高性能
前端底层使用基于真实 DOM 操作的 SolidJS 框架,桌面端使用基于 Rust 开发的 Tauri 框架
「ゲームの中の美少女を見ると元気が出るわ。(我看到可爱的女孩子就会精神振奋,)
でも、ゲームの中の女の子は可愛いだけじゃないの。(不过,游戏里的女孩子可不是仅仅只有可爱而已,)
彼女たちは泣いたり、笑ったり、悩んだりするわ。(她们会哭,会笑,也会烦恼,)
ゲームの中の女の子こそが最も輝いているのよ!」(游戏中的女孩子是最为耀眼的!)
——『12Bit の感動』
当文字、音乐、图像巧妙结合,便孕育出视觉小说(Visual Novel) / 美少女游戏(Galgame)这一独特载体。每部作品都是一个故事,无论是看似平凡的枯燥日常,还是足以动人心弦、铭记一生的催泪情景,都能让玩家与角色同喜同悲。这里有太多美好邂逅、感动回忆和悲欢离合,玩家得以与这些美少女们一同亲历并见证。
可当故事画上句号,游戏中的角色们各自获得幸福,而回归现实的玩家,或写感言、或循环播放音乐、或强烈表达,以各种方式回味故事中的美好与感动。经历多次意犹未尽,体验过众多故事后,便自然而然地萌生出自行制作游戏的想法。期盼着有人能因自己作品中的美少女们而感动落泪,于是开始为游戏创作剧本、编制曲目、绘制插画,渴望从不同角度以自己的方式为游戏贡献一份力量。
正是对作品的热爱,驱使人创造出自己的作品,让自己融入所热爱的世界,为这份热爱增添自己的贡献。而对于一个文案写不好、编曲一无所知、美术一窍不通的程序员而言,创造一个供他人更好创作的基石恰恰成为最佳选择。于是,Misakura 应运而生。
- LOGO 设计灵感来源于 神奈川沖浪裏
Misakura(别名:AvgJS)是一款基于 SolidJS、PIXIJS、Tauri 与 TypeScript 开发的开源视觉小说/美少女游戏制作引擎。它致力于为用户提供一个简单、易用、功能丰富的编辑环境与游戏框架,让用户能够轻松制作出一个独属于自己的作品。
高性能 前端底层使用基于真实 DOM 操作的 SolidJS 框架,桌面端使用基于 Rust 开发的 Tauri 框架,保证了高性能与流畅的渲染效果
多平台 同时支持原生 Web 应用、桌面应用、移动应用等多个平台
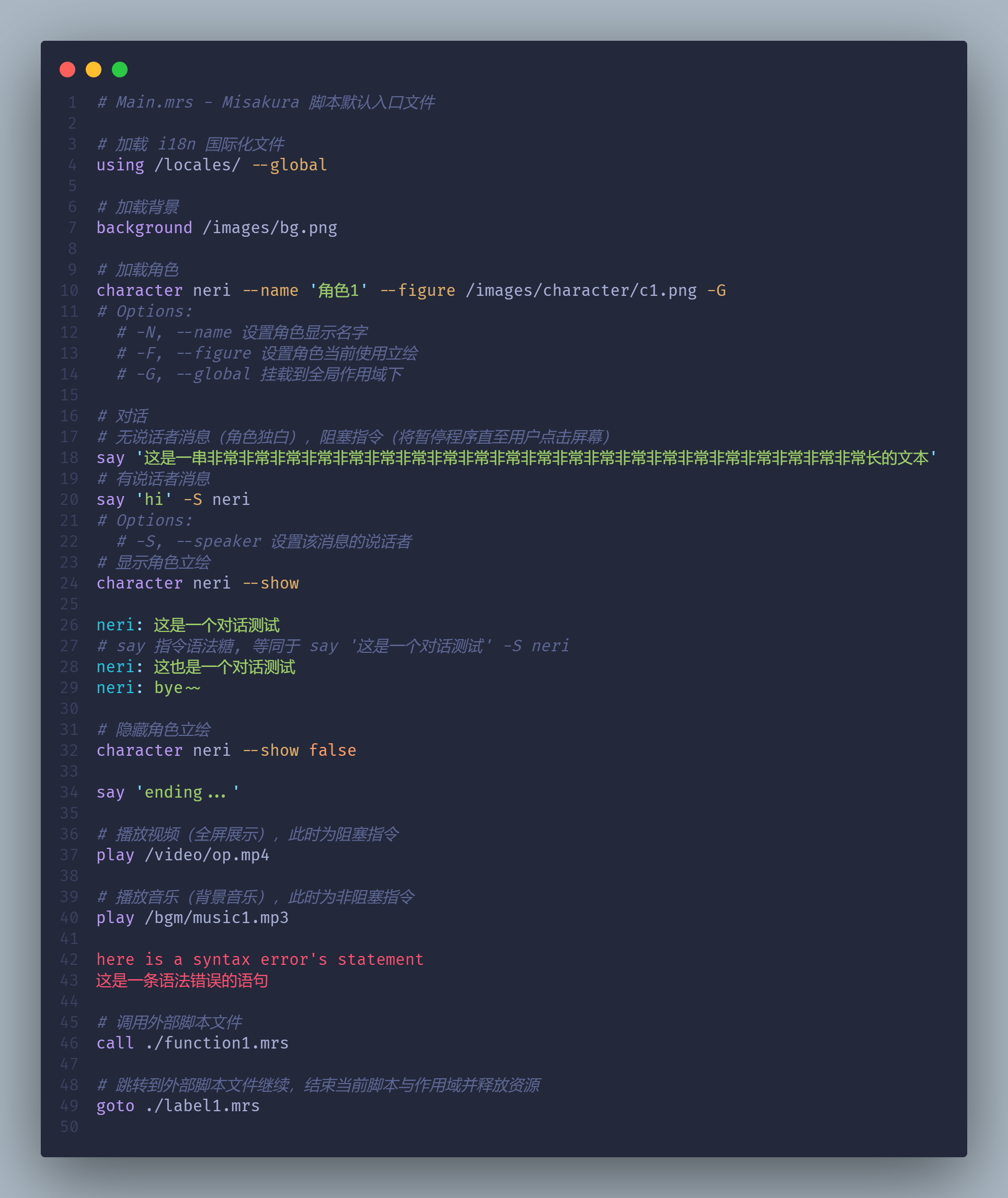
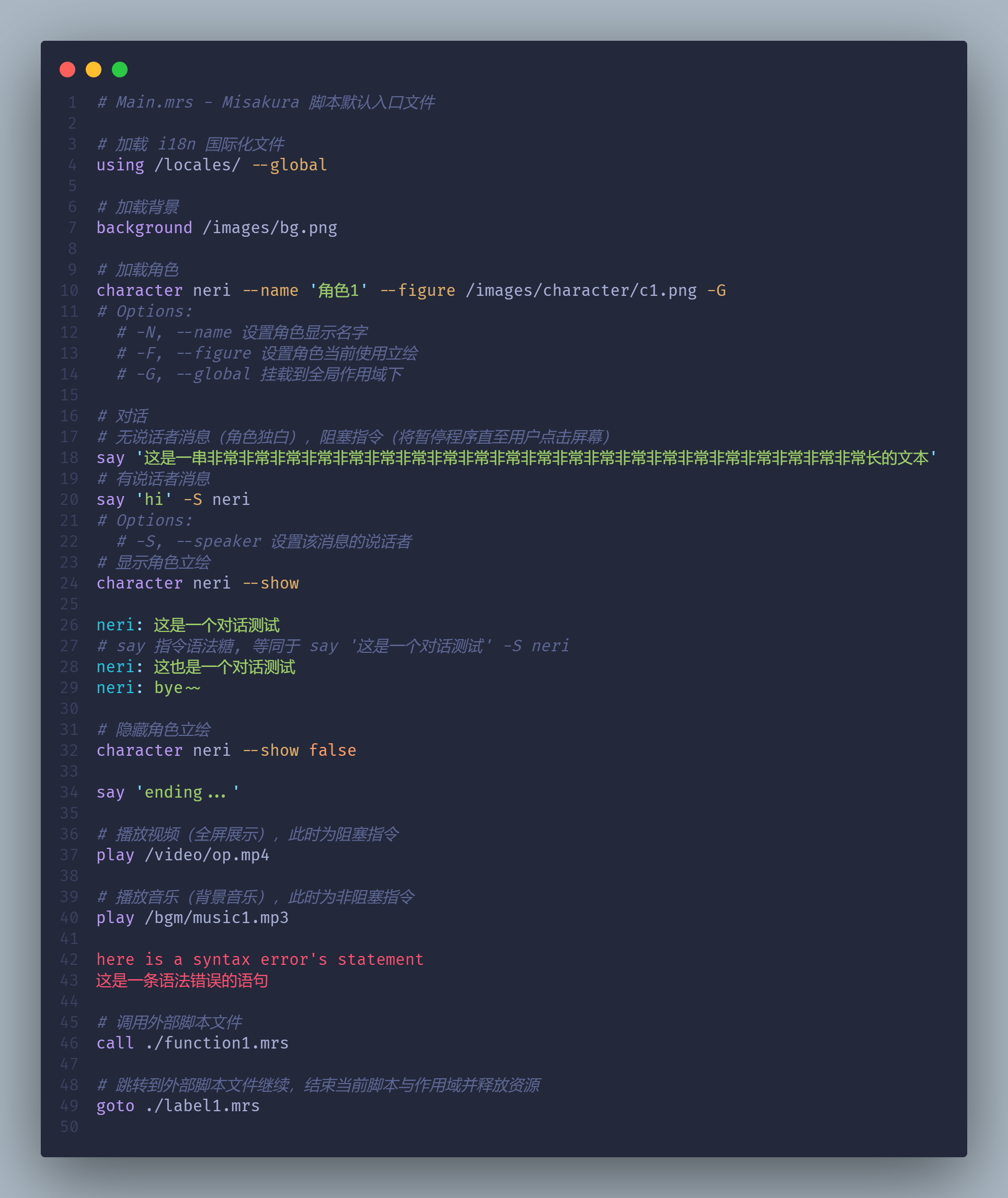
可扩展 既支持自定义脚本文件(.mrs),也支持引用 Ts/Js 文件实现各种复杂逻辑有,以及高定制度的 JsonUI
自适应 由伟大的 @jzwsbdem 提出的 Aspect Scaler 构想,用于不同分辨率下的最优自动适配屏幕方案
SolidJS 从根本实现上便碾压一众基于 Vue / React 框架的视觉小说引擎,而 Tauri 从性能与打包大小上双重碾压肮脏的 Electron 等框架。
「ゲームの中の美少女を見ると元気が出るわ。(我看到可爱的女孩子就会精神振奋,)
でも、ゲームの中の女の子は可愛いだけじゃないの。(不过,游戏里的女孩子可不是仅仅只有可爱而已,)
彼女たちは泣いたり、笑ったり、悩んだりするわ。(她们会哭,会笑,也会烦恼,)
ゲームの中の女の子こそが最も輝いているのよ!」(游戏中的女孩子是最为耀眼的!)
——『12Bit の感動』
当文字、音乐、图像巧妙结合,便孕育出视觉小说(Visual Novel) / 美少女游戏(Galgame)这一独特载体。每部作品都是一个故事,无论是看似平凡的枯燥日常,还是足以动人心弦、铭记一生的催泪情景,都能让玩家与角色同喜同悲。这里有太多美好邂逅、感动回忆和悲欢离合,玩家得以与这些美少女们一同亲历并见证。
可当故事画上句号,游戏中的角色们各自获得幸福,而回归现实的玩家,或写感言、或循环播放音乐、或强烈表达,以各种方式回味故事中的美好与感动。经历多次意犹未尽,体验过众多故事后,便自然而然地萌生出自行制作游戏的想法。期盼着有人能因自己作品中的美少女们而感动落泪,于是开始为游戏创作剧本、编制曲目、绘制插画,渴望从不同角度以自己的方式为游戏贡献一份力量。
正是对作品的热爱,驱使人创造出自己的作品,让自己融入所热爱的世界,为这份热爱增添自己的贡献。而对于一个文案写不好、编曲一无所知、美术一窍不通的程序员而言,创造一个供他人更好创作的基石恰恰成为最佳选择。于是,Misakura 应运而生。
- LOGO 设计灵感来源于 神奈川沖浪裏
Misakura(别名:AvgJS)是一款基于 SolidJS、PIXIJS、Tauri 与 TypeScript 开发的开源视觉小说/美少女游戏制作引擎。它致力于为用户提供一个简单、易用、功能丰富的编辑环境与游戏框架,让用户能够轻松制作出一个独属于自己的作品。
高性能 前端底层使用基于真实 DOM 操作的 SolidJS 框架,桌面端使用基于 Rust 开发的 Tauri 框架,保证了高性能与流畅的渲染效果
多平台 同时支持原生 Web 应用、桌面应用、移动应用等多个平台
可扩展 既支持自定义脚本文件(.mrs),也支持引用 Ts/Js 文件实现各种复杂逻辑有,以及高定制度的 JsonUI
自适应 由伟大的 @jzwsbdem 提出的 Aspect Scaler 构想,用于不同分辨率下的最优自动适配屏幕方案
SolidJS 从根本实现上便碾压一众基于 Vue / React 框架的视觉小说引擎,而 Tauri 从性能与打包大小上双重碾压肮脏的 Electron 等框架。
Misakura has many package name, so you can choose one you like:
pnpm install misakura
+pnpm install avgjsmy-visual-novelpublic Static files and misakura scripts files audiomusic Music filessound Sound effect filesvoice Characters voice filesfonts Font filesimagesbackground Background imagesfigure Character imagesscripts Misakura scripts filesvideos Video filesmisakura.svg Logo filesrc TypeScript source code stylesindex.tsx Loading file of the dommain.ts Entry file of the gamesrc-tauri Rust source code icons Icon filessrc Rust source codetauri.conf.json Configuration file of the Rust codeCargo.toml Package informationpackage.json Package informationindex.html HTML template fileREADME.md Readme file.gitignore Git ignore filetsconfig.json TypeScript configuration fileSearch for Misakura Script in the Extensions tab of Visual Studio Code.That will get syntax highlighting for Misakura scripts.

src/main.ts:
import Misakura from 'misakura'
+import * as styles from './styles'
+
+function main() {
+ const ctx = new Misakura({ entry: 'complex', styles })
+
+ ctx.start()
+ return ctx
+}
+
+export default mainsrc/index.tsx:
/* @refresh reload */
+import { render } from 'solid-js/web'
+import './styles/index.css'
+import main from './main'
+
+function App() {
+ return <>{main()}</>
+}
+
+const root = document.getElementById('root')
+render(() => <App />, root as HTMLElement)src-tauri/src/main.rs:
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
+
+#[tauri::command]
+fn greet(name: &str) -> String {
+ format!("Hello, {}! You've been greeted from Rust and love of Misakura!", name)
+}
+
+fn main() {
+ tauri::Builder::default()
+ .invoke_handler(tauri::generate_handler![greet])
+ .run(tauri::generate_context!())
+ .expect("error while running tauri application");
+}public/scripts/main.mrs:

Misakura has many package name, so you can choose one you like:
pnpm install misakura
+pnpm install avgjsmy-visual-novelpublic Static files and misakura scripts files audiomusic Music filessound Sound effect filesvoice Characters voice filesfonts Font filesimagesbackground Background imagesfigure Character imagesscripts Misakura scripts filesvideos Video filesmisakura.svg Logo filesrc TypeScript source code stylesindex.tsx Loading file of the dommain.ts Entry file of the gamesrc-tauri Rust source code icons Icon filessrc Rust source codetauri.conf.json Configuration file of the Rust codeCargo.toml Package informationpackage.json Package informationindex.html HTML template fileREADME.md Readme file.gitignore Git ignore filetsconfig.json TypeScript configuration fileSearch for Misakura Script in the Extensions tab of Visual Studio Code.That will get syntax highlighting for Misakura scripts.

src/main.ts:
import Misakura from 'misakura'
+import * as styles from './styles'
+
+function main() {
+ const ctx = new Misakura({ entry: 'complex', styles })
+
+ ctx.start()
+ return ctx
+}
+
+export default mainsrc/index.tsx:
/* @refresh reload */
+import { render } from 'solid-js/web'
+import './styles/index.css'
+import main from './main'
+
+function App() {
+ return <>{main()}</>
+}
+
+const root = document.getElementById('root')
+render(() => <App />, root as HTMLElement)src-tauri/src/main.rs:
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
+
+#[tauri::command]
+fn greet(name: &str) -> String {
+ format!("Hello, {}! You've been greeted from Rust and love of Misakura!", name)
+}
+
+fn main() {
+ tauri::Builder::default()
+ .invoke_handler(tauri::generate_handler![greet])
+ .run(tauri::generate_context!())
+ .expect("error while running tauri application");
+}public/scripts/main.mrs: