the booking with a prompt to decline it if needed.
- To approve the booking, no action is required.
- To decline the booking, click **Decline booking** within 24 hours. Then click **Deny Booking**.
-## Hard approval
+## Hard Approval
Once an employee has booked a trip, their approver will receive an email notifying them of the booking with a prompt to accept or decline the booking.
To approve the booking, click **Approve booking**. Then click **Approve**.
To decline the booking, click **Decline booking**. Then click **Deny**.
-# FAQs
+# FAQ
## Are extended approval windows given for trips booked over the weekend or during company holidays?
@@ -61,7 +61,7 @@ Travel expenses follow the same approval workflow as other expenses. Admins can
- **Hard Approval**: Bookings are automatically canceled/voided and refunded if a manager does not approve them within 24 hours.
- **Passive Approval**: Managers are informed of out-of-policy travel, but there is no action to be taken.
-# Set approval method
+# Set Approval Method
1. Click the + icon in the bottom left menu and select **Book travel**.
2. Click **Book or manage travel**.
@@ -70,25 +70,25 @@ Travel expenses follow the same approval workflow as other expenses. Admins can
{:width="100%"}
-# Approve travel
+# Approve Travel
-{:width="100%"}
+{:width="100%"}
-## Soft approval
+## Soft Approval
Once an employee has booked a trip, their approver will receive an email notifying them of the booking with a prompt to decline it if needed.
- To approve the booking, no action is required.
- To decline the booking, click **Decline booking** within 24 hours. Then click **Deny Booking**.
-## Hard approval
+## Hard Approval
Once an employee has booked a trip, their approver will receive an email notifying them of the booking with a prompt to accept or decline the booking.
To approve the booking, click **Approve booking**. Then click **Approve**.
To decline the booking, click **Decline booking**. Then click **Deny**.
-# FAQs
+# FAQ
## Are extended approval windows given for trips booked over the weekend or during company holidays?
diff --git a/docs/articles/new-expensify/travel/Configure-travel-policy-and-preferences.md b/docs/articles/new-expensify/travel/Configure-travel-policy-and-preferences.md
index 237aad83169a..d7d9c656a612 100644
--- a/docs/articles/new-expensify/travel/Configure-travel-policy-and-preferences.md
+++ b/docs/articles/new-expensify/travel/Configure-travel-policy-and-preferences.md
@@ -158,8 +158,16 @@ Flight preferences include multiple sections with different settings:
# FAQ
-How do travel policy rules interact with Expensify’s [approval flows](https://help.expensify.com/articles/expensify-classic/travel/Approve-travel-expenses)?
+## How do travel policy rules interact with Expensify’s [approval flows](https://help.expensify.com/articles/expensify-classic/travel/Approve-travel-expenses)?
Travel policy rules define what can and can’t be booked by your employees while they’re making the booking. Once a booking is placed and the travel itself is [approved](https://help.expensify.com/articles/expensify-classic/travel/Approve-travel-expenses), the expense will appear in Expensify. It will then be coded, submitted, pushed through the existing expense approval process as defined by your workspace, and exported to your preferred accounting platform (if applicable).
+## Why are some policies not selectable?
+
+If the travel policy you want to configure is greyed out, it might be linked to a parent policy. To unlink it from the default policy:
+
+1. Look for the “link” icon next to the dropdown menu.
+2. Click the icon to unlink the policy from the parent policy.
+3. Once unlinked, you’ll be able to make your selection.
+
diff --git a/docs/articles/new-expensify/travel/Edit-or-cancel-travel-arrangements.md b/docs/articles/new-expensify/travel/Edit-or-cancel-travel-arrangements.md
index 7dc71c3220ca..35d069a285ec 100644
--- a/docs/articles/new-expensify/travel/Edit-or-cancel-travel-arrangements.md
+++ b/docs/articles/new-expensify/travel/Edit-or-cancel-travel-arrangements.md
@@ -4,7 +4,18 @@ description: Modify travel arrangements booked with Expensify Travel
---
-Click **Get Support** on your emailed travel itinerary for real-time help with the booking. Any modifications, exchanges, or voidings made to a trip via support will incur a $25 booking change fee.
+To edit or cancel a travel arrangement,
+1. Click Travel in the left menu.
+2. Click Book or Manage Travel.
+3. Select Trips, and **Individual** or **Company**.
+4. Click into the booking to see more details.
+5. Select **Modify** or **Cancel**.
+
+If there is an unexpected change to the itinerary (for example, a flight cancellation), Expensify’s travel partner **Spotnana** will reach out to the traveler to provide updates on those changes.
+
+{% include info.html %}
+You can click **Get Support** on your emailed travel itinerary for real-time help with the booking. Any modifications, exchanges, or voidings made to a trip via support will incur a $25 booking change fee.
+{% include end-info.html %}
@@ -13,12 +24,12 @@ Click **Get Support** on your emailed travel itinerary for real-time help with t
You can review your travel arrangements any time by opening the Trip chat in your inbox. For example, if you booked a flight to San Francisco, a “Trip to San Francisco” chat will be automatically added to your chat inbox.
To edit or cancel a travel arrangement,
-1. Click your profile image or icon in the bottom left menu.
-2. Scroll down and click **Workspaces** in the left menu.
-3. Select the workspace the travel is booked under.
-4. Tap into the booking to see more details.
-5. Click **Trip Support**.
-
+1. Open your Inbox.
+2. Select the trip in the left hand panel.
+3. Select the leg of the travel you want to update, or click **View details**.
+4. Click **Modify Trip**.
+5. Select **Modify** or **Cancel**.
+
If there is an unexpected change to the itinerary (for example, a flight cancellation), Expensify’s travel partner **Spotnana** will reach out to the traveler to provide updates on those changes.
{% include info.html %}
diff --git a/docs/articles/new-expensify/travel/Manage-Travel-Member-Roles.md b/docs/articles/new-expensify/travel/Manage-Travel-Member-Roles.md
index 33e260cb4d90..c0a467bd220e 100644
--- a/docs/articles/new-expensify/travel/Manage-Travel-Member-Roles.md
+++ b/docs/articles/new-expensify/travel/Manage-Travel-Member-Roles.md
@@ -12,16 +12,16 @@ To assign a role to a travel member,
2. Click **Book or manage travel**.
3. Click the **Program** tab at the top and select **Users**.
4. Click the name of the member whose role you wish to update.
-5. Click the **Roles** tab and select a role.
- - **Traveler**: Can only book travel for themselves.
- - **Travel Arranger**: Can book travel for themselves and for other workspace members. Arrangers can be set to arrange travel for everyone in the workspace or for specific individuals only.
- - **Company Admin**: Can book travel for themselves as well as any other workspace members. They can also access administrative features to:
- - Define travel policies
- - Add Users
- - Remove Users
- - Add and configure corporate cards as payment methods
- - View analytics and metrics
- - Use the Safety feature
+5. Click the **Roles** tab and select a role.
+ - **Traveler**: Can only book travel for themselves.
+ - **Travel Arranger**: Can book travel for themselves and for other workspace members. Arrangers can be set to arrange travel for everyone in the workspace or for specific individuals only.
+ - **Company Admin**: Can book travel for themselves as well as any other workspace members. They can also access administrative features to:
+ - Define travel policies
+ - Add Users
+ - Remove Users
+ - Add and configure corporate cards as payment methods
+ - View analytics and metrics
+ - Use the Safety feature
6. Click **Save**.